User:Menno Harder/kushtetuta: Difference between revisions
Menno Harder (talk | contribs) No edit summary |
Menno Harder (talk | contribs) No edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Finished beginning February 2013: http://www.kushtetuta.net | |||
<br> | |||
'''KUSHTETUTA WEBSITE'''<br/> | '''KUSHTETUTA WEBSITE'''<br/> | ||
After various tryouts and failures, starting and quitting ideas, spending hours moving divs and headers around, talking to parents and their children, I realised that the only way to begin working with and understanding javascript better is to work on a project that didn't start out as "I need to do something with javascript because I feel like I have to" but "I am going to use javascript because it will make this piece of art look better". For a project that I have been working on the past months a website will be build, and while working on this I was actually adding and changing javascript and looking at different possibilities. | After various tryouts and failures, starting and quitting ideas, spending hours moving divs and headers around, talking to parents and their children, I realised that the only way to begin working with and understanding javascript better is to work on a project that didn't start out as "I need to do something with javascript because I feel like I have to" but "I am going to use javascript because it will make this piece of art look better". For a project that I have been working on the past months a website will be build, and while working on this I was actually adding and changing javascript and looking at different possibilities. | ||
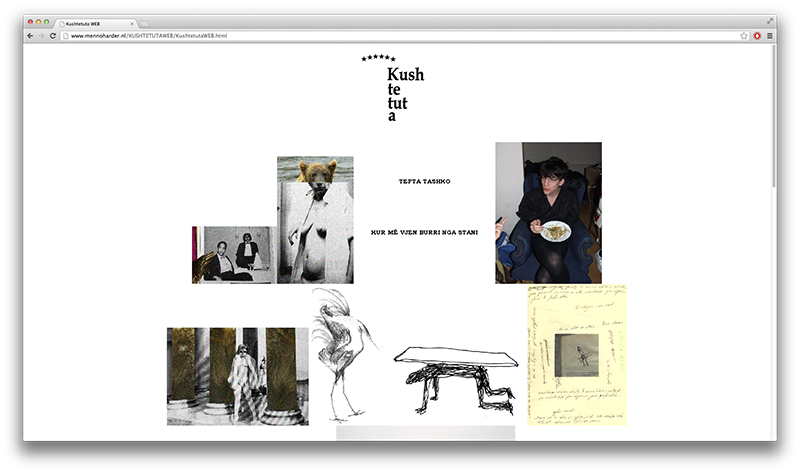
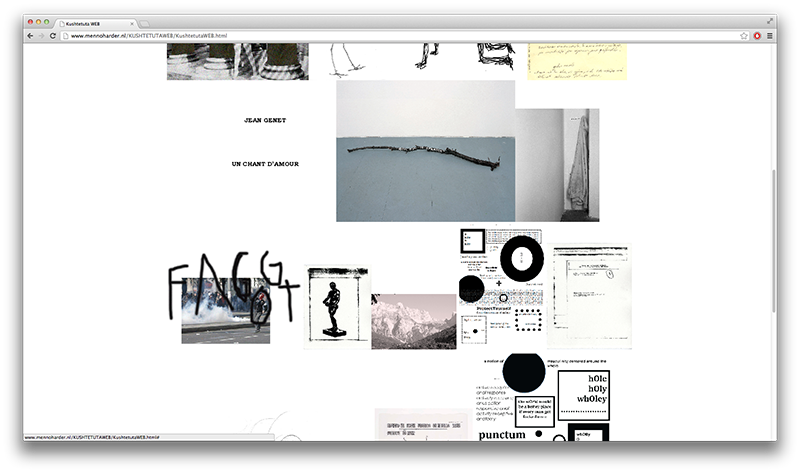
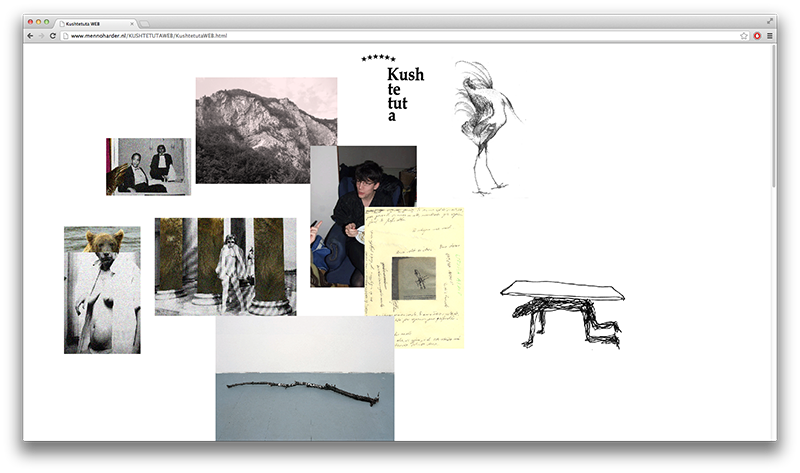
The website will consist of a collection of images that are also used in the printed version. Idea's that I had before starting on the structure of the website were that the images should be mostly present and the browser itself should generate the look of the page. It had to be simple yet effective. A second layer would be the rearrangement of the pictures on the website, it would change on every new visit. Furthermore, user interactivity is important, the images could be moved around freely and placed on top of each other or compared next to each other. Hidden behind the picture the artist is revealed and the name of the piece. What I would like to do now is understanding how to make images appear on top and shuffling all images on refresh. | The website will consist of a collection of images that are also used in the printed version. Idea's that I had before starting on the structure of the website were that the images should be mostly present and the browser itself should generate the look of the page. It had to be simple yet effective. A second layer would be the rearrangement of the pictures on the website, it would change on every new visit. Furthermore, user interactivity is important, the images could be moved around freely and placed on top of each other or compared next to each other. Hidden behind the picture the artist is revealed and the name of the piece. What I would like to do now is understanding how to make images appear on top and shuffling all images on refresh.<br> | ||
[[File:Kush1. | [[File:Kush1.png]] | ||
[[File:Kush2. | [[File:Kush2.png]] | ||
[[File:Kush3. | [[File:Kush3.png]] | ||
Some of the scripts used: | Some of the scripts used: | ||
Latest revision as of 12:27, 12 March 2013
Finished beginning February 2013: http://www.kushtetuta.net
KUSHTETUTA WEBSITE
After various tryouts and failures, starting and quitting ideas, spending hours moving divs and headers around, talking to parents and their children, I realised that the only way to begin working with and understanding javascript better is to work on a project that didn't start out as "I need to do something with javascript because I feel like I have to" but "I am going to use javascript because it will make this piece of art look better". For a project that I have been working on the past months a website will be build, and while working on this I was actually adding and changing javascript and looking at different possibilities.
The website will consist of a collection of images that are also used in the printed version. Idea's that I had before starting on the structure of the website were that the images should be mostly present and the browser itself should generate the look of the page. It had to be simple yet effective. A second layer would be the rearrangement of the pictures on the website, it would change on every new visit. Furthermore, user interactivity is important, the images could be moved around freely and placed on top of each other or compared next to each other. Hidden behind the picture the artist is revealed and the name of the piece. What I would like to do now is understanding how to make images appear on top and shuffling all images on refresh.


 Some of the scripts used:
Some of the scripts used:
//SWAPIMAGE//
function MM_swapImage() {
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//RESTORE SWAP IMAGE//
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
//DRAGGABLE IMAGE (with class="dragme")
var ie=document.all;
var nn6=document.getElementById&&!document.all;
var isdrag=false;
var x,y;
var dobj;
function changeZ(id) {
var obj = document.getElementById(id);
obj.style.zIndex += 1;
}
function movemouse(e)
{
if (isdrag)
{
dobj.style.left = nn6 ? tx + e.clientX - x : tx + event.clientX - x;
dobj.style.top = nn6 ? ty + e.clientY - y : ty + event.clientY - y;
return false;
}
}
function selectmouse(e)
{
var fobj = nn6 ? e.target : event.srcElement;
var topelement = nn6 ? "HTML" : "BODY";
while (fobj.tagName != topelement && fobj.className != "dragme")
{
fobj = nn6 ? fobj.parentNode : fobj.parentElement;
}
if (fobj.className=="dragme")
{
isdrag = true;
dobj = fobj;
tx = parseInt(dobj.style.left+0);
ty = parseInt(dobj.style.top+0);
x = nn6 ? e.clientX : event.clientX;
y = nn6 ? e.clientY : event.clientY;
document.onmousemove=movemouse;
return false;
}
}
document.onmousedown=selectmouse;
document.onmouseup=new Function("isdrag=false");
