User:Lassebosch/freetime: Difference between revisions
Lassebosch (talk | contribs) No edit summary |
Lassebosch (talk | contribs) No edit summary |
||
| Line 62: | Line 62: | ||
<BR> | <BR> | ||
[[File:scrolll.png]] | [[File:scrolll.png]] | ||
<br> | |||
scrolllscrolllscrolll.html-script: | |||
<br> | <br> | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 83: | Line 85: | ||
</script> | </script> | ||
</source> | </source> | ||
<br> | |||
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction: | |||
<br> | |||
<source lang="javascript"> | |||
<script type="text/javascript"> | |||
var position = $(window).scrollTop(); | |||
var i = 1; | |||
$(window).scroll(function() { | |||
var scroll = $(window).scrollTop(); | |||
if(scroll > position) { | |||
i=i+1/50; | |||
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.transform = "scale(1,"+i+")"; | |||
console.log(i); | |||
} else { | |||
i=i-1/50; | |||
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")"; | |||
document.getElementById("scrolll").style.transform = "scale(1,"+i+")"; | |||
console.log(i); | |||
} | |||
position = scroll; | |||
}); | |||
</script> | |||
</source> | |||
</p> | </p> | ||
<BR> | <BR> | ||
<BR> | <BR> | ||
---- | ---- | ||
Revision as of 18:35, 19 October 2012
This page contains documentation of self-formulated projects, sketches and ideas.
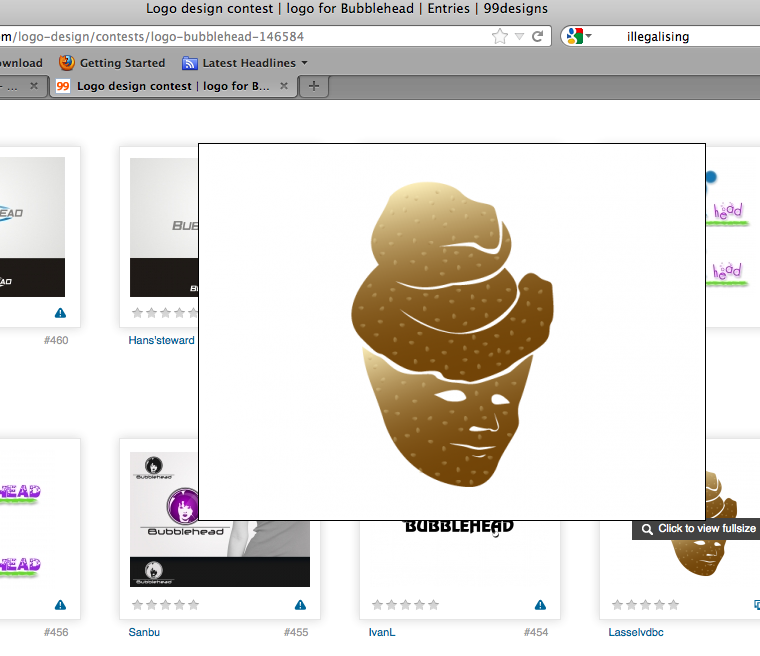
99designs.com
Continuous proposals for various logo-contests on 99designs.com.
Conceptually I'm applying my mascot, the Turd, to every design.
Link to original image and author: http://en.wikipedia.org/wiki/File:Human_Feces.jpg



javaScriptin'
Learning, testing and playing - simply just javaScriptin'
I) SCROLLL! SCROLLL! SCROLLL!
Small script stretching a div on scrolling.
http://lvdbc.dk/scrolllscrolllscrolll.html

scrolllscrolllscrolll.html-script:
<script type="text/javascript">
var i = 1;
window.onscroll = scroll;
function scroll () {
i=i+1/50;
//console.log(i);
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)";
}
</script>
scrolllscrolllscrolll02.html-script - here using jQuery to determine direction:
<script type="text/javascript">
var position = $(window).scrollTop();
var i = 1;
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if(scroll > position) {
i=i+1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
} else {
i=i-1/50;
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
console.log(i);
}
position = scroll;
});
</script>
