User:Lassebosch/freetime: Difference between revisions
Lassebosch (talk | contribs) No edit summary |
Lassebosch (talk | contribs) No edit summary |
||
| Line 74: | Line 74: | ||
document.getElementById("scrolll").style.transform = "scale(1,"+i+")"; | document.getElementById("scrolll").style.transform = "scale(1,"+i+")"; | ||
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)"; | //document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)"; | ||
} | } | ||
Revision as of 22:43, 18 October 2012
This page contains documentation of self-formulated projects, sketches and ideas.
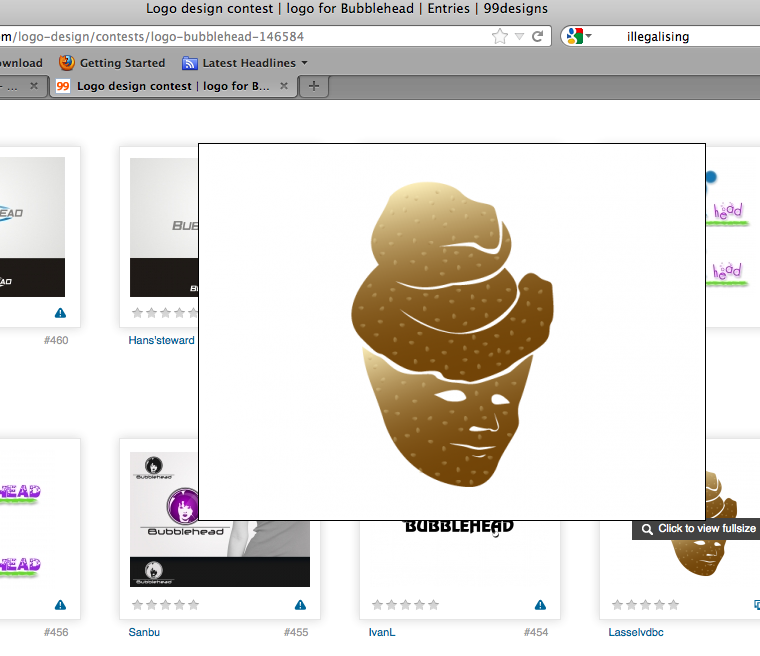
99designs.com
Continuous proposals for various logo-contests on 99designs.com.
Conceptually I'm applying my mascot, the Turd, to every design.
Link to original image and author: http://en.wikipedia.org/wiki/File:Human_Feces.jpg



javaScriptin'
Learning, testing and playing - simply just
I)
SCROLLL! SCROLLL! SCROLLL!
<script type="text/javascript">
var i = 1;
window.onscroll = scroll;
function scroll () {
i=i+1/50;
console.log(i);
document.getElementById("scrolll").style.webkitTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.msTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.MozTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.oTransform = "scale(1,"+i+")";
document.getElementById("scrolll").style.transform = "scale(1,"+i+")";
//document.getElementById("scrolll").style.webkitTransform = "rotate("+i+"deg)";
}
</script>
