User:Nicole Hametner/canvas: Difference between revisions
No edit summary |
No edit summary |
||
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
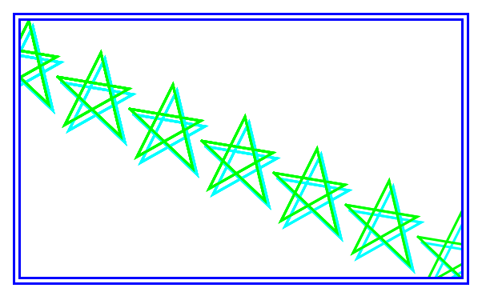
[[File:hello canvas stars.png]] | |||
<canvas id="c1" showsrc> | |||
function draw() { | |||
c = document.getElementById("c"); | |||
p = c.getContext("2d"); | |||
p.strokeStyle="rgb(0,255,0)" | |||
p.lineWidth = 3; | |||
p.shadowOffsetX = 5; | |||
p.shadowOffsetY = 8; | |||
p.shadowColor = "rgb(0, 255, 255)"; | |||
star=0; | |||
p.beginPath(); | |||
while(star < 7) { | |||
x = star * 90; | |||
y = star * 40; | |||
p.moveTo(-45+x,30+y); | |||
p. | p.lineTo(45+x,45+y); | ||
p.lineTo(-35+x,90+y); | |||
p.lineTo(10+x,0+y); | |||
p.lineTo(35+x,105+y); | |||
p.lineTo(-45+x,29+y); | |||
p.stroke(); | |||
star=star+1; | |||
} | |||
} | } | ||
</canvas> | </canvas> | ||
Latest revision as of 16:17, 14 October 2012
<canvas id="c1" showsrc> function draw() {
c = document.getElementById("c");
p = c.getContext("2d");
p.strokeStyle="rgb(0,255,0)"
p.lineWidth = 3; p.shadowOffsetX = 5; p.shadowOffsetY = 8; p.shadowColor = "rgb(0, 255, 255)";
star=0;
p.beginPath();
while(star < 7) {
x = star * 90;
y = star * 40;
p.moveTo(-45+x,30+y);
p.lineTo(45+x,45+y);
p.lineTo(-35+x,90+y);
p.lineTo(10+x,0+y);
p.lineTo(35+x,105+y);
p.lineTo(-45+x,29+y);
p.stroke();
star=star+1;
}
} </canvas>