User:Charlie/T2Presentation: Difference between revisions
No edit summary |
|||
| (26 intermediate revisions by the same user not shown) | |||
| Line 27: | Line 27: | ||
On a personal level, I have come to feel particularly proud of this broadcast, because we managed to come together to write and perform hilarious yet purposeful scripts. Which also received very nice and encouraging feedback from listeners! | On a personal level, I have come to feel particularly proud of this broadcast, because we managed to come together to write and perform hilarious yet purposeful scripts. Which also received very nice and encouraging feedback from listeners! | ||
I loved to incorporate '''<u>𝓈𝓉</u>'''<u>𝓸'''𝓇y𝓉ℯ𝓁𝓁𝒾𝓃ℊ'''</u> as the primary medium of a radio show. The dialogue format of the scripts was the natural choice, to underline the human interaction, and/or lack thereof, in customer support calls. The live performance added another layer of fun, especially when technical difficulties and unexpected turns | I loved to incorporate '''<u>𝓈𝓉</u>'''<u>𝓸'''𝓇y𝓉ℯ𝓁𝓁𝒾𝓃ℊ'''</u> as the primary medium of a radio show. The dialogue format of the scripts was the natural choice, to underline the human interaction, and/or lack thereof, in customer support calls. The live performance added another layer of fun, especially when technical difficulties and unexpected turns led from scripted emotions to real frustrations on air. | ||
And that we chose a theme and really went for it! (I love a good theme!) | And that we chose a theme and really went for it! (I love a good theme!) | ||
| Line 56: | Line 56: | ||
* <code style="background-color: LightCyan;"><small>Sourcing of cover songs</small></code> | * <code style="background-color: LightCyan;"><small>Sourcing of cover songs</small></code> | ||
* <code style="background-color: LightCyan;"><small>Collecting & editing sound bites</small></code> | * <code style="background-color: LightCyan;"><small>Collecting & editing sound bites</small></code> | ||
{{audio|mp3=https://pzwiki.wdka.nl/mw-mediadesign/images/e/e6/Itsbritneybitch_og.mp3|style=width:60%; border-radius:25px;}} | |||
<span style="color: Firebrick; font-family: monospace;"><big>'''☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆'''</big></span> | <span style="color: Firebrick; font-family: monospace;"><big>'''☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆'''</big></span> | ||
| Line 67: | Line 69: | ||
Since we're all in similar age groups, this made for a super nostalgic (at least to us) two-hour-show focused on music, sing-along sessions and chill vibes. The radio show was split into four segments, connecting the emotions of the prompts to personal experiences as a lead-up to the songs. | Since we're all in similar age groups, this made for a super nostalgic (at least to us) two-hour-show focused on music, sing-along sessions and chill vibes. The radio show was split into four segments, connecting the emotions of the prompts to personal experiences as a lead-up to the songs. | ||
Besides nostalgia through music, we also reflected on the significant changes in the listening experience throughout our lives. Partially inspired by previous discussions on copyright, we discussed the evolution of streaming platforms in the past decade. Which has | Besides nostalgia through music, we also reflected on the significant changes in the listening experience throughout our lives. Partially inspired by previous discussions on copyright, we discussed the evolution of streaming platforms in the past decade. Which has led to a decrease of physical media consumption and the owning of physical copies of our favorite music. Through this topic, we reminisced about the past. On how we received bootleg CDs or made them ourselves by illegally downloading songs and burning blank CDs. Building mp3 libraries through YouTubeConverters and other sites. As well as, how different devices like mp3-players, walkmans, pre-smartphone phones, radio, etc, influences how we interact and engage with music. Including, but not limited to the variations in acoustic properties and listening experience different media creates. | ||
While reflecting on these topics during the brainstorming stage, we loved the idea of, additionally to the show, creating a physical item to collect and preserve <u>our songs</u>. This resulted in a ''[https://hub.xpub.nl/cerealbox/~kiara/lost-music/ '''Lost Music''']'' music-player website created by Kiara and a set of 20 home-made CDs (divided into 4 thematic piles: shame, guilt, sorrow and love). To make them, we got a stack of blank CDs and repurposed the cases of old CDs. Each case and CD was decorated with metallic pen and stickers made from images and drawings from our personal teen archives. And after the radio show aired, we handed-out the CDs as gifts to classmates and tutors.♡ | While reflecting on these topics during the brainstorming stage, we loved the idea of, additionally to the show, creating a physical item to collect and preserve <u>our songs</u>. This resulted in a ''[https://hub.xpub.nl/cerealbox/~kiara/lost-music/ '''Lost Music''']'' music-player website created by Kiara and a set of 20 home-made CDs (divided into 4 thematic piles: shame, guilt, sorrow and love). To make them, we got a stack of blank CDs and repurposed the cases of old CDs. Each case and CD was decorated with metallic pen and stickers made from images and drawings from our personal teen archives. And after the radio show aired, we handed-out the CDs as gifts to classmates and tutors.♡ | ||
| Line 182: | Line 184: | ||
<br> | <br> | ||
=<span style="color: Firebrick; font-family: monospace;"> '''SI#26 - Declarations''' </span>= | =<span style="color: Firebrick; font-family: monospace;">'''SI#26 - Declarations''' </span>= | ||
Early during the SI#26 classes, numerous discussions about the evolution of the internet and browser, CSS standards and so fourth ensued. What sparked my interest most were and are the implications surrounding the power structures within the decision-making bodies and procedures that shape our user experiences. And consequently influences the ways in which we access, interact and communicate with the world online. | Early during the SI#26 classes, numerous discussions about the evolution of the internet and browser, CSS standards and so fourth ensued. What sparked my interest most were and are the implications surrounding the power structures within the decision-making bodies and procedures that shape our user experiences. And consequently influences the ways in which we access, interact and communicate with the world online. | ||
| Line 199: | Line 201: | ||
<br> | <br> | ||
=== '''Process''' === | === '''Process''' === | ||
Our first impressions of the Nintendo 3DS browser were done with a few simple test pages. Whilst Tessa explored the possibilities of CSS text styling, I looked at the display of different image formats and Claudio tried his hand at inserting an .mpo file (the image format used to create a 3D effect). We quickly realized that the limitations of this browser might far outweigh its capabilities when it comes to creating 3DS-specific websites using HTML and CSS. | Our first impressions of the Nintendo 3DS browser were done with a few simple test pages. Whilst Tessa explored the possibilities of CSS text styling, I looked at the display of different image formats and Claudio tried his hand at inserting an .mpo file (the image format used to create a 3D effect). We quickly realized that the limitations of this browser might far outweigh its capabilities when it comes to creating 3DS-specific websites using HTML and CSS. [[File:3ds testrun.jpg|right|frameless|372x372px]]<div style="background-color:black;color:white; margin: 5px; width: 50%; text-indent: 15px;"> | ||
<div style="background-color:black;color:white; margin: 5px; width: 50%; text-indent: 15px;"> | |||
From our first observations, the most notable were: | From our first observations, the most notable were: | ||
| Line 259: | Line 259: | ||
To further develop and present our concept and navigation structure, I worked on multiple mock-up pages and assets (that may or may not be used in the final version). [[File:Sketch1.png|left|thumb|Gifs from internet archive + windows landscape + 3D modeled castle + thunder ]]Visually, the inspiration was to create a blend of retro Nintendo games, low-poly art and 'old web'-aesthetics. | To further develop and present our concept and navigation structure, I worked on multiple mock-up pages and assets (that may or may not be used in the final version). [[File:Sketch1.png|left|thumb|Gifs from internet archive + windows landscape + 3D modeled castle + thunder ]]Visually, the inspiration was to create a blend of retro Nintendo games, low-poly art and 'old web'-aesthetics. | ||
<br> | <br> | ||
'''The mock-up and assets were created or sourced through a variety of different means:''' [[File:Sketch2.png|thumb|Moonlit sky + Gifs + Digital collage]] | |||
The mock-up and assets were created or sourced through a variety of different means: [[File:Sketch2.png|thumb|Moonlit sky + Gifs + Digital collage]] | |||
'''<big>☺ Gif Backgrounds</big>''' | <span style="text-decoration: underline overline wavy Firebrick 1px;">'''<big>☺ Gif Backgrounds</big>'''</span><br> | ||
<big>-> Digital collage in Photoshop</big><br> | |||
<big>-> Digital collage in Photoshop</big> | |||
<big>-> Background images load faster than placed images</big> | <big>-> Background images load faster than placed images</big> | ||
<br> | |||
<br> | |||
<span style="text-decoration: underline overline wavy Firebrick 1px;">'''<big>☺ Creating 3D environments</big>'''</span> <br> | |||
<big>-> Reuse the same sets and textures throughout the pages</big><br> | |||
<big>-> Nintendo game aesthetics</big>[[File:Sketch3.png|left|thumb|Scroll drawing + wingding font]][[File:Sketch4.png|thumb]] | |||
<br> | |||
<br> | |||
<span style="text-decoration: underline overline wavy Firebrick 1px;">'''<big>☺ Digital drawings</big>'''</span><br><big>-> Custom assets in the right sizes!</big> | |||
<br> | |||
<br> | |||
<span style="text-decoration: underline overline wavy Firebrick 1px;">'''<big>☺ Lotsa GIFs !!</big>'''</span><br><big>-> Either Gifs from custom internet archives ([https://gifcities.org/?q=thanks GifCities])</big><br> | |||
<big>-> Or self-made Gifs</big><br> | |||
<big>-> Gifs as '''buttons''' and gifs as '''decor'''</big> | |||
<br> | |||
<br> | |||
<span style="text-decoration: underline overline wavy Firebrick 1px;">'''<big>☺ Dithering</big>'''</span>[[File:Sketch5 2.png|left|thumb|CGI room + DIY paper.gif + candle gif]]<br><big>-> All backgrounds are dithered and converted to a grayscale pixelated effect</big>[[File:Sketch rip.png|thumb|custom skull animation .gif]]<br><big>-> Helps uniformity and for the colorful gifs to stand-out</big> | |||
<br> | |||
<br> | |||
<span style="text-decoration: underline overline wavy Firebrick 1px;">'''<big>☺ Digital collages</big>'''</span><br><big>-> All the assets get pieced together on the pages to create the visuals</big> | |||
<br> | |||
<br> | |||
<div style="width:80%; background-color:black; border-style: dotted; border-width: 10px; border-color: CornflowerBlue; color: white; padding: 7px;"><big>'''===..Plans..===''' | |||
As of now (31st of March), the 3DS webzine in not done yet, but '''on its way!!'''</big> | |||
</div> | |||
=== ..Plans.. === | |||
As of now (31st of March), the 3DS webzine in not done yet, but '''on its way!!''' | |||
[[File:Bigflower.gif|center|frameless|968x968px]] | [[File:Bigflower.gif|center|frameless|968x968px]] | ||
<br> | <br> | ||
| Line 305: | Line 316: | ||
=<span style="color: Firebrick; font-family: monospace;"> '''Methods''' </span>= | =<span style="color: Firebrick; font-family: monospace;"> '''Methods''' </span>= | ||
<big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | |||
<code>All of my favorite methods classes are the ones where we get to read, annotate and discuss texts!! ♡</code> | <code>All of my favorite methods classes are the ones where we get to read, annotate and discuss texts!! ♡</code> | ||
<div style="padding-left: 10px; padding-right: 10px; padding-top: 3px; padding-bottom: 10px; box-shadow: 10px 10px CornflowerBlue; border-style: solid; border-color: CornflowerBlue"> | <big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | ||
<div style="padding-left: 10px; padding-right: 10px; padding-top: 3px; padding-bottom: 10px; box-shadow: 10px 10px CornflowerBlue; border-style: solid; border-color: CornflowerBlue; text-indent: 15px;"> | |||
=== '''[[User:Charlie/Lieslescht|<big>Ⓛⓘⓔⓢⓛⓔⓢⓒⓗⓣ</big>]] <big>✍</big>''' repository for reading, writing, annotations, etc. === | === '''[[User:Charlie/Lieslescht|<big>Ⓛⓘⓔⓢⓛⓔⓢⓒⓗⓣ</big>]] <big>✍</big>''' repository for reading, writing, annotations, etc. === | ||
<u>Favorite reads</u> | <br> | ||
<u>Favorite reads (so far..)</u> | |||
♥ '''The Truth Of Feeling, The Truth Of Fact''' by Ted Chiang | |||
♥ '''Every Word Is A Bird We Teach To Sing''' by Daniel Tammet | |||
♥ '''Basic HTML is the new punk folk explosion''' by Zach Mandeville <big>[[User:Charlie/HTML New punk folk explosion - Notes|<code>✍</code>]]</big> | |||
♥ '''Digital Folklore''' by Olia Lialina | |||
♥ '''Realm Of The Elderlings''' by Robin Hobb (Book Series) | |||
<u>Annotation methods</u> | <u>Annotation methods</u> | ||
'''♧''' Print-out and archive text (if possible) | |||
'''♧''' Underline and comment | |||
'''♧''' Take notes and research terms | |||
'''♧''' Write personal summary | |||
'''♧''' Write take-aways | |||
<u>TBR soon..</u> | |||
'''⬧''' '''The Politics of Design''' by Ruben Pater | |||
'''⬧''' '''The Carrier Bag Theory of Fiction''' by Ursula K. Le Guin | |||
'''⬧''' '''The History Of Myths''' (FR) Le Monde/La Vie journal | |||
<br> | |||
<br> | |||
<u>Want to write about../am writing..</u> | |||
'''♤''' '''"Basic HTML: Folk magic explosion"''' (Methods fanfiction exercise) | |||
'''♤''' '''Storytelling''' through fiction and art | |||
'''♤''' '''Socio-political narratives''' in modern folklore and myths | |||
'''♤''' '''Subverting traditions''' vs. the propaganda of new age spiritualism | |||
<br> | |||
<br> | |||
</div> | </div> | ||
<big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | |||
===<span style="background-color: LavenderBlush; font-family: monospace;">'''<big>Word Stew [[User:Charlie/Word Stew|✍]]</big>''' repository of words, terms and concepts</span>=== | ===<span style="background-color: LavenderBlush; font-family: monospace;">'''<big>Word Stew [[User:Charlie/Word Stew|✍]]</big>''' repository of words, terms and concepts</span>=== | ||
<u>Favorite entries</u> | <u>Favorite entries:</u> | ||
<big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | |||
'''<big>Apophatic</big>''' | |||
Knowing what something is by knowing what it is not. | |||
Most often used in relation to christian theology; the belief that you can only know God through knowing what they are not. | |||
Etymology: From Greek ''apophatikós, meaning "denial".'' | |||
Found in: ''On Anarchism'' by Noam Chomsky - Used in the context of anarchists defining anarchism apophatically, by describing anarchism only through what anarchism opposes. | |||
<big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | |||
'''<big>Fabulation</big>''' | |||
A fabulation is a false or fantastical tale. | |||
To fabulate means to invent a tale, to fabricate a story, or to lie. | |||
In the early 20th century, ''fabulations'' was coined as a term to designate an emerging literary genre that employed e.g. magic realism thropes, and mythological and folkloric elements. A new genre breaking away from the then customary realistic, rational and novelistic literary traditions. | |||
<big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | |||
'''<big>Technological determinism</big>''' | |||
The theory that a technology's political potential is embedded within itself. It undermines the greater societal context in which a technology is implemented. Instead, it argues that a technology's politics is (pre-)determined by its design. | |||
In comparison, the theory of the ''"social determination of technology''" argues that: It is primarily the systems in which the technology exists that affect whether, and how a technology becomes a political instrument. | |||
<big>'''♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤'''</big> | |||
<br> | <br> | ||
| Line 330: | Line 421: | ||
<br> | <br> | ||
=<span style="color: Firebrick; font-family: monospace;"> <big>'''🜆🝗⸮⍷🜇☾䷇ & 𝚘𝚝𝚑𝚎𝚛'''</big> </span>= | =<span style="color: Firebrick; font-family: monospace;"><big>'''🜆🝗⸮⍷🜇☾䷇ & 𝚘𝚝𝚑𝚎𝚛'''</big> </span>= | ||
==<span style="color: Firebrick; font-family: monospace;"> ''Farewell My Friend ♡'' </span>== | ==<span style="color: Firebrick; font-family: monospace;">''Farewell My Friend ♡'' </span>== | ||
[[File:My Friend The HR-Printer.png|right|frameless|207x207px]] | [[File:My Friend The HR-Printer.png|right|frameless|207x207px]] | ||
At the end of last term, the Academy newsletter announced that all of the ''HR-printers'' within the Academy were going to be replaced by new shiny versions. Ew! | At the end of last term, the Academy newsletter announced that all of the ''HR-printers'' within the Academy were going to be replaced by new shiny versions. Ew! | ||
| Line 364: | Line 455: | ||
==<span style="background-color: LavenderBlush; font-family: monospace;"> [[User:Charlie/Omens From The Dog Park|'''✧ 𝑂𝑚𝑒𝑛𝑠 𝐹𝑟𝑜𝑚 𝑇ℎ𝑒 𝐷𝑜𝑔 𝑃𝑎𝑟𝑘 ✧''']] </span>== | ==<span style="background-color: LavenderBlush; font-family: monospace;"> [[User:Charlie/Omens From The Dog Park|'''✧ 𝑂𝑚𝑒𝑛𝑠 𝐹𝑟𝑜𝑚 𝑇ℎ𝑒 𝐷𝑜𝑔 𝑃𝑎𝑟𝑘 ✧''']] </span>== | ||
[[File:Ominous poop.png|right|frameless|223x223px]] | [[File:Ominous poop.png|right|frameless|223x223px]] | ||
✧✧✧ ''Omens from the dog park'' is a form of divination, based on findings during dog-walks at a park. ✧✧✧ | <code>✧✧✧ ''Omens from the dog park'' is a form of divination, based on findings during dog-walks at a park. ✧✧✧</code> | ||
'''<u><big>𝑂𝑚𝑒𝑛 𝑆𝑡𝑟𝑢𝑐𝑡𝑢𝑟𝑒:</big></u>'''<blockquote>✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧ | '''<u><big>𝑂𝑚𝑒𝑛 𝑆𝑡𝑟𝑢𝑐𝑡𝑢𝑟𝑒:</big></u>'''<blockquote>✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧ | ||
| Line 434: | Line 525: | ||
=== ✷ Current ✷ === | === ✷ Current ✷ === | ||
The current form resulted out of an additional interest in CSS shapes as the base for creating ornamental elements, and more complex gradients. Or, <u>creating ornaments using only code.</u> (''♡ ''' | The current form resulted out of an additional interest in CSS shapes as the base for creating ornamental elements, and more complex gradients. Or, <u>creating ornaments using only code.</u> (''♡ '''𝓁𝒾𝓂𝒾𝓉𝒶𝓉𝒾'''𝓸'''𝓃𝓈''' ''♡'') | ||
The idea to 'nest' the divs came from a feedback session with Doriane. Which I experimented a lot with, but have since put the project ~on hold~ to focus on other stuff. | The idea to 'nest' the divs came from a feedback session with Doriane. Which I experimented a lot with, but have since put the project ~on hold~ to focus on other stuff. | ||
| Line 529: | Line 620: | ||
I ♡ refreshing the ornaments in my phone browser and taking screenshots of the best ones! I've also tried to riso-print some of the ornaments, which turned out great. I look forward to work on them more and make a whole risograph zine out of it. | I ♡ refreshing the ornaments in my phone browser and taking screenshots of the best ones! I've also tried to riso-print some of the ornaments, which turned out great. I look forward to work on them more and make a whole risograph zine out of it. | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
'''<big><span style="color: Firebrick; font-family: monospace;">''♡♡♡'' </span><span style="color: Firebrick;">THANK YOU FOR LISTENING/READING</span> <span style="color: Firebrick; font-family: monospace;">''♡♡♡''</span></big>''' | |||
| Line 544: | Line 633: | ||
[[File:Bigflower.gif|center|frameless|968x968px]] | [[File:Bigflower.gif|center|frameless|968x968px]] | ||
</div>The [[:File:Bigfence.gif|Welcome banner GIF]], [[:File:Bigflower.gif|Flower banner GIF]] & [[:File:Byegirls.gif|Bye GIF]] were found on the [https://gifcities.org/?q=thanks GifCities archive] | |||
</div> | |||
Latest revision as of 15:09, 1 April 2025
𝒫ᴿ𝚎𝖋𝕒𝑐e
This wiki page is my T2 Assessment presentation page! At first glance, it may seem awfully long for a 15min presentation! Well, it is. But don't freak out yet! That is for a good reason! The reason being: I am dog ▀▀▀ at documenting my process in the moments process occurs.
For this reason, I created this wiki page to act both as the base for my presentation and as a more elaborate documentation page of my process, reflections, research and work, so far. With many sections about projects that may or may not get their own dedicated wiki pages, as they continue to evolve. Yet for now, we are here, so..
☆ Enjoy ☆
SI#25 - Protocols for Collective Performance
Radio Shows @ Worm
☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆
#5 - Protocols For Bad Customer Service
w/ Claudio, Zuhui, Fred, Wyn & EleniSet from the perspective of the fictional The Company's customer service call recordings ("for quality control purposes, only"), radio broadcast #5 was all about the call center customer service ℯ𝓍𝓅𝓇ℯ𝓇𝒾ℯ𝓃𝒸ℯ.
The concept and segments of the show were structured through narrative scripts; Fictional satirical interactions inspired by researching and combining actual customer support protocols and anecdotal experiences of both workers and customers. The aim was to somewhat recreate the familiar frustrations of endless hold-music, and the dehumanizing aspects of customer service protocols and bureaucratic procedures, to the radio listeners.
During the show and in-between scripted segments, the broadcast was filled with a generic hold-music on loop. Sometimes looped for several long minutes. With the occasional intermission like: "Your call is on hold. Please wait on the line." or "The Company loves you." in a mechanical AI-generated voice. A tactic to simultaneously fill the air, whilst our group considered which segment to present next, and to create the customer service experience we aimed for. Building up anticipation, desperation and exasperation through endless looping sounds. Feelings of audience anticipation which we totally abused when we filled the last 20 minutes of the show with the same hold-music before anticlimactically ending it with a *beep-beep* hang-up sound.
On a personal level, I have come to feel particularly proud of this broadcast, because we managed to come together to write and perform hilarious yet purposeful scripts. Which also received very nice and encouraging feedback from listeners!
I loved to incorporate 𝓈𝓉𝓸𝓇y𝓉ℯ𝓁𝓁𝒾𝓃ℊ as the primary medium of a radio show. The dialogue format of the scripts was the natural choice, to underline the human interaction, and/or lack thereof, in customer support calls. The live performance added another layer of fun, especially when technical difficulties and unexpected turns led from scripted emotions to real frustrations on air.
And that we chose a theme and really went for it! (I love a good theme!)
My preparations for the show included:
Collecting of foley sounds (Ringtones, office sounds, static noises, etc.)Script writing (Script 1: On-And-Off)Formatting and printing of the scriptsSome conceptual audio mixes ☟
☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆
#6 - Protocol To Free Britney
w/ Tessa, Feline, Imre & Zuhui
Audio sampling, copyright laws and Free Britney! In-between numerous good and worse YouTube-covers of Gimme More, and other iconic Britney Spears songs slowed to unrecognizable soundscapes, broadcast #6 explored the concept of ownership and manufactured identity in the pop music industry.
The idea for this radio show emerged from class discussions around licensed music and its legal/illegal dissemination through radio (like Worm radio), and other forms of media. The intent of the show was to conceptually explore the boundaries of copyright through 𝓈𝓊𝒷𝓋ℯ𝓇𝓈𝒾𝓸𝓃. In other words, to fill a two-hour broadcast with anything but the original versions of infamous pop songs. More specifically, Britney Spears songs. As we found her to be the ideal pop-cultural reference when it comes to iconic songs that have been covered or sampled into oblivion. And a poignant example of the exploitation and abuse that can occur to an individual seeking fame in the music industry.
Besides copyright laws, guidelines surrounding covers and sampling, and what it takes to concoct a pop-persona, we also briefly talked about other forms of cultural transmission. Specifically, the similarities and differences regarding the concept of ownership in folklore vs. contemporary pop-culture. And how, for most of human history, 𝒻ℴ𝓁𝓀𝓁ℴ𝓇ℯ (as in, the creating and passing-down of stories, song, believes and values, as the cultural good of a society) has functioned with a very different understanding of ownership. In comparison to our current fixation on propriety through individual authorship. With that, I would describe folklore through similar terms than copyleft, as a means to encourage knowledge exchange for the sake of public good and cultural development. Whereas copyright most often has the opposite effect. Hindering cultural exchange by emphasizing an individualistic and profit-driven view of cultural production.
My preparations for the show included:
Writing folkloresque making-of Gimme MoreSourcing of cover songsCollecting & editing sound bites
☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆
#8 - Lost Music
w/ Tessa, Imina, Chrissy & Kiara
The radio broadcast #8 is all about ♫♪ Lost Music ♫♪! "Lost" as in: Lost to time, music from ones youth and past stages in life; The nostalgia and the emotions that can be bound to certain pieces of music. And "lost" as in: Lost media, or the losing of a particular way in which we listened to, engaged with, shared and experienced music back-in-the-day. Before the advent of the streaming platforms and the decline of physical media, bootleg CDs and the pirating of it all.
This show turned particularly personal to Xpub¹, for the songs we played were entirely sourced from our classmates and us. In preparation for the show, we asked everyone to provide us with songs from their youth, based on four prompts; The four horsemen of teenage-angst: shame ☆ guilt ☆ sorrow ☆ love!
Since we're all in similar age groups, this made for a super nostalgic (at least to us) two-hour-show focused on music, sing-along sessions and chill vibes. The radio show was split into four segments, connecting the emotions of the prompts to personal experiences as a lead-up to the songs.
Besides nostalgia through music, we also reflected on the significant changes in the listening experience throughout our lives. Partially inspired by previous discussions on copyright, we discussed the evolution of streaming platforms in the past decade. Which has led to a decrease of physical media consumption and the owning of physical copies of our favorite music. Through this topic, we reminisced about the past. On how we received bootleg CDs or made them ourselves by illegally downloading songs and burning blank CDs. Building mp3 libraries through YouTubeConverters and other sites. As well as, how different devices like mp3-players, walkmans, pre-smartphone phones, radio, etc, influences how we interact and engage with music. Including, but not limited to the variations in acoustic properties and listening experience different media creates.
While reflecting on these topics during the brainstorming stage, we loved the idea of, additionally to the show, creating a physical item to collect and preserve our songs. This resulted in a Lost Music music-player website created by Kiara and a set of 20 home-made CDs (divided into 4 thematic piles: shame, guilt, sorrow and love). To make them, we got a stack of blank CDs and repurposed the cases of old CDs. Each case and CD was decorated with metallic pen and stickers made from images and drawings from our personal teen archives. And after the radio show aired, we handed-out the CDs as gifts to classmates and tutors.♡
My preparations for the show included:
Setting-up the wiki page for the song-collectingSourcing the CDs and reclaimed CD-boxesCutting and decorating the CD boxesEagerly awaiting the rescheduling of the show so we can reveal the CDs!
☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆
SOUNDS OF MAKING - Event
♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫ ♪♫
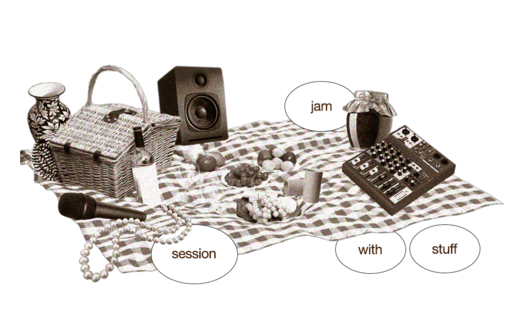
For the Special Issue #25 event, Sevgi and I (then joined by Tessa and Imre) were interested in organizing a collective jam session using improvised instruments and sound-making objects.An idea inspired (stolen) from Joseph's class, earlier in the term.
At the event, visitors could come and sit down at the cozy jam station (made of rugs, pillows and blankets) and freely play and experiment with all the materials. And at 17:30, a collective jam session.
♪♫ Sounds of Marmalade: Jam session with stuff ♪♫
Process
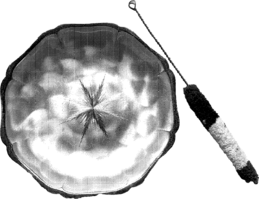
In preparation for the event, our group spend a lot of time revisiting the 'stuff' we used during the jam session in class. And to select and expand our collection of 'make-shift instruments' with a diverse range of sounds. This included crafting our own instruments, like harmonicas made of sticks or a bass made of a tube and a repurposed guitar string. What we found though, was that the best 'instruments' were the most unassuming.
The mundane stuff of every-day life. Sometimes, two random objects tossed together (a metal bowl and marble, or a pearl necklace and glass bottle). And the objects with multiple ways of generating sound. Although, my favorite is the tupperstring, a plastic container wrapped in rubber bands to make a string instrument.
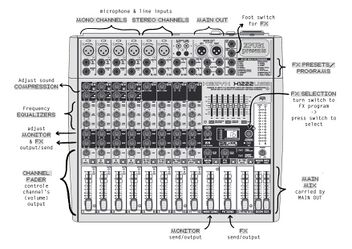
We also needed to collect as many piezo mics as possible to capture the sounds and connect them to the mixers. For the most part, we gathered the ones from XML and every classmate's mics made during class, but ended up making a few extra for the event.
Additionally and most importantly, we needed to test out all of the materials, including the mixers!
So to be best prepared for the event, we tried out each instrument in various ways, on their own and connected to the mixers. And experimented with the many different settings and effects.
All of it documented on the Sounds of Marmalade wiki page!
Motivations & Reflections
On the one hand, the low threshold for participation (accessibility, yes)!
In comparison to what is usually considered a musical jam session. No prior experience with instruments or musical skill is needed to join in! Although, I do believe that everyone has the inherent capability to be musical. If you can make sounds, you can make music! In addition, the classes during the first term felt very "tech-heavy", screen-focused and intense. Because of that, working on a project which required no screens, no coding, and no particularly intricate technological set-up was the allure. All the while, I think that the Sounds of Marmalade still reflects the core idea of the SI#25: Collective performance!
On the other hand, the collective performance. In other words, the collaborative nature of the special issue as a whole.
What felt most challenging, yet the most rewarding to me during the entire term, was the emphasize on collaborative process and group work. Especially through the ever-changing constellation of students in each week's radio show, the classes and the many, many meetings. Metaphorically, or almost just the same, participating in the jam session forces you into a direct state of collaboration. It forces you to overcome the hesitancy to experiment with and explore new materials. And voice/give sound to these experiments in front of a (live) audience. In particular, it requires you to take in and listen to your fellow collaborators within the circle. And to trust and accept the process as an integral part of collective work/art/performance/sound-making. Even if the first 15 out of 20 minutes may sound like absolute garbage!
Soundboard of Marmalade ♬♪♫ ⇨
Parallel to the project and event organization, I really wanted to create a digital soundboard that could act as a form of interactive archive to the instruments used in the jam session. Both, as a personal mini project to learn more about HTML+CSS+JS and to code something with a more illustrative vibe. A website which reflects my interest for playful collage elements and audience-𝒾𝓃𝓉ℯ𝓇𝒶𝒸𝓉𝒾𝓸𝓃!
For this, all the instrument/object was documented in a table on the wiki. Each with a name, picture, recorded sample sound and description of the materials used.➥<!-- MetalTupperstring -->
<div class="player">
<audio id="playerMetal" controls src="./Audio/MetalTupperstring.mp3"></audio>
<img id="animMetal" type="instrument" type="instrument" class="hover_effect1" src="./ Images/MetalTupperstring_ht.png" onclick="startMetal()" height="180">
<input type="range" class="slider" id="playbackRateMetal" name="playbackRateMetal" min="0.1" max="4" step="0.05" orient="vertical" />
</div>
// METAL TUPPER
function startMetal() {
var animMetal = document.getElementById("animMetal");
var playerMetal = document.getElementById("playerMetal");
playerMetal.loop = true;
var speed1 = document.getElementById("playbackRateMetal");
speed1.addEventListener("input", ()=> {
playerMetal.playbackRate = speed1.value;
});
console.log("start");
if(playerMetal.paused){
playerMetal.play();
console.log("stop");
animMetal.classList.add("anim");
}else {
playerMetal.pause();
animMetal.classList.remove("anim");
}
}
"A digital soundboard and archive that helps one reminisce or experience for the first time the beautifully rugged-y atmosphere and cacophony of the SI#25 jam session." -my elevator pitch
SI#26 - Declarations
Early during the SI#26 classes, numerous discussions about the evolution of the internet and browser, CSS standards and so fourth ensued. What sparked my interest most were and are the implications surrounding the power structures within the decision-making bodies and procedures that shape our user experiences. And consequently influences the ways in which we access, interact and communicate with the world online.
☺ 3DS - 𝔴𝔢𝔟𝔷𝔦𝔫𝔢 ☺
☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺
The 3DS web-zine is a webzine specifically created to be read through the Nintendo 3DS Netfront browser. It uses storytelling and user-interaction to explore the features and limitations of the 3DS.
The idea for it, originally thought to become a 3DS-only webpage, came after Doriane invited us to bring old devices with an internet browser, to class.
☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺
Process
Our first impressions of the Nintendo 3DS browser were done with a few simple test pages. Whilst Tessa explored the possibilities of CSS text styling, I looked at the display of different image formats and Claudio tried his hand at inserting an .mpo file (the image format used to create a 3D effect). We quickly realized that the limitations of this browser might far outweigh its capabilities when it comes to creating 3DS-specific websites using HTML and CSS.From our first observations, the most notable were:
- ☹ No fonts, only the default 3DS font RodinNTLG
- ☹ Gifs are the fastest loading image format
- ☹ No Opacities, only 100%
- ☹ MPOs can't be displayed directly on a page
- ☹ No Javascript! (or so we thought..)
To really grasp the limitations of the browser, the next step was to carry out a sort of acid test and continue to experiment with making webpages..
Then, from the tests we figured that the best way to overcome the limitations was to 'reverse-engineer' them (buzzword)! In other terms, build strategies(/tactics?) to use whatever does not work on 3DS browser to make a webzine that is only entirely readable on it.
For example:
Use a dingbat-font to 'encrypt' messages ⇢ Unreadable on other browser, reverted to default font on the 3DS
Use low opacity to 'hide' objects ⇢ Invisible on other browser, full opacity on 3DS
Use hover effect vs. touchscreen ⇢ Hover-effects may move, transform or hide an object on other browsers
Hide secrets in MPOs ⇢ MPOs are made of a left and a right image, the left one only becoming visible when the 3D-effect (on a compatible device) is turned on. Effectively hiding information!
☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺
Motivations & Reflections

"what is the message we want our project to communicate?" & "to who and how is it directed?".
This led us to conclude that we want our 3DS zine to be a way to exemplify the impact of the W3C's web standards in web development, through the limitations of Nintendo's 3DS Netfront browser.
And how these devices, of the past and present, can create an alternative web browsing experience. And may embody a physical timestamp to the evolution of web design and the web standards that shift and shape them. A artifact of a not-so-long-gone past.
This project is directed to anyone who browses the web. Especially, to people overly used to the optimized (in comparison) browser-interfaces on our modern devices, like computers and smartphones. At the same time, to people (like some in our group) who have used the 3DS web browser (or alternatively the PSP or kindle) in the past, especially as a primary web-browsing device, the 3DS webzine will act as a nostalgic throwback. To people who have never used the 3DS browser, the experience can be a stark difference to the interfaces they are used to. The 3DS is slow. Its websites stripped down to crude versions of their original (if they even load). It has two screens, a rare feature! Uses a stylus with its touchscreen. And of course, can display 3D-images.
Ultimately, I believe the goal of our project is to comment on the web standards so much discussed during SI#26. And the current craze of web optimization to make websites accessible across all browsers and devices. As well as to make browsers and devices according to the web standards.
☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺
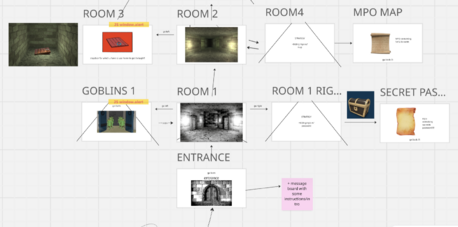
Concept
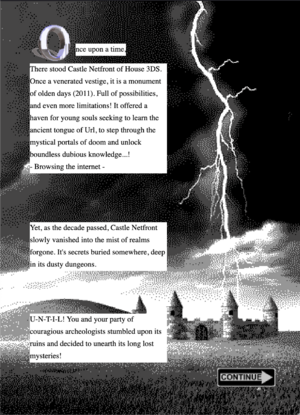
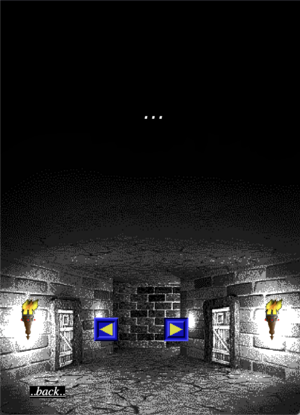
The concept for our 3DS-webzine is a somewhat gamified collection of pages the reader/viewer navigates through. Visually and narratively structured like a dungeon-crawler adventure. Each page is like a room and presents one or more properties of the 3DS browser. Pages made to strategically only really function on the 3DS. As opposed to their desktop browser counterparts (which may be viewed next to the 3DS simultaneously), which will make inaccessible many of the necessary components needed to proceed through the dungeon.
☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺ ☺
Visual mock-Up
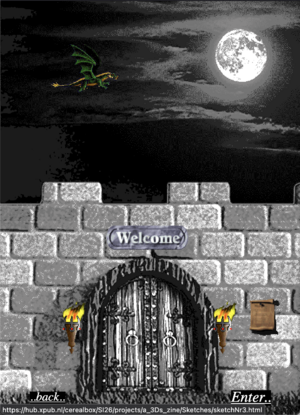
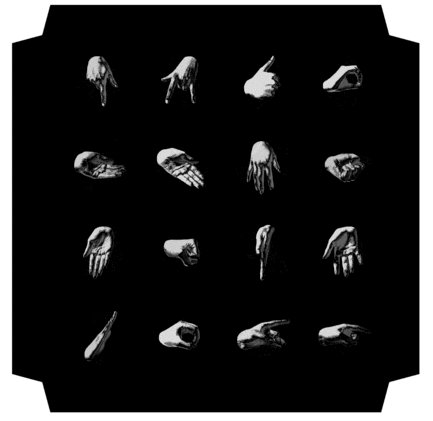
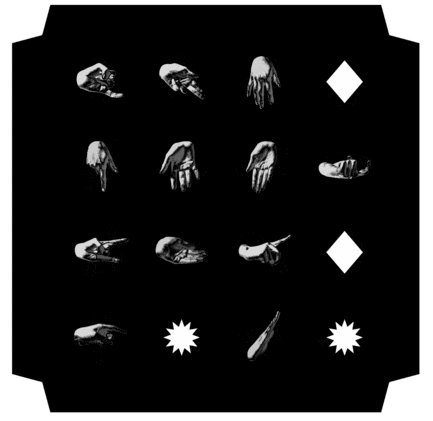
To further develop and present our concept and navigation structure, I worked on multiple mock-up pages and assets (that may or may not be used in the final version). Visually, the inspiration was to create a blend of retro Nintendo games, low-poly art and 'old web'-aesthetics.
☺ Gif Backgrounds
-> Digital collage in Photoshop
-> Background images load faster than placed images
☺ Creating 3D environments
-> Reuse the same sets and textures throughout the pages
☺ Digital drawings
-> Custom assets in the right sizes!
☺ Lotsa GIFs !!
-> Either Gifs from custom internet archives (GifCities)
-> Or self-made Gifs
-> Gifs as buttons and gifs as decor
-> All backgrounds are dithered and converted to a grayscale pixelated effect
-> Helps uniformity and for the colorful gifs to stand-out
☺ Digital collages
-> All the assets get pieced together on the pages to create the visuals
As of now (31st of March), the 3DS webzine in not done yet, but on its way!!
Prototyping
All of my favorite prototyping classes are the ones where we get to make weird little projects or work with weird old machines!! ♡
Like getting angry at the pen plotters not working!
Or make a webpage that uses the WikiSource API [1]
Or printing dragons with the dot matrix printers!
Or making an extension that switches all the pictures to a taxidermy monkey!

Methods
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
All of my favorite methods classes are the ones where we get to read, annotate and discuss texts!! ♡
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
Ⓛⓘⓔⓢⓛⓔⓢⓒⓗⓣ ✍ repository for reading, writing, annotations, etc.
Favorite reads (so far..)
♥ The Truth Of Feeling, The Truth Of Fact by Ted Chiang
♥ Every Word Is A Bird We Teach To Sing by Daniel Tammet
♥ Basic HTML is the new punk folk explosion by Zach Mandeville ✍
♥ Digital Folklore by Olia Lialina
♥ Realm Of The Elderlings by Robin Hobb (Book Series)
Annotation methods
♧ Print-out and archive text (if possible)
♧ Underline and comment
♧ Take notes and research terms
♧ Write personal summary
♧ Write take-aways
TBR soon..
⬧ The Politics of Design by Ruben Pater
⬧ The Carrier Bag Theory of Fiction by Ursula K. Le Guin
⬧ The History Of Myths (FR) Le Monde/La Vie journal
Want to write about../am writing..
♤ "Basic HTML: Folk magic explosion" (Methods fanfiction exercise)
♤ Storytelling through fiction and art
♤ Socio-political narratives in modern folklore and myths
♤ Subverting traditions vs. the propaganda of new age spiritualism
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
Word Stew ✍ repository of words, terms and concepts
Favorite entries:
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
Apophatic
Knowing what something is by knowing what it is not.
Most often used in relation to christian theology; the belief that you can only know God through knowing what they are not.
Etymology: From Greek apophatikós, meaning "denial".
Found in: On Anarchism by Noam Chomsky - Used in the context of anarchists defining anarchism apophatically, by describing anarchism only through what anarchism opposes.
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
Fabulation
A fabulation is a false or fantastical tale.
To fabulate means to invent a tale, to fabricate a story, or to lie.
In the early 20th century, fabulations was coined as a term to designate an emerging literary genre that employed e.g. magic realism thropes, and mythological and folkloric elements. A new genre breaking away from the then customary realistic, rational and novelistic literary traditions.
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
Technological determinism
The theory that a technology's political potential is embedded within itself. It undermines the greater societal context in which a technology is implemented. Instead, it argues that a technology's politics is (pre-)determined by its design.
In comparison, the theory of the "social determination of technology" argues that: It is primarily the systems in which the technology exists that affect whether, and how a technology becomes a political instrument.
♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤ ♥♧♦︎♤
🜆🝗⸮⍷🜇☾䷇ & 𝚘𝚝𝚑𝚎𝚛
Farewell My Friend ♡
At the end of last term, the Academy newsletter announced that all of the HR-printers within the Academy were going to be replaced by new shiny versions. Ew!
Personally, these news upset me very much. During my BA studies at WdKA, I had developed a sincere love and appreciation for these unruly machines. To the extent that I dedicated a whole practice project to investigating students relationship with, exploring and 'taming' the HR-printer and its functionalities.
My Friend the HR-Printer; a project about an often misjudged and disregarded, and frankly, very underrated tool for print-publication and artistic experimentation within the academy walls!
To draw attention to the upcoming change, but mostly to pay my last tributes to the HR-printers: I reused some of the visuals I created for my past project and 'gently vandalized' four of my favorite, most-used printers around school. Cartoonish eyes and speech bubbles with sentimental adieus. Large stickers meant to anthropomorphize the printers. With texts like: "Farewell My Friends" paired with teary eyes. But also: "It is not my fault.." and "Where will you take me..?" as means to voice dissent and concerns with the decision made.
If it ain't broke, don't fix it. It seems clear to me that the motivation to 'upgrade' did not come from an inherent fault with the although old, but very capable printers we had. Instead, the simply result of customary long-term business agreement between an educational institution and a corporate provider. In this case, a new leasing contract with Canon©. Of course, I did not yet know how truly of an 'upgrade' the printers were going to be! (*Foreshadowing a new printer investigation??*)
Yet, another more concerning question remained unanswered: What was going to happen to the old printers? In discussions with peers and tutors, the main speculation was that the printers were either going to be passed on to other facilities or, most likely, be dismantled for parts. The useful reused and recycled, the rest stored away or tossed to the landfill.
Well. Just another 32-plus printers (from what I had counted during my printer investigation) lives cut short. Or just parts of the 'natural lifecycle' of our electronics.
♡ Rest in pieces my friends! ♡
✧ 𝑂𝑚𝑒𝑛𝑠 𝐹𝑟𝑜𝑚 𝑇ℎ𝑒 𝐷𝑜𝑔 𝑃𝑎𝑟𝑘 ✧
✧✧✧ Omens from the dog park is a form of divination, based on findings during dog-walks at a park. ✧✧✧
✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧
WEEKDAY - 00/00/00
(𓁺𓂏𓁺)
Lengthy description about my thoughts,
observations and ominous finds at the park.
With added images and such.
꧁𝑂𝑚𝑒𝑛 ꧂
✦ catchy phrase ✦A convoluted "𝑂𝑚𝑒𝑛". Which may or may not be
connected to the initial thoughts and observations.
✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧ ✦✧✦✧
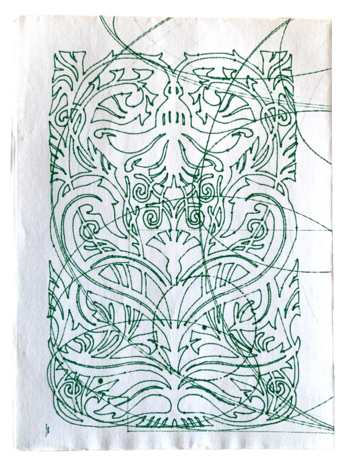
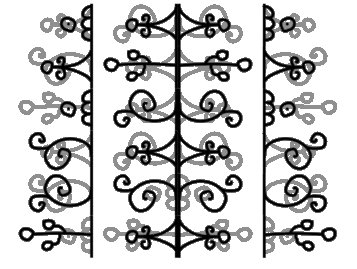
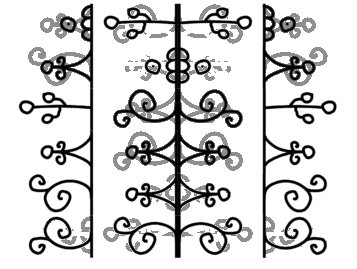
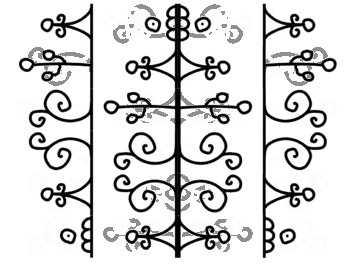
CSS {Ornamenta:✷;}
CSS Ornamenta or the ornament generator through HTML+CSS+Javascript is a continuation of my passion for ornamental design as a skeptically-spiritual practice (I won't elaborate, for now). A journey which started during my Illustration BA in which I created a series of intricate paper-cut ornaments, which I risograph printed into a zine, titled Ornamenta Magica.
The ornament generator is a personal project I started during SI#26. It first started as code which randomized the order of images within a parent div, and then cloned them into another mirrored div to create a symmetrical effect.
✷ Prototypes ✷
<script>
function shuffleElements(container) {
let elements = Array.from(container.children);
console.log(elements);
for (let i = elements.length - 1; i > 0; i--) {
let j = Math.floor(Math.random() * (i + 1));
[elements[i], elements[j]] = [elements[j], elements[i]];
}
elements.forEach(el => container.appendChild(el));
}
window.addEventListener('load', function() {
let leftContainer = document.getElementById('left');
shuffleElements(leftContainer);
let rightContainer = document.getElementById('right');
let clone = leftContainer.cloneNode(true);
// clone.removeAttribute("id");
clone.style.margin = "0";
clone.style.padding = "0";
rightContainer.appendChild(clone);
});
</script>
✷ Current ✷
The current form resulted out of an additional interest in CSS shapes as the base for creating ornamental elements, and more complex gradients. Or, creating ornaments using only code. (♡ 𝓁𝒾𝓂𝒾𝓉𝒶𝓉𝒾𝓸𝓃𝓈 ♡)
The idea to 'nest' the divs came from a feedback session with Doriane. Which I experimented a lot with, but have since put the project ~on hold~ to focus on other stuff.
✷ The code ✷
The HTML is constituted of 'empty' div tags nested into each other. Resulting in multiple CSS shapes 'spawning' into each other, creating ornamental patterns.
The divs themselves create a sort of pattern in the code!<!-- NESTED DIVS -->
<div class="text">Titan</div>
<div class="titan">
<div>
<div>
<div>
<div><div><div></div></div>
<div>
<div>
<div>
<div><div></div>
<div>
<div></div>
</div>
</div><div></div>
</div>
</div>
</div>
</div><div></div>
</div>
</div>
</div>
</div>
The Javascript first lists the classes that are to be assigned to the parent divs (I assigned a different selection to different parent divs). Then selects all divs within the parent and randomly assigns the classes to each div.
The list for the .sigil parent-div includes multiple 'blank'/non-defined classes as well, to create less and more complicated ornaments.//CLASS RANDOMIZER
document.addEventListener('DOMContentLoaded', function() {
// List of all the classes
const SIGILclasses = [
const TITANclasses = [
'cir1', 'cir2', 'cir3', 'cir4', 'cir5', 'cir7',
'diam1', 'sparkle1','blur1', 'blur2',
'cir1', 'cir2', 'cir3', 'cir4', 'cir5', 'cir7',
'diam1', 'sparkle1','blur1', 'blur2',
];
// Select all divs inside .titan
const titanDivs = document.querySelectorAll('.titan div');
// Function to assign random classes
const TITANassignRandomClasses = (divCollection) => {
divCollection.forEach(div => {
const randomIndex = Math.floor(Math.random() * TITANclasses.length);
div.classList.add(TITANclasses[randomIndex]);
});
};
TITANassignRandomClasses(titanDivs);
});
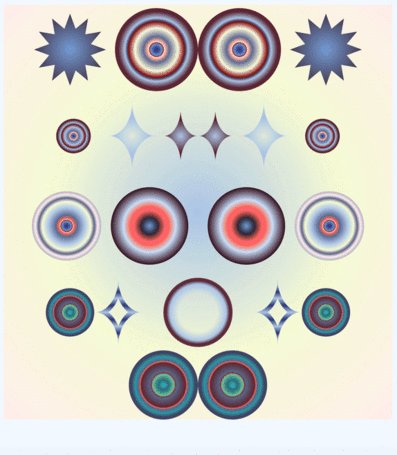
The most fun part is the CSS! Which is full of simple and more complicated shapes using clip-paths (copied from the web!!). I mostly experimented with gradient colors and transparencies./* SHAPES & GRADIENTS */
.cir1 {
overflow: visible;
border-radius: 50%;
background: radial-gradient(ellipse, rgb(255, 254, 194) 0%, rgb(253, 161, 218) 5%,
rgb(255, 254, 194) 50%, rgb(62, 75, 154, 0.5) 70%, rgb(34, 47, 62, 0) 80%,
rgb(34, 47, 62, 0) 100%);
}
.diam1 {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background: radial-gradient(circle, rgb(170, 195, 230, 0) 0%, rgb(92, 40, 55, 0.5) 40%,
rgb(92, 40,55) 100%);
box-shadow: 10px 10px 100px 100px rgb(92, 38, 52);
}
.cross {
overflow: visible;
--mask: radial-gradient(40px at 40px 40px,#0000 98%,#000) -40px -40px;
-webkit-mask: var(--mask);
mask: var(--mask);
background: radial-gradient(circle, rgb(59, 191, 203, 0) 0%, rgb(23, 107, 115, 0.5) 10%,
rgb(118, 193, 157, 0.5) 22%, rgb(129, 13, 13) 100%);
}
...
✷ Riso print ✷
I ♡ refreshing the ornaments in my phone browser and taking screenshots of the best ones! I've also tried to riso-print some of the ornaments, which turned out great. I look forward to work on them more and make a whole risograph zine out of it.
♡♡♡ THANK YOU FOR LISTENING/READING ♡♡♡
The Welcome banner GIF, Flower banner GIF & Bye GIF were found on the GifCities archive