User:Shoebby/Webby Sprouts: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
Download here: https://addons.mozilla.org/en-US/firefox/addon/webby-sprouts/ | Download here: https://addons.mozilla.org/en-US/firefox/addon/webby-sprouts/ | ||
blogpost: https:// | blogpost: https://www.lexie.land/dist/blogpost-penplot.html | ||
==== (Where am I in) The Process ==== | ==== (Where am I in) The Process ==== | ||
Revision as of 04:10, 31 March 2025
Download here: https://addons.mozilla.org/en-US/firefox/addon/webby-sprouts/
blogpost: https://www.lexie.land/dist/blogpost-penplot.html
(Where am I in) The Process
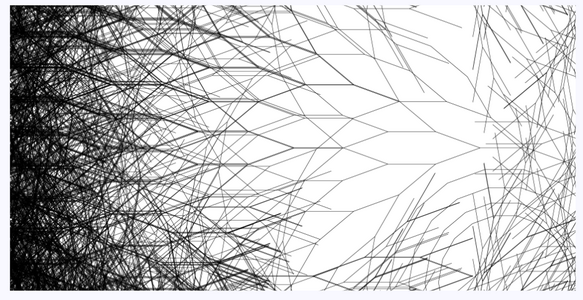
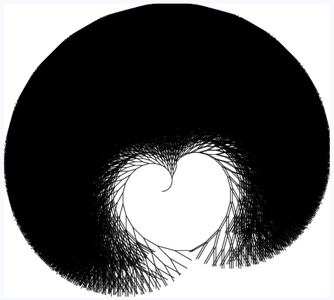
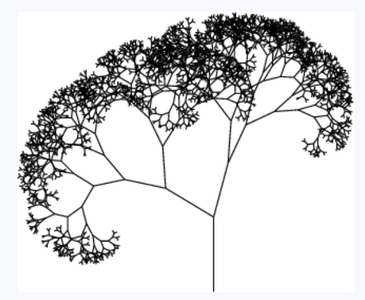
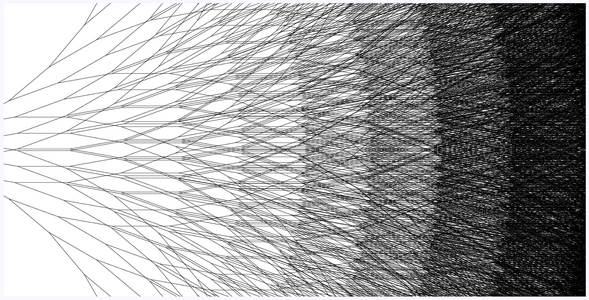
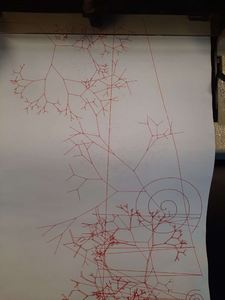
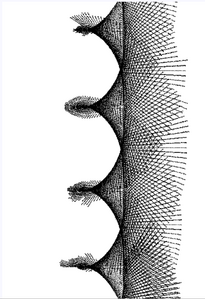
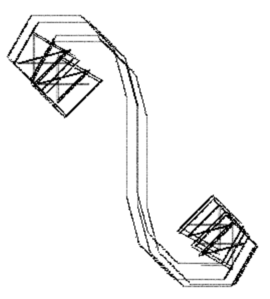
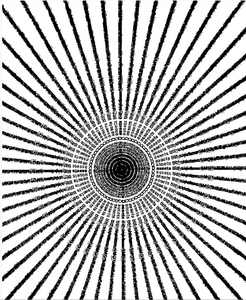
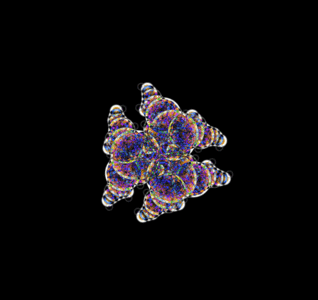
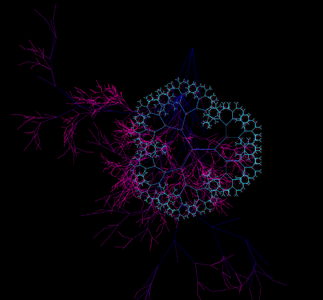
My dive into fractals brought me into contact with a lot of different mediums for drawing them, here is the process shown by way of images in (rough) chronological order.
If I haven't added all the different scripts I've used for this as little code snippets yet, fret not! These will be added ONE DAY!
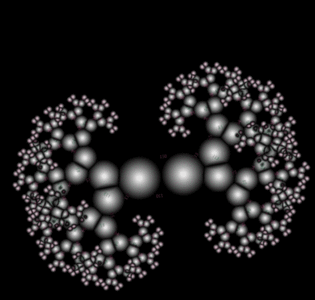
Pen Plotting
PostScript
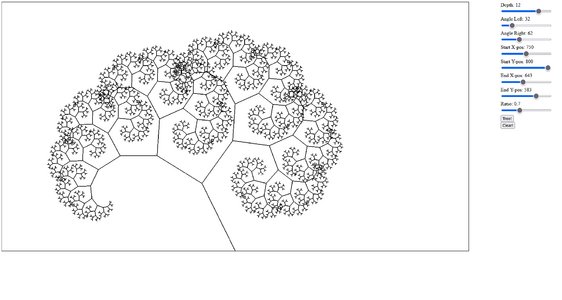
The Canvas Element
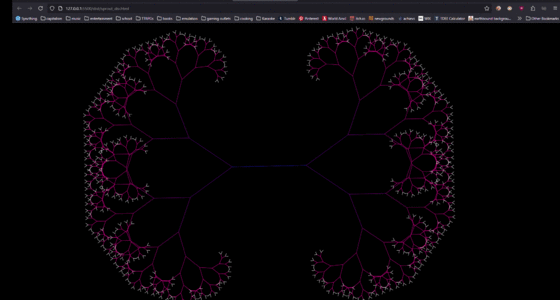
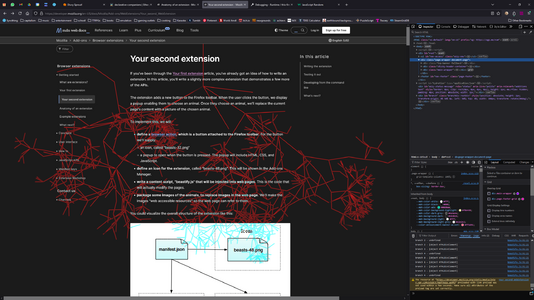
Now taking fractals fully digital I used the canvas element to generate them, generate your own here!
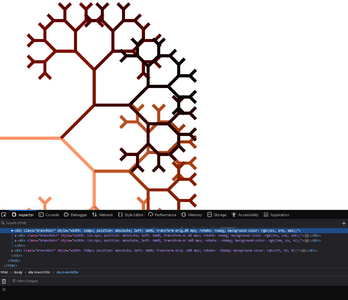
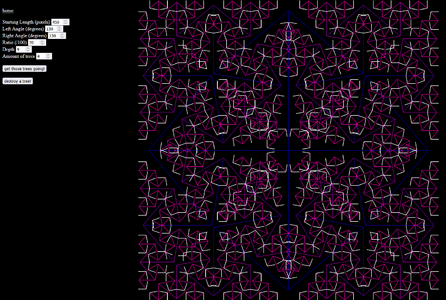
Fractals From Divs
It works, and I could even apply past things like uneven left/right angles already, play with it yourself here
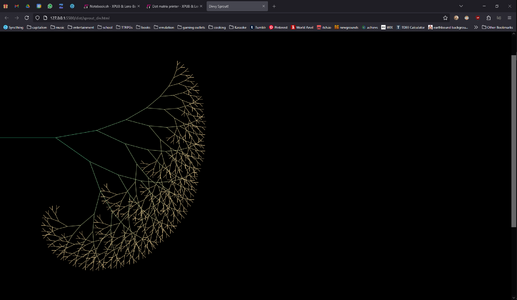
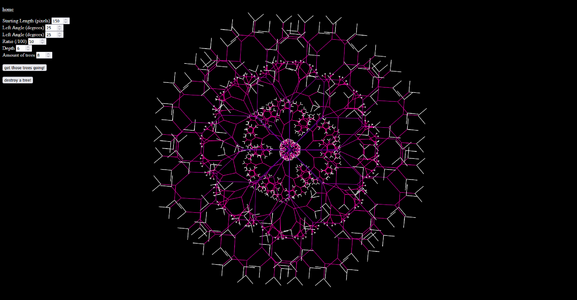
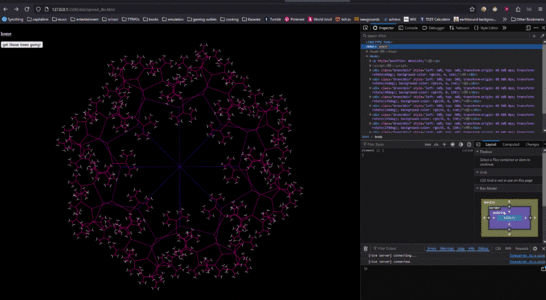
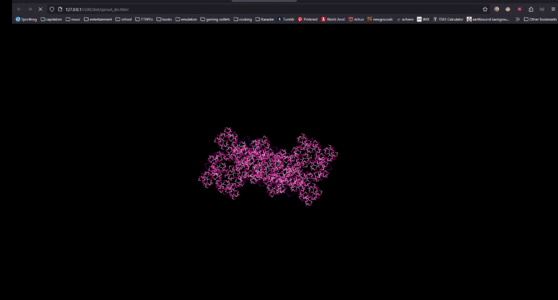
Fractals From The DOM
The Final Yuri
Questions
- (webby sprouts) Can I pull from the page's own stylesheet to style the branches and if so how?
- Where do I go from here? Should I refine the things I already have or keep going, maybe venture into the third dimension?
- Could this/these play a fun interactive role(s) during the Special Issue? What would be desirable?
- Could there be another step to make these more meaningful and a bit less purely toylike? Webby sprouts has it somewhat but yeah
Goals
- Contribute to the Special Issue in a fulfilling way
- Enable user-end styling with the webby sprout browser extension
- Build my own drawing robot to draw fractals with and stick 100s of them to my walls like that one scene from Sunny
- ???
- Get 500 million euros