SI26: Difference between revisions
No edit summary |
|||
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
testing iframe compatibility with the wiki | (testing iframe compatibility with the wiki below) | ||
<iframe src="https://practices.tools" frameborder="0" width="320" height="320" ></iframe> | <iframe src="https://practices.tools" frameborder="0" width="320" height="320" ></iframe> | ||
== | ==Declarations== | ||
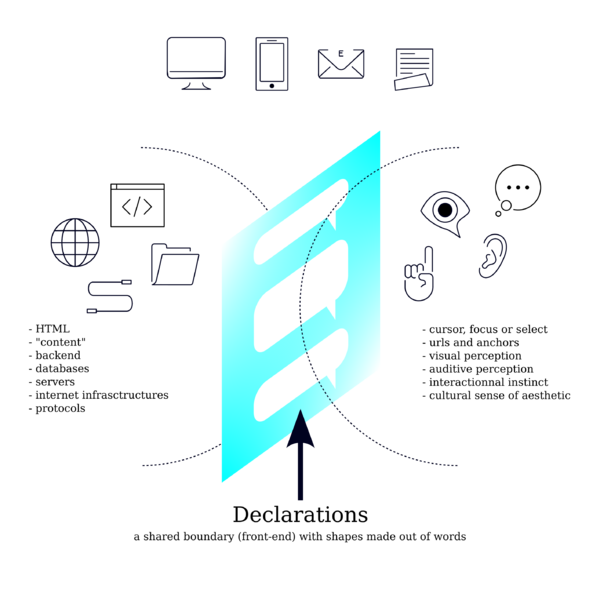
[[File:Declarations.png | 600px | thumb | center | A representation of the declarative layer of CSS that mediate our daily interaction with technology]] | |||
Declarations is an ongoing trans-disciplinary artistic research project into the poetic materiality of the CSS web-standard and its echoes on design and artistic practices. | |||
A [https://declarations.style/pages/about.html presentation of the declarations research project], with quotes and some illustrations of how the research is looking at declarative web-languages. It is important to read the first and second part (what is CSS, and the research questions). | |||
We will watch the video essay by Miriam Suzanne [https://www.youtube.com/watch?v=aHUtMbJw8iA&abchannel=MozillaDeveloper Why is CSS so weird] as an starting point to untangle some questions of the research together. | |||
An [https://declarations.style/observatory.html evolving selection of declarations experiment], Doriane will present some of those progressively through the sessions. | |||
==Reader== | |||
A selection of references to go further. | |||
=== | {| class="wikitable" | ||
|- | |||
! Author !! Title !! Year | |||
|- | |||
| Nolwenn Maudet || Tactical Design || 2023 | |||
|- | |||
| J. R. CARPENTER || [http://luckysoap.com/statements/handmadeweb.html A Handmade Web] || 2015 | |||
|- | |||
| Zach Mandeville || [https://coolguy.website/basic-html-competency-is-the-new-punk-folk-explosion/ Basic HTML Competency Is the New Punk Folk Explosion!] || 2016 | |||
|- | |||
| Laurel Schwulst || [https://thecreativeindependent.com/essays/laurel-schwulst-my-website-is-a-shifting-house-next-to-a-river-of-knowledge-what-could-yours-be/ My website is a shifting house next to a river of knowledge. What could yours be?] || 2018 | |||
|- | |||
| Femke Snelting || [https://constantvzw.org/verlag/spip.php?page=article&id_article=101&mot_filtre=5&id_lang=0# Dividing & Sharing] || 2008 | |||
|- | |||
| Frank Chimero || [https://frankchimero.com/blog/2015/the-webs-grain/ The web's grain] || 2015 | |||
|- | |||
| Olia Lialina || [http://art.teleportacia.org/observation/vernacular/ A Vernacular Web 1,2,3] || 2005, 207, 2010 | |||
|- | |||
| John Allsopp || [https://alistapart.com/article/dao/ A Dao of Web Design] || 2000 | |||
|} | |||
==Special issue: <code>display</code> and <code>position</code>== | |||
In the context this XPUB special issue, Declarations will focus on something quite specific. | |||
The idea is to take a weird angle on the learning of CSS: to be linguists at the same time than learning the language. | |||
The special issue is structured in 3 chapters: | |||
# exploring the linguistic aspect of web-languages | |||
# investigating & documenting cultural uses of specific CSS properties | |||
# speculation as a tool to think about it differently | |||
Two CSS property have been choosing in that regard: <code>display</code> and <code>position</code>. | |||
They are interesting because they show how CSS is a language, notably by the use of non-numeric value and keyword with meaning. They also both have been subject to many change in the standard: unfolding a whole cultural history of the web that lies in the words it uses. | |||
By reading the standard it appears that this is a rather complex properties. For example for display we can ask ourselves: | |||
* What does it mean for certain things to be block and other the be inline? what does it mean to be inline-block? | |||
* How and why where table, flex and grid invented? Do we need more? What are the motivations and by who was it done? | |||
* How are they implemented, what complexities or differences are often unseen in those processes? | |||
* What does the words "block" and "line" means outside of CSS but through design history? | |||
The subject of [[SI26: CSS linguistics | becoming CSS linguists]] will be introduced and expended in its dedicated page . | |||
== | ==Chapt.1 Words are events, they do things, change things (Entering CSS linguistics)== | ||
[[File:Words.png | 600px | thumb | center | Words are events, they do things, change things. They transform both speaker and hearer; they feed energy back and forth and amplify it. They feed understanding or emotion back and forth and amplify it. — Ursula K. Le Guin, The Wave in the Mind: Talks and Essays on the Writer, the Reader and the Imagination ]] | |||
===Monday | ===Monday 6 January=== | ||
morning: | |||
* A [https://declarations.style/pages/about.html presentation of the declarations research project], with quotes and some illustrations of how the research is looking at declarative web-languages. It is important to read the first and second part (what is CSS, and the research questions). | |||
* We will watch the video essay by Miriam Suzanne [https://www.youtube.com/watch?v=aHUtMbJw8iA&abchannel=MozillaDeveloper Why is CSS so weird] as an starting point to untangle some questions of the research together. | |||
afternoon: | |||
a first exercice [https://declarations.style/declarative-companion-le75-graphic-design.html Declarative companion], in group, on a pad, using [https://cc.vvvvvvaria.org/wiki/Octomode Octomode]. | |||
Prompt, part 1: Describe in English a chosen companion object - an object that accompanies you in your daily life, in your practice, in your social life, that you cherish; or a space; This description must be: | |||
* Short, between 8 and 12 simple sentences, using simple words | |||
* Formal, describing the formal characteristics of the object (the shapes of its various parts; its uses; its possible movements; its sensitive ergonomics: hardness, texture, smell, weight, etc.) | |||
* Sensitive, talks about the personal bond we have with the object | |||
Here some ressources on learning the basics of HTML & CSS | |||
== | * [https://coolguy.website/web-zine/01/ Web-zine] - Zach Mandeville | ||
* [https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics HTML basics], [https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics CSS basics] - Mozilla | |||
* [https://www.youtube.com/watch?v=CkzbI1Tv_rQ&t=701s&ab_channel=LaurelVideo Basics of HTML], [https://www.youtube.com/watch?v=BUZIaTHm_oE&ab_channel=LaurelVideo Basics of CSS] - Laurel Schwultz | |||
* [https://blog.geocities.institute/archives/7163 Learning HTML/CSS in Historical Context] - Olia Lialina | |||
Drawing with CSS | |||
= | * [http://art.teleportacia.org/exhibition/stellastar/ Some Universe] - Olia Lialina | ||
* [https://pad.profolia.org/false_memories False Memories] - Olia Lialina | |||
* [https://veryinteractive.net/pages/coding-from-life.html Coding from life ] - Laurel Schwultz | |||
* [https://kimasendorf.com/css-compositions/ CSS Compositions] - Kim Asendorf | |||
* [https://declin-sequence.neocities.org/ declin sequence] - Raphael Bastide | |||
* [https://where-fears-hi.de/ where fears hide] - Raphael Bastide | |||
* [https://dinakelberman.com/reflects/ reflects] - Dina kelberman | |||
* [https://taichi.pink/2019-12-16_wind-poem/ wind poem] - Taichi | |||
* [https://leanderherzog.ch/2017/heizig/ heizig] - leanderherzog | |||
* [https://tiana.computer/ tiana.computer] - Tiana Dubeck | |||
* [https://refringo.glitch.me/ Refringo] | |||
* [https://www.miriamsuzanne.com/2020/12/08/css-art/ CSS ART] - Miriam Suzanne | |||
* [https://pattle.github.io/simpsons-in-css/ Simpson in CSS] | |||
* [https://chromewebstore.google.com/detail/abstract-browsing/nmkbjeagaobhphiipgigbjhligebkfcg?pli=1 Abstract Browsing] - Rafaël Rozendaal | |||
* [https://weathergradient.com/ weathergradient] - Jon provencher | |||
* [https://www.csszengarden.com/pages/alldesigns/ CSS zen garden] | |||
* [https://buttons.leegte.org/about.html Buttons, 2023] - Jan Robert Leegte | |||
* [https://css-paint.constraint.systems/ CSS Paint] - constraint.systems | |||
* [https://thehtml.review/ the html review] | |||
* [https://loremipsum.ro/fonts/css-font/ loremipsum] | |||
* [http://desandro.github.io/curtis-css-typeface/ Curtis CSS typeface] | |||
* [https://declarations.style/live-coding-le-wonder.html Declarations live coding] - Doriane | |||
* [https://declarations.style/dismantle-this-template.html Dismantle this template] - Clara Pasteau | |||
* [http://sohyeon.online/window.html The sky through the window] - Sohyeon Lee | |||
* [https://tell.declarations.style/skies/ Where is the sky of a website] - Lara Dautun, Camillo Garcia, Sohyeon Lee | |||
===Monday 13 January=== | |||
todo for Doriane: | |||
* small page that present display, and position, i will need iframes to start them! | |||
* space to drop lot of images? | |||
morning: | |||
* sharing moment about the Declarative companions made last time. | |||
* presentation of the special issue. | |||
* meeting: `display` and `position`, the two properties we are going to look at | |||
** outside of CSS what does those words means to you in graphic design? | |||
** outside of graphic design what does those words means to you? | |||
afternoon: | |||
* starting a media collection, to drop images of thing that echoes with the words: display, block, inline, flow, root, outer-inner, position, static, sticky, fixed, absolute, relative, inherit, initial. | |||
* browsing exercice: go through website we know and try to pick up interesting example of all those uses, through the inspector and screenshoting | |||
* starting reading the standard page | |||
* looking at the practice of arpentage (land surveying in EN) | |||
===Monday 20 January=== | |||
todo: | |||
* to read for that day: Nolwenn maudet - tactical design translation | |||
morning: | |||
* introduction to browser extension, the tactical interest of browser extension, how do they work concretly | |||
afternoon: | |||
* **using CSS to reveal CSS, by styling element differently according to which property they are using**. making of the "lens" extension: when extension is activated it reveal in a graphical way the `display` and `position` properties on every website (ex: all element using `display: flex;` have a cyan outline, and we get information when hovering them) | |||
==Chapt.2 Every language has a grain (CSS Deep dive in ethymology & cultural usages)== | |||
from now on, we'll be dividing in two groups: one group focusing on `display` and `position`. | |||
groups will have moment to share back to the rest of the students their research progress. | |||
===Monday 27 January=== | |||
===Monday | |||
'''No Class Meeting''' | |||
''Doriane in Berlin for a Declarations workshop'' | |||
===Monday 3 February=== | |||
===Monday 10 February=== | |||
===Monday 10 | |||
===Monday 17 February=== | |||
== | ==Chapt.3 I live in a different home everyday (Fabulating CSS standard evolution) == | ||
===Monday 3 March=== | |||
=== | ===Monday 10 March=== | ||
===Monday 17 March=== | |||
===Monday 24 March=== | ===Monday 24 March=== | ||
Revision as of 12:27, 6 January 2025
(testing iframe compatibility with the wiki below)
<iframe src="https://practices.tools" frameborder="0" width="320" height="320" ></iframe>
Declarations
Declarations is an ongoing trans-disciplinary artistic research project into the poetic materiality of the CSS web-standard and its echoes on design and artistic practices.
A presentation of the declarations research project, with quotes and some illustrations of how the research is looking at declarative web-languages. It is important to read the first and second part (what is CSS, and the research questions).
We will watch the video essay by Miriam Suzanne Why is CSS so weird as an starting point to untangle some questions of the research together.
An evolving selection of declarations experiment, Doriane will present some of those progressively through the sessions.
Reader
A selection of references to go further.
| Author | Title | Year |
|---|---|---|
| Nolwenn Maudet | Tactical Design | 2023 |
| J. R. CARPENTER | A Handmade Web | 2015 |
| Zach Mandeville | Basic HTML Competency Is the New Punk Folk Explosion! | 2016 |
| Laurel Schwulst | My website is a shifting house next to a river of knowledge. What could yours be? | 2018 |
| Femke Snelting | Dividing & Sharing | 2008 |
| Frank Chimero | The web's grain | 2015 |
| Olia Lialina | A Vernacular Web 1,2,3 | 2005, 207, 2010 |
| John Allsopp | A Dao of Web Design | 2000 |
Special issue: display and position
In the context this XPUB special issue, Declarations will focus on something quite specific. The idea is to take a weird angle on the learning of CSS: to be linguists at the same time than learning the language.
The special issue is structured in 3 chapters:
- exploring the linguistic aspect of web-languages
- investigating & documenting cultural uses of specific CSS properties
- speculation as a tool to think about it differently
Two CSS property have been choosing in that regard: display and position.
They are interesting because they show how CSS is a language, notably by the use of non-numeric value and keyword with meaning. They also both have been subject to many change in the standard: unfolding a whole cultural history of the web that lies in the words it uses.
By reading the standard it appears that this is a rather complex properties. For example for display we can ask ourselves:
- What does it mean for certain things to be block and other the be inline? what does it mean to be inline-block?
- How and why where table, flex and grid invented? Do we need more? What are the motivations and by who was it done?
- How are they implemented, what complexities or differences are often unseen in those processes?
- What does the words "block" and "line" means outside of CSS but through design history?
The subject of becoming CSS linguists will be introduced and expended in its dedicated page .
Chapt.1 Words are events, they do things, change things (Entering CSS linguistics)

Monday 6 January
morning:
- A presentation of the declarations research project, with quotes and some illustrations of how the research is looking at declarative web-languages. It is important to read the first and second part (what is CSS, and the research questions).
- We will watch the video essay by Miriam Suzanne Why is CSS so weird as an starting point to untangle some questions of the research together.
afternoon:
a first exercice Declarative companion, in group, on a pad, using Octomode.
Prompt, part 1: Describe in English a chosen companion object - an object that accompanies you in your daily life, in your practice, in your social life, that you cherish; or a space; This description must be:
- Short, between 8 and 12 simple sentences, using simple words
- Formal, describing the formal characteristics of the object (the shapes of its various parts; its uses; its possible movements; its sensitive ergonomics: hardness, texture, smell, weight, etc.)
- Sensitive, talks about the personal bond we have with the object
Here some ressources on learning the basics of HTML & CSS
- Web-zine - Zach Mandeville
- HTML basics, CSS basics - Mozilla
- Basics of HTML, Basics of CSS - Laurel Schwultz
- Learning HTML/CSS in Historical Context - Olia Lialina
Drawing with CSS
- Some Universe - Olia Lialina
- False Memories - Olia Lialina
- Coding from life - Laurel Schwultz
- CSS Compositions - Kim Asendorf
- declin sequence - Raphael Bastide
- where fears hide - Raphael Bastide
- reflects - Dina kelberman
- wind poem - Taichi
- heizig - leanderherzog
- tiana.computer - Tiana Dubeck
- Refringo
- CSS ART - Miriam Suzanne
- Simpson in CSS
- Abstract Browsing - Rafaël Rozendaal
- weathergradient - Jon provencher
- CSS zen garden
- Buttons, 2023 - Jan Robert Leegte
- CSS Paint - constraint.systems
- the html review
- loremipsum
- Curtis CSS typeface
- Declarations live coding - Doriane
- Dismantle this template - Clara Pasteau
- The sky through the window - Sohyeon Lee
- Where is the sky of a website - Lara Dautun, Camillo Garcia, Sohyeon Lee
Monday 13 January
todo for Doriane:
- small page that present display, and position, i will need iframes to start them!
- space to drop lot of images?
morning:
- sharing moment about the Declarative companions made last time.
- presentation of the special issue.
- meeting: `display` and `position`, the two properties we are going to look at
- outside of CSS what does those words means to you in graphic design?
- outside of graphic design what does those words means to you?
afternoon:
- starting a media collection, to drop images of thing that echoes with the words: display, block, inline, flow, root, outer-inner, position, static, sticky, fixed, absolute, relative, inherit, initial.
- browsing exercice: go through website we know and try to pick up interesting example of all those uses, through the inspector and screenshoting
- starting reading the standard page
- looking at the practice of arpentage (land surveying in EN)
Monday 20 January
todo:
- to read for that day: Nolwenn maudet - tactical design translation
morning:
- introduction to browser extension, the tactical interest of browser extension, how do they work concretly
afternoon:
- **using CSS to reveal CSS, by styling element differently according to which property they are using**. making of the "lens" extension: when extension is activated it reveal in a graphical way the `display` and `position` properties on every website (ex: all element using `display: flex;` have a cyan outline, and we get information when hovering them)
Chapt.2 Every language has a grain (CSS Deep dive in ethymology & cultural usages)
from now on, we'll be dividing in two groups: one group focusing on `display` and `position`. groups will have moment to share back to the rest of the students their research progress.
Monday 27 January
No Class Meeting
Doriane in Berlin for a Declarations workshop