User:Kim/Stations, Skills, Resources: Difference between revisions
< User:Kim
| Line 10: | Line 10: | ||
===special=== | ===special=== | ||
====time==== | |||
* for a work session at varia I made some examples on programming time in CSS and JS: [https://kimkleinert.com/interfacingtime/ interfacingtime] (last slide "code + res") | * for a work session at varia I made some examples on programming time in CSS and JS: [https://kimkleinert.com/interfacingtime/ interfacingtime] (last slide "code + res") | ||
====sound==== | |||
* a collection of [https://www.are.na/kim-kleinert/soundfaces sound interfaces] | |||
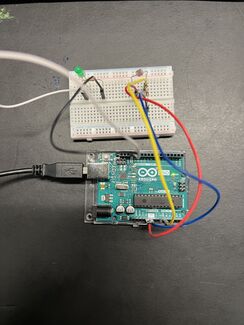
==Arduino / physical computing== | ==Arduino / physical computing== | ||
Revision as of 11:01, 23 November 2024
HTML + CSS
basics
- Basics of Html video introduction by Laurel
- Basics of CSS video introduction by Laurel
- On Alternative Text Alt Text as Poetry and Alt Text Selfies
- I wrote a HTML/CSS Memo together with User:Kiara
- and made a sandbox page to demonstrate CSS Position
my favorite podcast on different computer histories:
- our friend the computer https://www.ourfriendthe.computer podcast
special
time
- for a work session at varia I made some examples on programming time in CSS and JS: interfacingtime (last slide "code + res")
sound
- a collection of sound interfaces
Arduino / physical computing
from the WDKA interaction station: