User:Alessia/Pen plotter flipbooks: Difference between revisions
No edit summary |
No edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<small>[[User:Alessia/Pen_plotter_magic|🔙back to menu🔙]]</small><br> | <small>[[User:Alessia/Pen_plotter_magic|🔙back to menu🔙]]</small><br> | ||
<div style=" | |||
font-family: helvetica; | |||
font-size: 12px; | |||
max-width: 90%; | |||
margin: 0 auto;"> | |||
https://see.fontimg.com/api/renderfont4/axjg/eyJyIjoiZnMiLCJoIjo2OSwidyI6MTI1MCwiZnMiOjU1LCJmZ2MiOiIjRjRCQTA4IiwiYmdjIjoiI0Y2RUZFRSIsInQiOjF9/UGVuIHBsb3R0ZXIgZmxpcGJvb2tz/cloister-black-light.png<br> | https://see.fontimg.com/api/renderfont4/axjg/eyJyIjoiZnMiLCJoIjo2OSwidyI6MTI1MCwiZnMiOjU1LCJmZ2MiOiIjRjRCQTA4IiwiYmdjIjoiI0Y2RUZFRSIsInQiOjF9/UGVuIHBsb3R0ZXIgZmxpcGJvb2tz/cloister-black-light.png<br> | ||
| Line 7: | Line 12: | ||
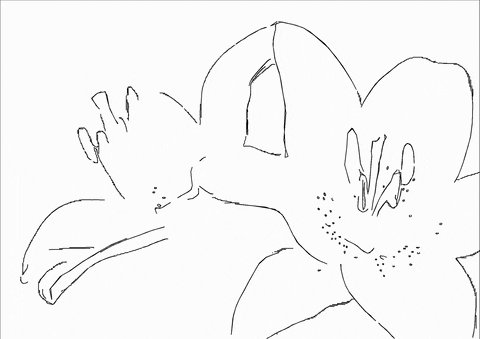
[[File:97-112.jpg|frameless|210px]] | [[File:97-112.jpg|frameless|210px]] | ||
<br> | <br> | ||
=Python lineart effect= | <br> | ||
==<span style="padding-left: 0vw; padding-right:2vw; padding-top: 2vw; padding-bottom: 2vw; background-color:#FFC300; color: white; font-weight:bold; font-size:20px; font-family: Georgia, serif; letter-spacing: 0.3rem;">Python lineart effect</span>== | |||
<br> | <br> | ||
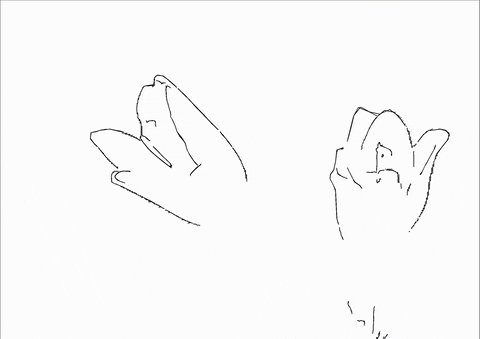
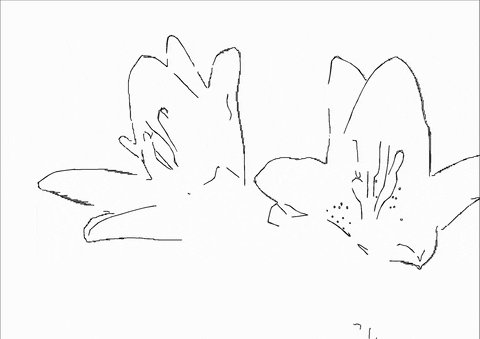
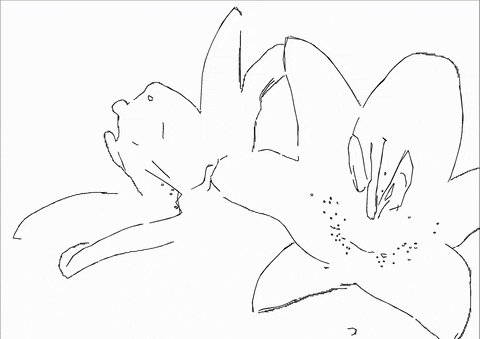
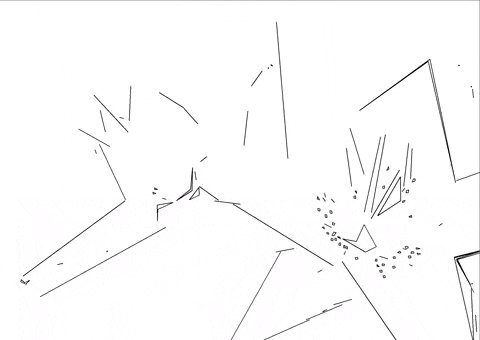
Here’s the python script to make the lineart effect from the animation’s frames. | Here’s the python script to make the lineart effect from the animation’s frames. | ||
| Line 66: | Line 72: | ||
I still didn’t find a way to generate a fully usable svg file. The file is generated but I still have anyway to open in in inkscape to go through the autotracing. I can’t find a way to generate directly an hpgl file as the libraries available are not used anymore. | I still didn’t find a way to generate a fully usable svg file. The file is generated but I still have anyway to open in in inkscape to go through the autotracing. I can’t find a way to generate directly an hpgl file as the libraries available are not used anymore. | ||
<br> | <br> | ||
<br> | <br> | ||
<img src="https://media.giphy.com/media/v1.Y2lkPTc5MGI3NjExbjk3OTUyeGkzcmJ5dThkbzE1bWZkYmVucG1qOGFycDg2anNxMXFwbSZlcD12MV9pbnRlcm5hbF9naWZfYnlfaWQmY3Q9Zw/ofBdDrTAUuCXNkT6lr/giphy.gif"style= width:400px;> | |||
<img src="https://media.giphy.com/media/v1.Y2lkPTc5MGI3NjExcnRseWppbWZhemh6ZnE3dmgwOHJmNmdmZ3FtMGdqNTFmandscmd5dSZlcD12MV9pbnRlcm5hbF9naWZfYnlfaWQmY3Q9Zw/uzb2XN66hd6Bj8tbqV/giphy.gif"style= width:400px;> <br> | |||
<br> | |||
<br> | |||
==<span style="padding-left: 0vw; padding-right:2vw; padding-top: 2vw; padding-bottom: 2vw; background-color:#FFC300; color: white; font-weight:bold; font-size:20px; font-family: Georgia, serif; letter-spacing: 0.3rem;">Canny edge detector algorithm</span>== | |||
<br> | <br> | ||
Nice algorithm developed in the 80’ by John Canny made of 5 steps: | Nice algorithm developed in the 80’ by John Canny made of 5 steps: | ||
Latest revision as of 19:13, 3 May 2024

Python lineart effect
Here’s the python script to make the lineart effect from the animation’s frames.
This code takes an input image, detects edges and contours, smooths everything, and then saves the result as an svg file.
OpenCV library, which is used for image processing tasks, it contains pre written functions and algorithms for image and video processing (image manipulation, feature detection, object recognition, motion tracking, camera calibration…)
NumPy library, which is used for numerical operations and arrays. Is a library for numerical computing in Python (math).
Svgwrite library, which is used for creating svg files.
image = cv2.imread('namefile.jpg')
Image variable making storing the jpg file
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
Conversion to black and white, using the cvtColor function, in this case from BGR colour to grayscale. There are over 150 color conversion methods available in opencv.
blurred = cv2.GaussianBlur(gray, (3, 3), 2)
Blurred variable. Apply gaussian blur to the grayscaled image using the GaussianBlur function.
Gaussian blur is used to reduce noise and detail in an image. In this case it is used as a pre process stage for the algorithm to intensify the image structure.
edges = cv2.Canny(blurred, 30, 950)
Edges variable. Detect edges in the blurred image (blurred) using the canny edge detector algorithm, implemented in the Canny function. It takes two thresholds as arguments.
contours, hierarchy = cv2.findContours(edges, cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_SIMPLE)
Find contours in the edge detected image using the findContours function.The function returns a list of contours and a hierarchy of those contours.
dwg = svgwrite.Drawing(filename='prova', size=("{}px".format(image.shape[1]), "{}px".format(image.shape[0])))
This line creates an svg drawing object named dwg using the drawing class from the svgwrite library. It specifies the filename as 'prova.svg' and sets the size of the drawing based on the dimensions of the input image.
def smooth_contour(contour): x, y = contour[:, 0, 0], contour[:, 0, 1] t = np.arange(len(contour)) t_new = np.linspace(0, len(contour) - 1, 20) x_smooth = np.interp(t_new, t, x) y_smooth = np.interp(t_new, t, y) return np.column_stack((x_smooth, y_smooth)))
Define function smoth_contour that takes the contour and returns a smother version of it. It uses linear interpolation to generate more points along the contour, this way making it smoother
for contour in contours: smoothed_contour = smooth_contour(contour) dwg.add(dwg.polyline(smoothed_contour, stroke=svgwrite.rgb(0, 0, 0, '%'), fill='none', stroke_width=1))
Loop. For each contour it used the smooth function and add it to the svg file generated, using the polyline method from svgwrite.
The polyline, in this case, is drawn black, no fill, and a width of the stroke of 1 px.
dwg.saveas('8.svg')
Saving svg
I still didn’t find a way to generate a fully usable svg file. The file is generated but I still have anyway to open in in inkscape to go through the autotracing. I can’t find a way to generate directly an hpgl file as the libraries available are not used anymore.


Canny edge detector algorithm
Nice algorithm developed in the 80’ by John Canny made of 5 steps:
- noise reduction
The algorithm is influenced by gradients, to simplify the image a noise reduction is applied, through a gaussian blur
- gradient calculation
Detect edges and their directions. An edge is a change of pixels’ intensity.
- non maximum suppression
After the gradient calculation smooth lines are drawn, but not with the same intensity, the non maximum suppression thin out the edges and keep those that have the best intensity
- double threshold
Identify strong, weak and non relevant pixels, making three threshold
- edge tracking by hysteresis
The hysteresis transform the weak pixels in strong one, just if at least one if the pixel around them is strong. Clean the image.
References:
https://www.w3.org/Talks/2012/0125-HTML-Tehran/Gaussian.xhtml
https://justin-liang.com/tutorials/canny/
https://towardsdatascience.com/canny-edge-detection-step-by-step-in-python-computer-vision-b49c3a2d8123