User:Senka/special issue 3/PTMOMNBM: Difference between revisions
(Created page with "Etherpad with all of the writing and speculation: https://pad.xpub.nl/p/10-4-24MethodsProjectsThat_sm ===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, white, red); padding: 5px;"> Proposal 3 </span>=== '''What is it? (physical description please)'''<br> A website for a type foundry and design collective that I am working on with a network of queer friends from Eastern Europe. This webpage would be the hosti...") |
mNo edit summary |
||
| Line 28: | Line 28: | ||
'''Rapid prototypes'''<br> | '''Rapid prototypes'''<br> | ||
'''Previous practice'''<br> | '''Previous practice'''<br> | ||
| Line 109: | Line 110: | ||
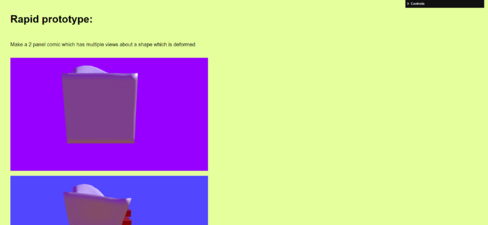
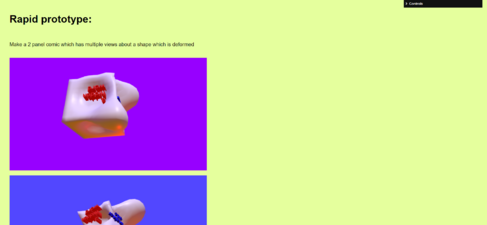
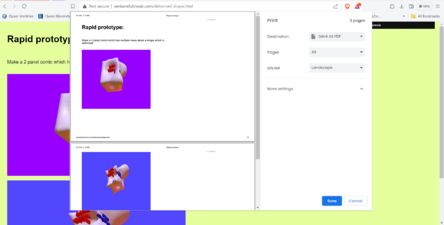
Make a 2 panel comic which has multiple views about a shape which is deformed | Make a 2 panel comic which has multiple views about a shape which is deformed | ||
http://senkamilutinovic.com/deformed-shape.html | http://senkamilutinovic.com/deformed-shape.html | ||
<gallery mode=packed heights=150px style="text-align:left;"> | |||
File:Comic-test.png|Landing view, cube only visible from one side | |||
File:Comic-test1.png|Rotating around the cube to see multiple sides | |||
File:Comic-test2.png|Printing the result | |||
</gallery> | |||
'''Previous practice'''<br> | '''Previous practice'''<br> | ||
| Line 134: | Line 140: | ||
===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, white, red); padding: 5px;">Resources for the reader | ===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, white, red); padding: 5px;">Resources for the reader</span>=== | ||
{| width=70% align=center | {| width=70% align=center | ||
|<pre style="border:1px solid black; background:#FF9D9D; color:black;"> Instructions: | |<pre style="border:1px solid black; background:#FF9D9D; color:black;"> Instructions: | ||
Revision as of 15:30, 17 April 2024
Etherpad with all of the writing and speculation: https://pad.xpub.nl/p/10-4-24MethodsProjectsThat_sm
Proposal 3
What is it? (physical description please)
A website for a type foundry and design collective that I am working on with a network of queer friends from Eastern Europe. This webpage would be the hosting place for collective and individual projects as well as a place where we can share fonts made to fit two scripts (Latin and Cyrillic). (Since the fonts will be free and open-source, we will have a donation option.)
Ideally, this website would also be a place to host some playful web experiments that concern the collective, as well as our shared notes, plans and connections.
The website would be multilingual.
Why make it?
- Practically, because there are not enough fonts (especially not experimental ones) that support both of these scripts and are free and open source.
- Because there is really little visibility of collectively run queer projects in the Balkans, especially not in a typographic, design or print-making context.
- To improve my coding and design skills regarding web-related endeavors, and possible include more playful elements in there that go beyond just a colelctive portfolio website.
Workflow
- Meet with members of the collective and decide on a working name for us (out of the ones we have already proposed or a new one).
- Decide on task division and which things will be done collectively and how.
- Start doing the HTML&CSS of the webpage, keeping in mind all of the different categories or types of information it needs to facilitate. Work and collaborate (most likely) on the design and content with the other members.
- Meet again with everyone once you have a working prototype, discuss, refine...
- Ultimately publish in a working stage.
- Search of allegiances with possible other collectives in the region.
Timetable
- Initial meeting: 2-3 hours (with a break)
- 2 weeks to work on prototyping
- Meeting back to discuss for 2h and plan a working session of half a day to refine.
- Working session (during a weekend) where we refine and publish.
Rapid prototypes
Previous practice
I studied graphic design and was and still am dissatisfied by how individualized the discipline is.
I host and organize reading sessions that are aimed at collective learning, aside from that most of my practice is with collectives and initiatives.
Relation to a wider context
Inspirations are Velvetyne, an association and collective dedicated to researching and disseminating typography and typeface creation (https://velvetyne.fr/), and BADASS LIBRE FONTS BY WOMXN, a collection that aims at giving visibility to libre fonts drawn by womxn designers, who are often underrepresented in the traditionally conservative field of typography (https://www.design-research.be/by-womxn/). Yet both of these initiatives are focused on the Latin script, and with that speak to only a certain context and geography (with the West at its epicenter).
Feedback
River: Exploring the geopolitical aspect of these foundry (the boundry regions and countries), as a lot of country in EE also use the latin script or both latin and cyrillic.
Wang: Voices the struggle with font support. Will you want to make publication, or do things in other format than websites?
Rosa: Possible elective at the academy?
Proposal 2
What is it?
A project that is possibly:
- A place of recollections of queer histories from eastern Europe (especially during socialism+communism). For this option of I would interview elderly people more.
- A place where fictional stories of the past (and possibly future) can be places and browser through.
- Researched by conducting interviews in drag. Why make it? Because in many eastern European countries, queer people are being treated as an import from the 'rotten West', instead of a community that has existed in different forms there for as long as these settlement have existed. To experiment more with drag, since it's been a thing I've been doing in the privacy of my own home. I often write about embodied knowledge, but I do not perform embodiment through research, and I wonder how this will impact my interviewing practice.
- Play between the considerations of public and private
Workflow
1. Create an array of drag looks for different interviews (perhaps through sketching + a random code picker which chooses different makeup component for eyes, lips, eyebrows etc).
2. Contact queer activist and artist initiative to see if interviewing would be possible
3. Conduct interviews
4. Find a way to show this as an output: installation?
Timetable
First do a trial interview with friends on the weekend. 2 days sketches and choice maker for the look and preparing interview questions, 2h makeup, 2h interview.
Rapid prototypes
Make sketches and the random choice picker.
Previous practice
Trauma-informed interviews are ones which I have already explored in previous projects, and it would be nice to further delve into that.
Relation to a wider context
The wider context is the social context of this topic, and the urgencies of addressing this in times when discrimination is become worse.. Quite literally queering a trauma-informed interviewing practice
Choices made
This is different from my previous work because i so visibly step out there in drag idk
Feedback:
- reminds of chatroom with a different make up kit.
- papercut-out dolls that you put clothes on
- interviewees deciding on how the interviewer comes. (the hierarchy is skewed, + the vulnerability of the interviewer + them maybe being reflected in how they choose the interviewer to look)
- Renate Lorenz - Radical Drag - Queer Art
- https://www.istanbulqueerartcollective.co.uk/bio
- Afrofuturism
- Octavia Butler
- Drag Sandwich collective
|
Proposal 1
What is it?
A 3D web to print comic, that would make use of user interaction to be printed/published into a different (side of) a story each time.
Why make it?
To experiment with nuanced storytelling, that offers different 'sides' of a story. To allow for stories that might not be able to be told in a coherent, linear, typical way. (Honestly to offer space for storytelling of brains that have been drastically rewired by difficult life event and as a result, just tell stories differently)
Additionally, it is a good change for me to further play with and explore the possibilities afforded by web to print and iterative or interaction dependent publications.
Workflow
1. Sketch the story (start from the visuals)
2. Add text
3. Make it in Blender
4. Embed it on the web
5. Add CSS
6. Use Weasyprint to code the publication framework (there can be different CSS styling that is pulls from depending on the frame that the story has been turned to)
7. Test it!
Timetable
How to make this in 1 week?
Keep the story simple, it can be about a deformed shape (not a lot of modelling required). Lorem Ipsum or other placeholder/simple text.
Rapid prototypes (scratches)
Make a 2 panel comic which has multiple views about a shape which is deformed
http://senkamilutinovic.com/deformed-shape.html
Previous practice
I guess it relates to my previous practice of queering comic making (something that used to be the core of my work but was discouraged by Dutch design practices), as well as to previous projects in which I was working around the topics of trauma driven thinking, traumatic memory patterns in how stories are told and connections made.
Relation to a wider context
Relates to any practice which thinks about storytelling, providing information, and the affordances of certain mediums (in this case comics).
Choice made
This is different from my previous work because it explores the user being able to take away a changeable publication.
Resources:
From myself:
- Shintaro Kago - Abstraction (comic)
- Richard Mcguire - Here (comic)
Feedback:
- rubics cube story (good analogy)
- how to access the data of continuity (would the model save where it is once it's refreshed) (also how to access the angles with weasyprint)?
- thinking from the perspective of storytelling - would it be random, would they understand the effect of what they're doing? a comic does not have to have text at all (which might simplify things) while still retaining narrative.
- thinking about people understanding the story and their influence
- fixed source or not (perhaps text can be inputted by the audience?)
|
Resources for the reader
Instructions: - Pick 2 or 3 references (they are not fixed or set in stone, don't spend too much time picking the best references) - Write a synopsis (even if you haven't read it yet) - Why this is important to you |
Istanbul Queer Art Collective
Work: JUST IN BOOKCASE
Synopsis: A work that creates postcards, memories, memorabilia to the books in their bookcase, as books are the first thing one leaves when they are fleeing since they are heavy—"the biggest furniture of the house".
It is made by the Istanbul Queer Art Collective, which craates live art and sees the documentation of performance as an art form of its own. The members, Tuna Erdem and Seda Ergul, use concepts from queer theorists such as Jack Halberstam ("the queer art of failure") and Renate Lorens ("radical drag") as guiding thoughts behind their work.
Why is it important to me: This collective deals with topics I have an interest in from the perspective of embodied experience, as well as because of the research I have done on memory.
Renate Lorenz Queer Art: A Freak Theory
Synopsis: A book which reads into visual art through the lens of queer theory, post-colonial theory and (dis-)ability studies. It proposes three terms radical drag, transtemporal drag, and abstract drag.
Why is it important to me: Because queer theory has allowed me to live a life of radical acceptance. I am interested in how topics highlighted in queer theory could have real life consequences on currents of activism and daily life. (As well as how they could rippple or be represented in work, Since theory (even the queer kind) is often not accessible to most people). Especially the paraphrazation of Muñoz about "drag propos[ing] images in which the future can be lived" sound like it connects deeply to my practice regarding fictioning as a way to bring about new realities into the future.