User:Michel W/Self-learning: Difference between revisions
| Line 191: | Line 191: | ||
* [https://www.w3schools.com/css/css_font.asp CSS Fonts] | * [https://www.w3schools.com/css/css_font.asp CSS Fonts] | ||
* [https://fonts.google.com/ Google Fonts] put into <head> | * [https://fonts.google.com/ Google Fonts] put into <head>, then change the font-family in CSS | ||
''Set Font Size With Em:'' | ''Set Font Size With Em:'' | ||
Revision as of 23:05, 6 April 2024
⭑HTML⭑
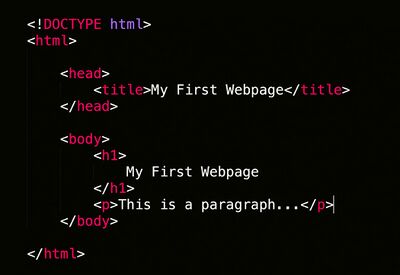
⊹A Simple HTML structure:
- <body> = contains all elements that are visible
- <head> = all the elements that are not visible on the page ex. <title> <style>
⊹General Technique: 1. Create element with HTML 2. Style with CSS one-by-one
⊹Well chosen content of H1 element is crucial to SEO.
⊹Only for links: <a href="https://www.w3schools.com" target="_blank">Visit Me!</a>
The target attribute specifies where to open the linked document.
Syntax: <a target="_blank|_self|_parent|_top|framename">
Entities
- Help avoid rendering issues
- Safeguard against more limited character encoding
- Provide characters not available on a keyboard
| Instead of | < | > | & |
| Use: | < ; | > ; | & ; |
Use nbsp; HTML document ALWAYS appear together on 1 line
⊹Option + Command + I --- Google Chrome
Class
- The class attribute can be used on any HTML element.
- The HTML class attribute specifies one or more class names for an element.
- Different HTML elements can point to the same class name.
- JavaScript can access elements with a specific class name with the getElementsByClassName() method
Elements
Text elements
⊹ <p> by default, come with margin at the top and bottom. So, {margin-top:0px; margin-bottom:0px; }
<strong> </strong> --- bold
<u> </u> --- underline
<span class="span-example" > </span> --- modify a specific part of the text without affecting the whole thing
.span-example {
color: red
margin-left: 12px; ---set a white space for text
}
.span-example:hover {
text-decoration: underline;
}
<pre>
Text in a <pre> element is displayed in a fixed-width font, and the text preserves both spaces and line breaks. Really useful with ASCII-Art.
⊹<pre> elements with the default values:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0;
}
<buttom>
Ex.
.button1 {
background-color: blue;
color: white;
border: none;
border-radius:18px;
text-align: center;
text-decoration: none;
display: inline-block;
font-weigh: bold;
font-size: 16px;
margin: 4px 2px;
padding-bottom: 10px;
vertical-align: top;
transition-duration: 0.4s;
cursor: pointer;
}
html: <button class="button button1">White</button>
{border-radius: 2px;} - rounded corner (ex. button )
{transition: background-color 1s, color 1s;}
{box-shadow: 5px(horizontal) 5px(vertical) 10px(blur) rgba(0, 0, 0, 0.6);}
"a" —> opacity, how see through this color is
⭑CSS⭑
<link rel="stylesheet" href="style.css">
rel = relation
<link rel="stylesheet" href="styles/mystyle.css"> --- use / inside a folder, Filepaths
⊹Syntax simple CSS selectors
- Element
- class (define with .) -target
- id (define with #)
⊹Combining Selectors:
- Element with class selectors (selector.class)
- Child (direct) selector (selector > selector)
- Descendant selector (selector selector)
-Didn't cover:
- Adjacent sibling selector (selector + selector)
- General sibling selector (selector ~ selector)
⊹Pseudo-Class Selector (adds extra styles in a certain situation)
- : link
- : visited
- : hover
- : active
- : nth-child
Ex.
.subscribe-button:hover {
Background-color: blue ;
opacity: 0.3 -> to fade out an element, 0 (transparent)
}
.subscribe-button:active {
Background-color: green;
}
{
trasition: opacity 1s;
}
⊹Conflict Resolution
- Origin precedence: Last declaration wins
- Inheritance: DOM Tree
- Specificity: Most specific selector combination wins (has higher priority!)
(Score) 1. Style="..." 2. ID 3. Class, pseudo-class, attribute 4. # of Elements
Class name selector > Element name selector
⊹Text Styles
.style {
font-family: Arial, Helvetica, sans-serif;
font-size: 24px;
font-weight: bold;
font-style: italic;
text-align: center;
color: #0000ff;
line-height: 24px;
}
- Google Fonts put into <head>, then change the font-family in CSS
Set Font Size With Em:
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
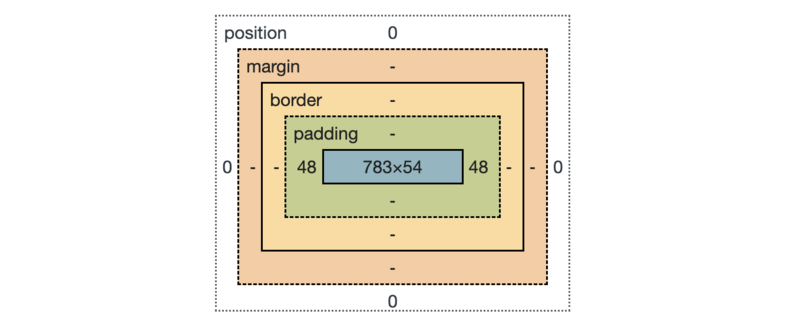
⊹The Box Model
⊹The box-sizing property allows us to include the padding and border in an element's total width and height.
If you set box-sizing: border-box; on an element, padding and border are included in the width and height
* {
box-sizing: border-box;
}
The * selector selects all elements.
The * selector can also select all elements inside another element.
Margin Collapse
Vertical(Top and bottom) margins that touch collapse and the larger one wins.
Horizontal margins combine together.
- Margins don't define the width of the box. Just define how far other elements should be pushed away from it.
- Space (around an element) = margin, Space (inside of an element) = Padding
⊹The float property is used for positioning and formatting content e.g. let an image float left to the text in a container.
float: left|right|none|inherit;
<style>
img {
float: right;
}
</style>
- Float don't have vertical margin collapse
⊹The clear property controls the flow next to floated elements.
Specifies what should happen with the element that is next to a floating element.
clear: none|left|right|both|initial|inherit;
img {
float: left;
}
p.clear {
clear: left;
}
⭑JAVA SCRIPT⭑
<script src="js/script.js"></script> <script> </script>