User:Senka/special issue 2/My webpage: Difference between revisions
(Created page with "Current state of user page/welcome mat: <br> 900px|frameless <br> What I was trying to play with here: * Implementing accessibility features that I have long forgotten to in my work online. Some I've implement here are contrast change, font change, font size change and of course alt text. Alt Text as Poetry [https://alt-text-as-poetry.net/] was a specifically relevant source here. * Trying to build a more light-weight website. I used Ima...") |
mNo edit summary |
||
| Line 1: | Line 1: | ||
==User page== | |||
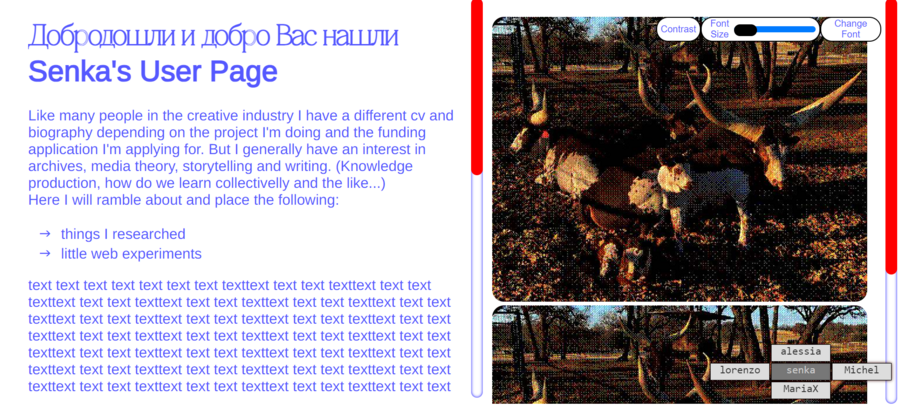
Current state of user page/welcome mat: <br> | Current state of user page/welcome mat: <br> | ||
[[File:Screenshot user page.png|900px|frameless]] <br> | [[File:Screenshot user page.png|900px|frameless]] <br> | ||
Revision as of 18:49, 6 March 2024
User page
Current state of user page/welcome mat:

What I was trying to play with here:
- Implementing accessibility features that I have long forgotten to in my work online. Some I've implement here are contrast change, font change, font size change and of course alt text. Alt Text as Poetry [1] was a specifically relevant source here.
- Trying to build a more light-weight website. I used Image Magick to apply a ditering effect while preserving the colour of the image. This is the code I used:
magick convert "input file location.jpg/png" -resize 540 -gravity South -extent 540 -colorspace RGB -ordered-dither o8x8 "output file location.jpg/png"
- I also wanted to have a double scroll view where the images and text are separate. Not sure why at this point.
The user page can be found here for now [2]
