User:Michel W/Self-learning: Difference between revisions
| Line 113: | Line 113: | ||
Horizontal margins combine together. | Horizontal margins combine together. | ||
''Margins don't define the width of the box. Just define how far other elements should be pushed away from it. | '''''Margins don't define the width of the box. Just define how far other elements should be pushed away from it. | ||
'' | ''''' | ||
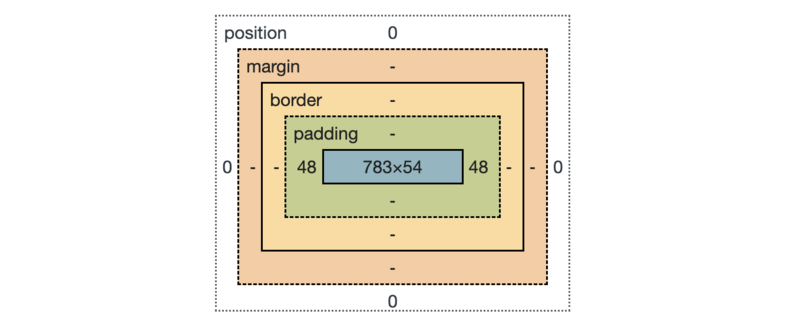
[[File:CSS Box MD.png|800px|frameless]] | [[File:CSS Box MD.png|800px|frameless]] | ||
Revision as of 18:01, 2 January 2024
⭑HTML⭑
⊹Well chosen content of H1 element is crucial to SEO.
Html Entities
- Help avoid rendering issues
- Safeguard against more limited character encoding
- Provide characters not available on a keyboard
| Instead of | < | > | & |
| Use: | < ; | > ; | & ; |
Use nbsp; HTML document ALWAYS appear together on 1 line
After the 1st word and after the 2nd word (with no spaces in between words and entity references)
⊹Option + Command + I --- Google Chrome
⭑CSS⭑
⊹Syntax simple CSS selectors
- Element
- class (define with .)
- id (define with #)
⊹Combining Selectors:
- Element with class selectors (selector.class)
- Child (direct) selector (selector > selector)
- Descendant selector (selector selector)
-Didn't cover:
- Adjacent sibling selector (selector + selector)
- General sibling selector (selector ~ selector)
⊹Pseudo-Class Selector
- : link
- : visited
- : hover
- : active
- : nth-child
<link ref="stylesheet" href="style.css">
⊹Conflict Resolution
- Origin precedence: Last declaration wins
- Inheritance: DOM Tree
- Specificity: Most specific selector combination wins
(Score) 1. Style="..." 2. ID 3. Class, pseudo-class, attribute 4. # of Elements
⊹Styling Text
.style {
font-family: Arial, Helvetica, sans-serif;
color: #0000ff;
font-style: italic;
font-weight: bold;
font-size: 24px;
text-transform: uppercase;
text-align: center;
}
Set Font Size With Em:
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
⊹The Box Model
⊹The box-sizing property allows us to include the padding and border in an element's total width and height.
If you set box-sizing: border-box; on an element, padding and border are included in the width and height
* {
box-sizing: border-box;
}
The * selector selects all elements.
The * selector can also select all elements inside another element.
⊹Margin Collapse:
Top and bottom (Vertical) that touch collapse and the larger margin of the two is what's left.
Vertical margins that touch collapse and the larger one wins.
Horizontal margins combine together.
Margins don't define the width of the box. Just define how far other elements should be pushed away from it.