Paged Media CSS: Difference between revisions
No edit summary |
|||
| (19 intermediate revisions by the same user not shown) | |||
| Line 31: | Line 31: | ||
===Not [yet] supported atm=== | ===Not [yet] supported atm=== | ||
====Modern browsers (no support yet)==== | |||
Most of the Paged Media properties are not supported by modern (aka up-to-date) browsers unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode. | |||
If you nevertheless do want to use these properties, you can use Paged.js, a Javascript library also known as a ''polyfill'', that aims to ''fill'' the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/. | You can check if a CSS property is supported by a specific browser at: https://caniuse.com/ | ||
It's good to say that you can still get pretty far with the properties that are supported atm. It really depends on what you want to make in the end. | |||
====Paged.js and Weasyprint (already support)==== | |||
If you nevertheless do want to use these properties, you can use '''Paged.js''', a Javascript library also known as a ''polyfill'', that aims to ''fill'' the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/. | |||
Or you can use '''Weasyprint''', who also supports most of the CSS Paged Media properties described on this page. In the Weasyprint documentation [https://doc.courtbouillon.org/weasyprint/stable/api_reference.html#css-paged-media-module-level-3 here] you can read which properties are supported and which ones not. | |||
===page rules=== | ===page rules=== | ||
* <code>@page</code> | * <code>@page</code> | ||
** <code>size</code> | ** <code>size</code> | ||
** <code>margin</code> | ** <code>margin</code> | ||
** <code>bleed</code> (not [yet] supported atm) | ** <code>bleed</code> (not [yet] supported atm) | ||
| Line 90: | Line 98: | ||
@page{ | @page{ | ||
@bottom-center{ | @bottom-center{ | ||
background-color: | background-color: aqua; | ||
content: " | content: "This is a small note in the bottom margin." | ||
} | } | ||
} | } | ||
| Line 102: | Line 110: | ||
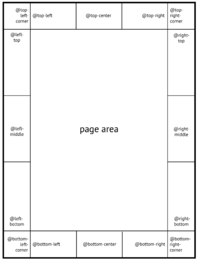
<small>@page margin at-rules boxes, [https://pagedjs.org/images/margin-boxes.png image from Paged.js].</small> | <small>@page margin at-rules boxes, [https://pagedjs.org/images/margin-boxes.png image from Paged.js].</small> | ||
===page breaks=== | |||
* <code>break-before</code> | |||
* <code>break-after</code> | |||
<syntaxhighlight lang="css"> | |||
h1 { | |||
break-after: always; | |||
} | |||
</syntaxhighlight> | |||
https://devdocs.io/css/break-before | |||
https://devdocs.io/css/break-after | |||
=== running headers and footers === | === running headers and footers === | ||
| Line 111: | Line 134: | ||
@page{ | @page{ | ||
@top-center{ | @top-center{ | ||
background-color: lavendar; | |||
content: string(myTitle); | content: string(myTitle); | ||
} | } | ||
} | } | ||
h1{ | h1{ | ||
string-set: myTitle content(text); | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 141: | Line 165: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<h1 id=" | <h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1> | ||
<p>Some text that refer to the <a class="link" href="# | <p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
.link::after { | .link::after { | ||
content: "( | content: " (which is: " target-text(attr(href url)) ")"; | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 159: | Line 183: | ||
* [[Paged Media CSS examples]] | * [[Paged Media CSS examples]] | ||
* https://www.smashingmagazine.com/2015/01/designing-for-print-with-css/ | |||
[[Category:Cookbook]] | [[Category:Cookbook]] | ||
[[Category:PagedMedia]] | [[Category:PagedMedia]] | ||
Latest revision as of 10:12, 6 October 2023
CSS
Cascading Style Sheets
body{
background-color: pink;
color: green;
margin: 100px;
}
CSS1, CSS2.1, CSS3
Screenshot of one of the slides from Julie Blanc, as part of her presentation during the Paged.js workshop in October 2022. http://slides.julie-blanc.fr/20221013_xpub-rotterdam.html#/19
CSS Paged Media module
Paged media have many special requirements for the display of document content, which have evolved over the long history of printed books. Running headers and footers function as aids to navigation. Notes may appear at the bottom of the page, as footnotes. The properties of pages themselves may change based on their content or position in the document. Leaders visually connect related content. Cross-references may require generated text. Some paged media formats such as PDF use bookmarks for navigation.
This module defines new properties and values, so that authors may bring these techniques to paged media.
https://www.w3.org/TR/css-page-3/ (published version)
https://drafts.csswg.org/css-page/#blank-pseudo (current draft)
Not [yet] supported atm
Modern browsers (no support yet)
Most of the Paged Media properties are not supported by modern (aka up-to-date) browsers unfortunately, as the W3C CSS Paged Media module is still in a "working draft" mode.
You can check if a CSS property is supported by a specific browser at: https://caniuse.com/
It's good to say that you can still get pretty far with the properties that are supported atm. It really depends on what you want to make in the end.
Paged.js and Weasyprint (already support)
If you nevertheless do want to use these properties, you can use Paged.js, a Javascript library also known as a polyfill, that aims to fill the gaps between the working draft document and modern browsers. The project comes with extended documentation: https://pagedjs.org/documentation/.
Or you can use Weasyprint, who also supports most of the CSS Paged Media properties described on this page. In the Weasyprint documentation here you can read which properties are supported and which ones not.
page rules
@pagesizemarginbleed(not [yet] supported atm)marks(not [yet] supported atm)
@page{
size: A4 portrait;
margin: 20mm 30mm;
bleed: 3mm;
marks: crop;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
https://pagedjs.org/documentation/5-web-design-for-print/#crop-and-cross-marks
page selectors
@page :left,@page :right@page :first@page :blank@page :nth(1)(not [yet] supported atm)@page: groupname+@page groupname(not [yet] supported atm)
@page :first{
background-color: MediumPurple;
}
@page :left{
background-color: pink;
}
@page :right{
background-color: yellow;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page
@page margin at-rules
@top-left{}(not [yet] supported atm)@left-bottom{}(not [yet] supported atm)@bottom-center{}(not [yet] supported atm)- etc.
@page{
@bottom-center{
background-color: aqua;
content: "This is a small note in the bottom margin."
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/@page#margin_at-rules
@page margin at-rules boxes, image from Paged.js.
page breaks
break-beforebreak-after
h1 {
break-after: always;
}
https://devdocs.io/css/break-before
https://devdocs.io/css/break-after
content(),string()- named strings (not [yet] supported atm)running(),element()- running elements (not [yet] supported atm)
@page{
@top-center{
background-color: lavendar;
content: string(myTitle);
}
}
h1{
string-set: myTitle content(text);
}
page counters
counter()(not [yet] supported atm)
@page{
@bottom-center{
content: counter(page);
}
}
https://www.w3.org/TR/css-page-3/#page-based-counters
cross-referencing
target-counter()(not [yet] supported atm)target-text()(not [yet] supported atm)
<h1 id="maintitle">Protocols for an Active Archive (shownotes week 3)</h1>
<p>Some text that refer to the <a class="link" href="#maintitle">title</a>.</p>
.link::after {
content: " (which is: " target-text(attr(href url)) ")";
}
https://www.w3.org/TR/css-gcpm-3/#target-counter + https://pagedjs.org/documentation/-cross-references/#target-counter()
https://www.w3.org/TR/css-gcpm-3/#target-text + https://pagedjs.org/documentation/-cross-references/#target-text()