User:Naaami/Final presentation: Difference between revisions
| (150 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=<p style = "font-family: Verdana; font-size: 22px; color: #fbf6b4; display: inline-block; background-color: #f65cff;"><i>First Year</i></p>= | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Special Issue 13: The World(s) of The Future</i></div>'''== | |||
<p style="font-family: Verdana; font-size: 14px;"> | |||
The special issue 13 was our first collaborative publishing project <i>The World(s) of The Future</i>.</p> | |||
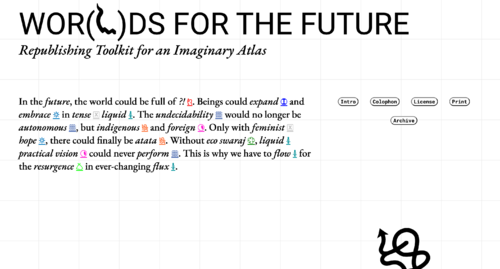
[[File:13 landing.png|500px|thumb|none|A landing page of Wor(l)ds for the Future]] | |||
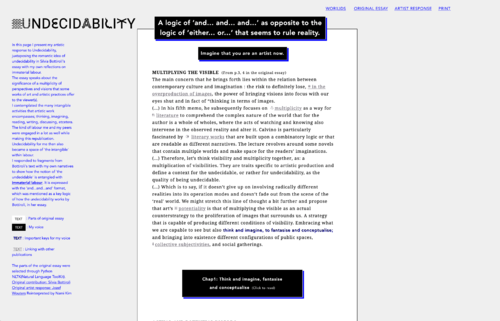
[[File:Nami 13.png|500px|thumb|none|My individual page for 'Undecidability']] | |||
=First Year= | <p style="font-family: Verdana; font-size: 14px;">All of us explored the possibilities of reinterpretation and republishing essays written by multiple artists.<br> | ||
=='''<div style="font-family: | The essay that I worked on as <i>Undecidability</i>, written by Silvia Bottiroli and Jozef Wouters.<br> | ||
< | The authors explained the Undecidability as multiplicity and openness of art to be interpreted. <br> | ||
The special issue 13 was our first collaborative publishing project <i>The World(s) of The Future</i>. | I made an attempt to link it with the immaterial labour of artists.</p> | ||
[[File:13 landing.png| | |||
All of us explored the possibilities of reinterpretation and republishing essays written by multiple artists.<br> | |||
<p style="font-family: Verdana; font-size: 14px;">This has naturally led me to work for the licensing team. I discussed how each of us perceive our authorship and in which way we want to make our works to be circulated/reused/edited, etc.<br> | |||
In the end had a lot of discussion with Nienke (who is a host of the Special Issue 13). <br> | |||
Individually I created a single webpage for Undecidability, as all of my classmates did. I explored how to represent personal narratives in the web context for the first time.<br> | |||
Looking at classmates' pages was super intriguing to imagine how different voices(narrratives) can be spread on the screen: [https://issue.xpub.nl/13/UNDECIDABILITY/ The page of undecidability ]<br></p> | |||
[[https://issue.xpub.nl/13/ The landing page (collective)]] | |||
=='''Special Issue 14'''== | =='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Special Issue 14: I don't know where we're going, but...</i></div>'''== | ||
<p style="font-family: Verdana; font-size: 14px;">In the Special Issue 14 we investigated Situationism through a methodology of gamification.<br> | |||
During the Research Seminar, we learned the theory through various layers such as Urbanism & Feminism & Capitalism, etc.<br> | |||
At the same time we learned TIC-80 (a pixel based game making program, using lua language).<br> The aesthetics and how I as a player can move/explore in the screen was super fascinating to me.<br> | |||
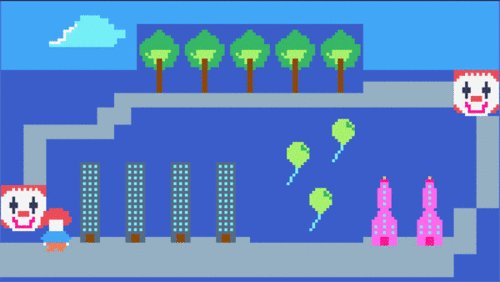
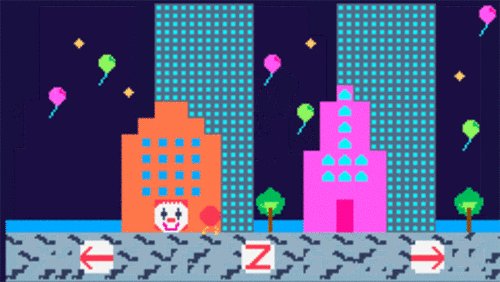
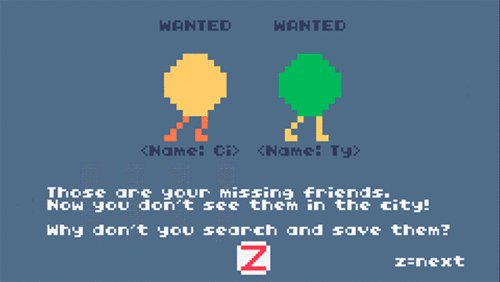
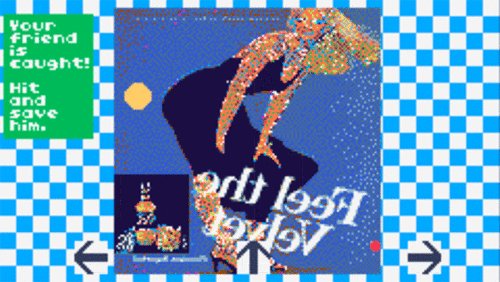
As I found the critique for the city advertisement culture interesting to talk about, I sketched my idea through TIC-80, aiming to make a city (with full advertisements) exploring game.<br> | |||
[[File: Tic80_nami.gif|500px|thumb|none|My game 'Savior' interface (sketch + final version)]] | |||
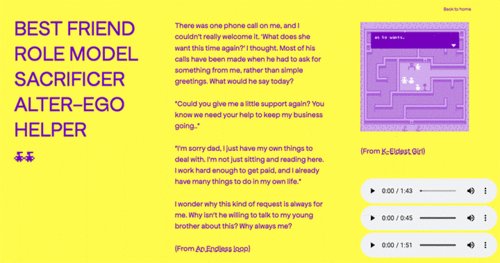
- | <p style="font-family: Verdana; font-size: 14px;">Since then my interest in storytelling in the digital interface got even stronger. This motivated me to create my personal web platform: [[http://www.textyours.world]]<br> | ||
In Textyours, I started to create my own hand-written web pages, aiming to embrace writing and (web)designing practices together.<br>Right after the SI14, I redesigned my game page again here.</p> <p style = "font-family: Verdana; font-size: 14px; color:blue; text-decoration: underline;">http://www.textyours.world/SAV/savior_intro.html</p> | |||
[[File: Textyours_namipage.gif|500px|thumb|none|my platform: Textyours.world]] | |||
</p> | |||
<p style="font-family: Verdana; font-size: 14px;">Our (collective) idea for the issue14 was to create a participatory city exploration game. We launched it at PNF in Den Haag. | |||
I worked in the design team with Martin, Euna, and Jacopo.<br>My role was to suggest various sketches for our main page interface, which is inspired by a pinball game. | |||
- | And also I was in charge of desining and printing booklets(, which were a manual for participants).<br> | ||
[[File:Si sketchinterface.gif|200px|thumb|none|Interface sketch1]] | |||
[[File: Bookletsi14.jpeg|200px|thumb|none|Collective booklet]] | |||
</p> | |||
= | <p style="font-family: Verdana; font-size: 14px;">The issue 14 gave me so much inspiration and motivation to explore 'web as a theater, a stage for storytelling'. </p> | ||
- The | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Special Issue 15: Radio Implicancies</i></div>'''== | |||
<p style="font-family: Verdana; font-size: 14px;"> | |||
We learned about queering technology/diffraction/the relation between technology and humanity/the nature.<br> | |||
- Turing Complete User and | In the prototyping session, we explored Sonic Pi, which is a live coding environment based on Ruby.<br> | ||
My personal interest through Sonic pi was to emulate nature sound through machine/computerised sound. -> I mainly explored the concept of mother nature.<br> | |||
The biggest inspiration: David Tudor's Rainforest https://www.youtube.com/watch?v=RhHkM5vL6Dc&list=PLVGuWv6f972Z1-_7v6FF9FmVUrp7KuQa0&index=69 <br> | |||
--->Throughout a few sketches, I presented an audio piece (made by Sonic Pi) at the final broadcasting. [[File: A place to rest.mp3]] | |||
Every week we ran a radio broadcast together.<br> Two of us played the role of caretakers and the others contributed to the show with their pieces of audio.<br> | |||
I did the caretakers at the 1st(with Clara) and the 4th show (with Floor: Sobresama).<br> | |||
From the middle, I tried to document my audio files on the web again. Simple HTML and CSS. I saw the potential of the web as a story-telling stage.<br> | |||
[[File:Si15 pages.gif|500px|thumb|none|A webpage for the radio show]] | |||
</p> | |||
=<p style = "font-family: Verdana; font-size: 22px; color: #fbf6b4; display: inline-block; background-color: #f65cff;"><i>Second Year</i></p>= | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Starting point</i></div>'''== | |||
<p style="font-family: Verdana; font-size: 14px;">I wanted to explore/find out in which way I can continue and develop the webpage-making practice (, which has been my biggest interest).<br> | |||
But then I realised there's a conflict between 'what I wanna do' vs 'what's conventionally supposed to be'.<br> | |||
Thus I wanted to structure my thesis, firstly investigating the potential reason for the uniformity in the web design.<br> | |||
Then I also wanted to see in which way more experimental attempts can be made and accepted.</p> | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Research and Thesis</i></div>''' == | |||
<p style="font-family: Verdana; font-size: 14px;">In the beginning I struggled a lot. It was still too broad.<br> | |||
Thus I spent many times <b>read</b>.<br> | |||
'''Books:'''<br></p> | |||
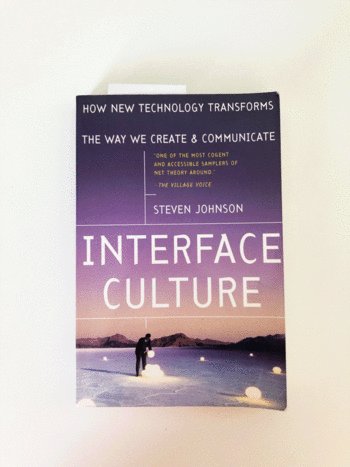
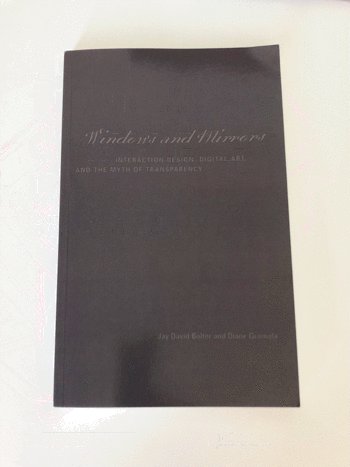
[[File:Books_nami.gif|350px|thumb|none|Main references for my thesis and proejct]] | |||
(''Interface Culture'' by Steven Johnson, ''Turing Complete User'' and ''Digital Folklore'' by Olia Lialina, ''Windows and Mirrors'' by Jay David Bolter, ''Computer as Theatre'' by Brenda Laurel) | |||
<p style="font-family: Verdana; font-size: 14px;"> | |||
I firstly read Steven Johnson's ''Interface Culture''.<br> In the book he relates being on the web to being in physical architecture.<br> | |||
Then I also read Olia Lialina's ''Digital Folklore'' and ''Turing Complete User''. Learned her perspective on how the web experience could be richer.<br> | |||
Meanwhile I also <b>interviewed</b> a few front-end developers and web designers, asking what they think about the current web design practice and the extent of experimental attempts to be made.<br> | |||
The biggest inspiration for me was two books: <''Windows and Mirrors'' by Jay David Bolter> and <''Computer as Theatre'' by Brenda Laurel>.<br> | |||
What Bolter says is that we have to experience the digital interface, as if we look through the windows. More imaginations/thoughts can be spread through that.<br> | |||
And Laurel suggests the digital interface can be a cinematic context/stage for diverse narratives.<br>Interview page (I'm not preseneting atm): https://hub.xpub.nl/sandbot/Nami_Researchlog/interview.html</p><br> | |||
<p style="font-family: Verdana; font-size: 14px;">Throughout all these researches, I found that I want to specifically focus on the notion of User Experience.<br> | |||
By the middle of my thesis writing I planned my project, as a web-publishing project about the user experience.<br> | |||
I had to question myself and look into my mind.<br> | |||
<b>Q (Nami): What makes you feel reluctant to the current web culture? What don't you like? In which sense don't you enjoy yr experience there?</b><br> | |||
<b>A (Nami): ...The 'meh' feeling...The lack of emotion...!</b></p> | |||
<p style="font-family: Verdana; font-size: 14px;">Thus I titled my project ''User Sentimental eXperience''. I aim to publish an essay and a small web experiment(representing my thoughts/ideas about the usx) every few weeks.<br> | |||
https://hub.xpub.nl/sandbot/Nami_Researchlog/ </p> | |||
</p> | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Exploration: Sketches & weird attempts during the process</i></div>'''== | |||
<p style="font-family: Verdana; font-size: 14px;">I've been making some weird sketches whenever I've got some idea...</p><br> | |||
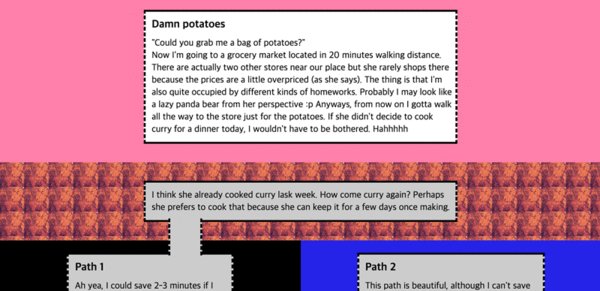
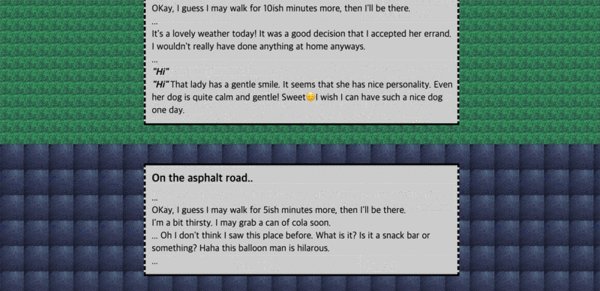
<p style="font-family: Verdana; font-size: 14px;">I often wish I'll stay on the web, as if I walk on the street.</p> | |||
[[File:Webroad.gif|600px|thumb|none|Web is a walking road]] | |||
<br> | <br> | ||
<p style="font-family: Verdana; font-size: 14px;">I think a small elements such as mouse cursor can bring more emotional experiences on the web.</p> | |||
[[File:Handcursors.gif|600px|thumb|none|Hand scanned cursors]] | |||
<br> | <br> | ||
<p style="font-family: Verdana; font-size: 14px;">Then I kinda wanted to apply these cursors somehow... I didn't really like the aesthetic I was working with, so it's withheld at the moment :p</p> | |||
[[File:Neighboursplace.png|600px|thumb|none|a sketch for the hand cursors]] | |||
<br> | |||
<p style="font-family: Verdana; font-size: 14px;">I wrote a letter to my classmate Martin.</p> | |||
[[File:Letter console.gif|600px|thumb|none|A letter to my classmate Martin]] | |||
In order to create a collective publication for the graduation, we've been taking care of each other, asking how he/she is doing and her project is going on...<br> In the first week I had Martin. I knew that he was interested in the console.log inspection in the web browser, so I wrote a letter to him.<br> This attempt was for a fun in the beginning, <b>but then became a good inspiration for my 3rd issue 'Console your self: a chocolate box'</b>. | |||
</p> | |||
==''' | =='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Finally: User Sentimental eXperience</i></div>'''== | ||
- | <p style="font-family: Verdana; font-size: 14px;">The landing page -</p><p style="font-family: Verdana; font-size: 14px; color:blue; text-decoration: underline;">https://hub.xpub.nl/sandbot/Nami_Researchlog/</p> | ||
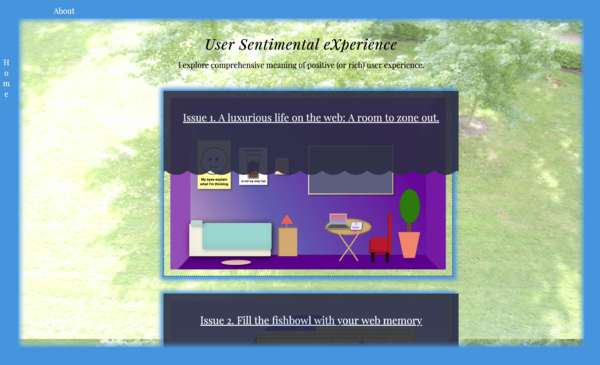
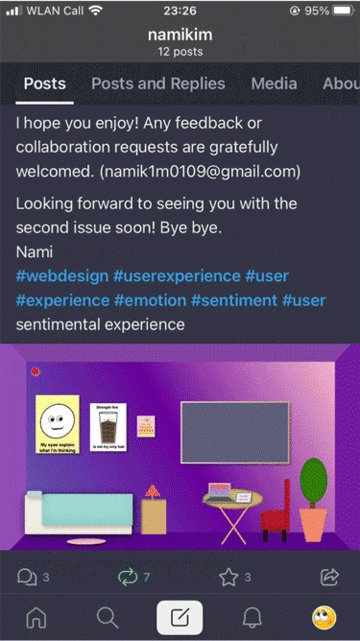
[[File:Usx landing-min.png|600px|thumb|none|A landing page User Sentimental eXperience]] | |||
<p style="font-family: Verdana; font-size: 14px;">My design was inspired by the book 'Windows and Mirrors'.</p><br><br> | |||
<p style = "font-family: Verdana; font-size: 16px; color:#f65cff;">''Issue1. A zoon out room (12th of May 2022)''</p> | |||
[[File:Zoneoutroom2.png|600px|thumb|none|1st issue: A zoon out room (12th of May 2022)]] | |||
<p style="font-family: Verdana; font-size: 14px;">It's my first issue. All the issues are actually rooted in my personal feelings/anecdotes.<br>I'm often stressed out with the efficiency mechanism on the web now. Thus I wanted to create a zone out room to people like me.<br> | |||
Usually when ppl click things to get useful/required information, but in this room your clicks get you not something special.</p><p style="font-family: Verdana; font-size: 14px; color:blue; text-decoration: underline;">https://hub.xpub.nl/sandbot/Nami_Researchlog/issue1_room/issue1.html</p><br><br> | |||
= | <p style = "font-family: Verdana; font-size: 16px; color:#f65cff;">''Issue2. Fill the fishbowl with your web memory (27th of May 2022)''</p> | ||
[[File:Bowl3 pre.png|600px|thumb|none|2nd issue: Be a fish manager (27th of May 2022)]] | |||
<p style="font-family: Verdana; font-size: 14px;">I've found it's pityful that I visit so many websites everday but my memory is set to 0 in the end of day.<br> When I find a few interesting websites I just add to bookmarks, but never really see them again.<br> | |||
I hope I could appreciate and remember contents I see better... So I created a fishbowl note pad that people can write things about websites they visit.</p> | |||
<p style="font-family: Verdana; font-size: 14px; color:blue; text-decoration: underline;">https://hub.xpub.nl/sandbot/Nami_Researchlog/issue2_fishbowl/issue2.html</p> | |||
[[File:Print bowl-min.png|600px|thumb|none|Print your bowl in the end of your day]] | |||
'''-> Both conceptually and technically I see a lot of points to be improved. I wanna implement more in the show also'''. <br><br><br> | |||
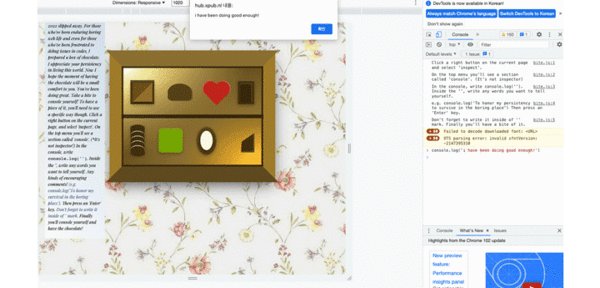
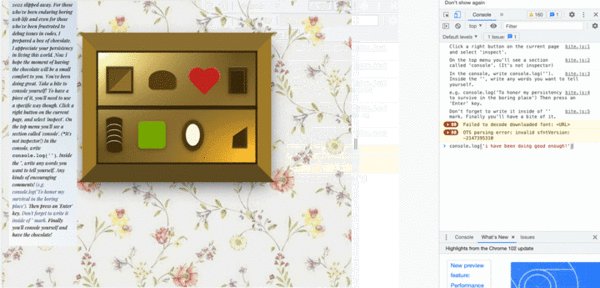
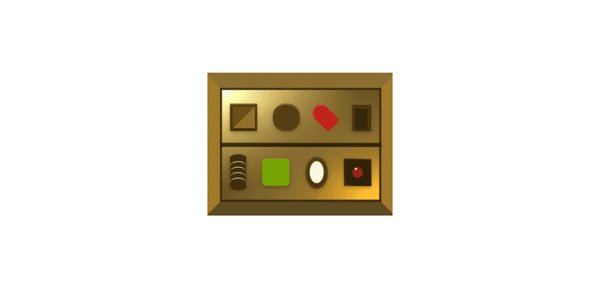
<p style = "font-family: Verdana; font-size: 16px; color:#f65cff;">''Issue3. Console yourself: A chocolate box (10th of June 2022)''</p> | |||
[[File:Instruction issue3.gif|600px|thumb|none|3rd issue: Console yourself (10th of June 2022)]] | |||
<p style="font-family: Verdana; font-size: 14px;">Exploring the console in the web browser was a fresh experience for me (thanks to Martin).<br> | |||
I searched definitions of console (both for web-related technical side and general definition)<br> | |||
I wanted to make a chocolate box for people, to console themselves with a sweet word/message.</p> | |||
<p style="font-family: Verdana; font-size: 14px; color:blue; text-decoration: underline;">https://hub.xpub.nl/sandbot/Nami_Researchlog/issue3_chocolate/chocolate.html</p> | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Circulation: Let's really publish!</i></div>'''== | |||
<p style="font-family: Verdana; font-size: 14px;">I've been making something all the time but I barely presented my works to people outside. (Nor to people around me even...)<br> | |||
But through the <i>User Sentimental eXperience</i> project, I wanted to get over my shyness, as well as explore the user experience.<br> | |||
Thus from the 12th May 2022, I finally published my first issue!!! After two weeks I also published my 2nd one.<br> | |||
Unexpectedly I've got some messages and reactions. These feedback has made me to realise that there are many aspects for me to explore and learn.<br> | |||
I feel like true learning has begun from the action of publishing.</p> | |||
[[File:Circulation usx.gif|360px|thumb|none|Circulation through mailing list and Mastodon]] | |||
<br> | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>Reactions: Points that I can think more</i></div>'''== | |||
- The meaning and impact of 'publishing' activity | <p style="font-family: Verdana; font-size: 14px;">- The meaning and impact of 'publishing' activity<br> | ||
- Various feedback from people (unexpected but very grateful) | - Various feedback from people (unexpected but very grateful)<br> | ||
(e.g. 'What is user? How do you define?' 'User autonomy' | (e.g. 'What is user? How do you define?' 'User autonomy'<br> | ||
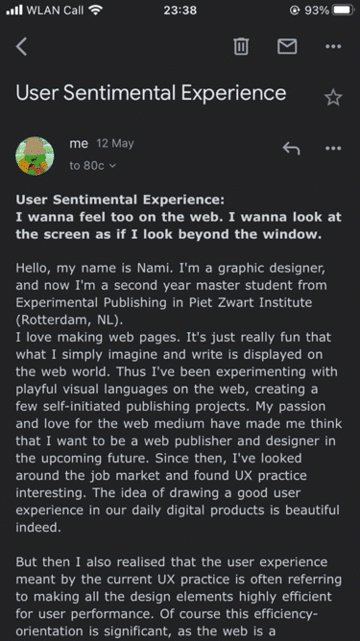
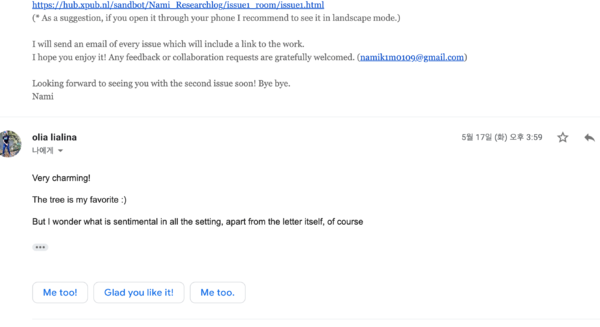
[[File:Olia-min.png|600px|thumb|none|Olia's critique]] | |||
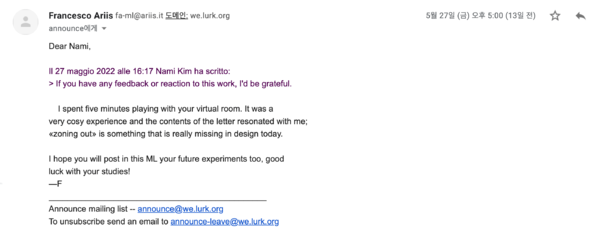
[[File:Francesco-min.png|600px|thumb|none|Francesco's feedback]] | |||
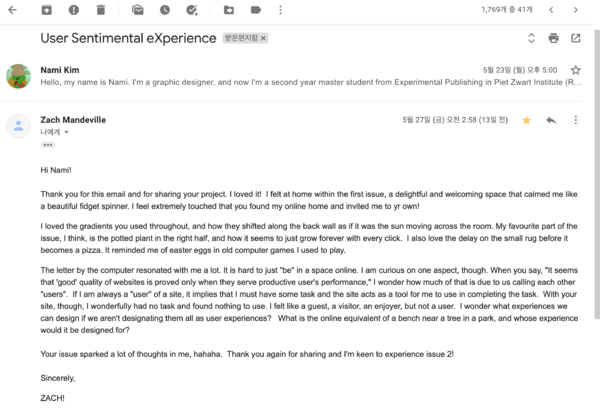
[[File:Zach-min.png|600px|thumb|none|Zach(from solarpunk.cool)'s feedback and critique]] | |||
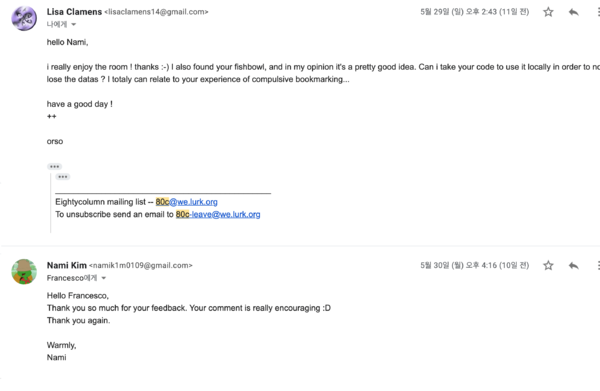
[[File:Lisa-min.png|600px|thumb|none|Lisa's question about taking code]] | |||
</p> | |||
=='''<div style="font-family: Verdana; font-size: 18px; color: #f65cff; background-color: #fbf6b4; display:inline-block;"><i>To be continued...</i></div>'''== | |||
- It's going to be a continiual practice of mine. | <p style="font-family: Verdana; font-size: 14px;">It's going to be a continiual practice of mine.</p> | ||
Latest revision as of 09:37, 13 June 2022
First Year
Special Issue 13: The World(s) of The Future
The special issue 13 was our first collaborative publishing project The World(s) of The Future.
All of us explored the possibilities of reinterpretation and republishing essays written by multiple artists.
The essay that I worked on as Undecidability, written by Silvia Bottiroli and Jozef Wouters.
The authors explained the Undecidability as multiplicity and openness of art to be interpreted.
I made an attempt to link it with the immaterial labour of artists.
This has naturally led me to work for the licensing team. I discussed how each of us perceive our authorship and in which way we want to make our works to be circulated/reused/edited, etc.
In the end had a lot of discussion with Nienke (who is a host of the Special Issue 13).
Individually I created a single webpage for Undecidability, as all of my classmates did. I explored how to represent personal narratives in the web context for the first time.
Looking at classmates' pages was super intriguing to imagine how different voices(narrratives) can be spread on the screen: The page of undecidability
[The landing page (collective)]
Special Issue 14: I don't know where we're going, but...
In the Special Issue 14 we investigated Situationism through a methodology of gamification.
During the Research Seminar, we learned the theory through various layers such as Urbanism & Feminism & Capitalism, etc.
At the same time we learned TIC-80 (a pixel based game making program, using lua language).
The aesthetics and how I as a player can move/explore in the screen was super fascinating to me.
As I found the critique for the city advertisement culture interesting to talk about, I sketched my idea through TIC-80, aiming to make a city (with full advertisements) exploring game.
Since then my interest in storytelling in the digital interface got even stronger. This motivated me to create my personal web platform: [[1]]
In Textyours, I started to create my own hand-written web pages, aiming to embrace writing and (web)designing practices together.
Right after the SI14, I redesigned my game page again here.
http://www.textyours.world/SAV/savior_intro.html
Our (collective) idea for the issue14 was to create a participatory city exploration game. We launched it at PNF in Den Haag.
I worked in the design team with Martin, Euna, and Jacopo.
My role was to suggest various sketches for our main page interface, which is inspired by a pinball game.
And also I was in charge of desining and printing booklets(, which were a manual for participants).
The issue 14 gave me so much inspiration and motivation to explore 'web as a theater, a stage for storytelling'.
Special Issue 15: Radio Implicancies
We learned about queering technology/diffraction/the relation between technology and humanity/the nature.
In the prototyping session, we explored Sonic Pi, which is a live coding environment based on Ruby.
My personal interest through Sonic pi was to emulate nature sound through machine/computerised sound. -> I mainly explored the concept of mother nature.
The biggest inspiration: David Tudor's Rainforest https://www.youtube.com/watch?v=RhHkM5vL6Dc&list=PLVGuWv6f972Z1-_7v6FF9FmVUrp7KuQa0&index=69
--->Throughout a few sketches, I presented an audio piece (made by Sonic Pi) at the final broadcasting. File:A place to rest.mp3
Every week we ran a radio broadcast together.
Two of us played the role of caretakers and the others contributed to the show with their pieces of audio.
I did the caretakers at the 1st(with Clara) and the 4th show (with Floor: Sobresama).
From the middle, I tried to document my audio files on the web again. Simple HTML and CSS. I saw the potential of the web as a story-telling stage.
Second Year
Starting point
I wanted to explore/find out in which way I can continue and develop the webpage-making practice (, which has been my biggest interest).
But then I realised there's a conflict between 'what I wanna do' vs 'what's conventionally supposed to be'.
Thus I wanted to structure my thesis, firstly investigating the potential reason for the uniformity in the web design.
Then I also wanted to see in which way more experimental attempts can be made and accepted.
Research and Thesis
In the beginning I struggled a lot. It was still too broad.
Thus I spent many times read.
Books:
(Interface Culture by Steven Johnson, Turing Complete User and Digital Folklore by Olia Lialina, Windows and Mirrors by Jay David Bolter, Computer as Theatre by Brenda Laurel)
I firstly read Steven Johnson's Interface Culture.
In the book he relates being on the web to being in physical architecture.
Then I also read Olia Lialina's Digital Folklore and Turing Complete User. Learned her perspective on how the web experience could be richer.
Meanwhile I also interviewed a few front-end developers and web designers, asking what they think about the current web design practice and the extent of experimental attempts to be made.
The biggest inspiration for me was two books: <Windows and Mirrors by Jay David Bolter> and <Computer as Theatre by Brenda Laurel>.
What Bolter says is that we have to experience the digital interface, as if we look through the windows. More imaginations/thoughts can be spread through that.
And Laurel suggests the digital interface can be a cinematic context/stage for diverse narratives.
Interview page (I'm not preseneting atm): https://hub.xpub.nl/sandbot/Nami_Researchlog/interview.html
Throughout all these researches, I found that I want to specifically focus on the notion of User Experience.
By the middle of my thesis writing I planned my project, as a web-publishing project about the user experience.
I had to question myself and look into my mind.
Q (Nami): What makes you feel reluctant to the current web culture? What don't you like? In which sense don't you enjoy yr experience there?
A (Nami): ...The 'meh' feeling...The lack of emotion...!
Thus I titled my project User Sentimental eXperience. I aim to publish an essay and a small web experiment(representing my thoughts/ideas about the usx) every few weeks.
https://hub.xpub.nl/sandbot/Nami_Researchlog/
Exploration: Sketches & weird attempts during the process
I've been making some weird sketches whenever I've got some idea...
I often wish I'll stay on the web, as if I walk on the street.
I think a small elements such as mouse cursor can bring more emotional experiences on the web.
Then I kinda wanted to apply these cursors somehow... I didn't really like the aesthetic I was working with, so it's withheld at the moment :p
I wrote a letter to my classmate Martin.
In order to create a collective publication for the graduation, we've been taking care of each other, asking how he/she is doing and her project is going on...
In the first week I had Martin. I knew that he was interested in the console.log inspection in the web browser, so I wrote a letter to him.
This attempt was for a fun in the beginning, but then became a good inspiration for my 3rd issue 'Console your self: a chocolate box'.
Finally: User Sentimental eXperience
The landing page -
https://hub.xpub.nl/sandbot/Nami_Researchlog/
My design was inspired by the book 'Windows and Mirrors'.
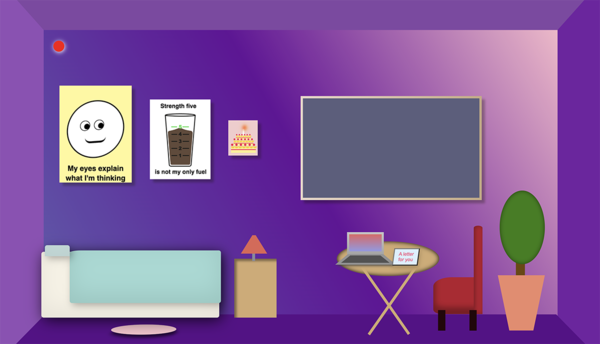
Issue1. A zoon out room (12th of May 2022)
It's my first issue. All the issues are actually rooted in my personal feelings/anecdotes.
I'm often stressed out with the efficiency mechanism on the web now. Thus I wanted to create a zone out room to people like me.
Usually when ppl click things to get useful/required information, but in this room your clicks get you not something special.
https://hub.xpub.nl/sandbot/Nami_Researchlog/issue1_room/issue1.html
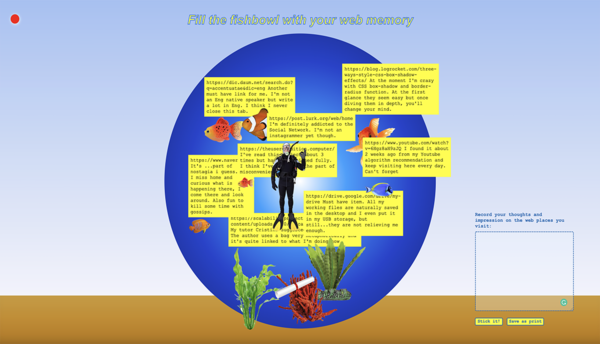
Issue2. Fill the fishbowl with your web memory (27th of May 2022)
I've found it's pityful that I visit so many websites everday but my memory is set to 0 in the end of day.
When I find a few interesting websites I just add to bookmarks, but never really see them again.
I hope I could appreciate and remember contents I see better... So I created a fishbowl note pad that people can write things about websites they visit.
https://hub.xpub.nl/sandbot/Nami_Researchlog/issue2_fishbowl/issue2.html
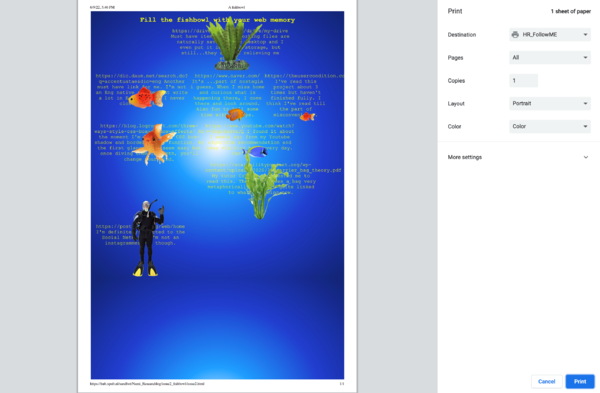
-> Both conceptually and technically I see a lot of points to be improved. I wanna implement more in the show also.
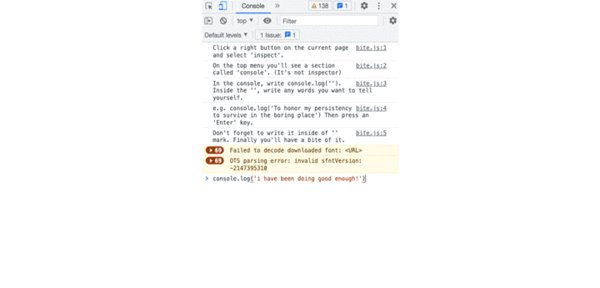
Issue3. Console yourself: A chocolate box (10th of June 2022)
Exploring the console in the web browser was a fresh experience for me (thanks to Martin).
I searched definitions of console (both for web-related technical side and general definition)
I wanted to make a chocolate box for people, to console themselves with a sweet word/message.
https://hub.xpub.nl/sandbot/Nami_Researchlog/issue3_chocolate/chocolate.html
Circulation: Let's really publish!
I've been making something all the time but I barely presented my works to people outside. (Nor to people around me even...)
But through the User Sentimental eXperience project, I wanted to get over my shyness, as well as explore the user experience.
Thus from the 12th May 2022, I finally published my first issue!!! After two weeks I also published my 2nd one.
Unexpectedly I've got some messages and reactions. These feedback has made me to realise that there are many aspects for me to explore and learn.
I feel like true learning has begun from the action of publishing.
Reactions: Points that I can think more
- The meaning and impact of 'publishing' activity
- Various feedback from people (unexpected but very grateful)
(e.g. 'What is user? How do you define?' 'User autonomy'
To be continued...
It's going to be a continiual practice of mine.