User:Eleanorg/Journal 1.1: Difference between revisions
No edit summary |
No edit summary |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
<span style="color:#fff;background-color:#BC306F;">This is where I talk to myself and put my research.</span> | <span style="color:#fff;background-color:#BC306F;">This is where I talk to myself and put my research.</span> | ||
==7 Dec== | |||
Thanks Silvio for reminding me about Wipe Cycle - useful reference for projects on real-time/delayed & real/fake telecommunication: http://n3krozoft.com/_xxbcf67373.TMP/tv/wipe_cycle.html | |||
==5 Dec== | |||
Look @ | |||
* http://www.yougetsignal.com/tools/visual-tracert/ <--- does visual rendering of traceroute over a google map | |||
* http://jualianoliver.com <--- visualisation projects, incl. | |||
http://selectparks.net/~julian/pg/images/pg_pre5-13.png | |||
http://selectparks.net/~julian/pg/images/pg_pre5-10.png | |||
I really like this creative use of traffic info. Re-drawing the map of the world based on server locations, rather than land mass. Though the two will come to mirror each other, with gaps where the oceans are etc. | |||
Look @ other traceroute projects... | |||
===1 Dec=== | |||
Pinch, punch, first of the month! | |||
What I did today: | |||
* Learnt how to grab live ship position using regex .findall() method | |||
* Learnt how to crossfade images using CSS position:absolute and varying opacity | |||
What to do next: | |||
* Plug in regex-grabbed longitude to % calculator (need to limit number of digits) | |||
* Debug so that crossfade will work with live data (sort out % calculator) | |||
* Make crossfade page look pretty (images 100% width etc), then document it & move on! | |||
Now, I'm bored of ships. And I know where I want to go with it. Traceroute, baby! | |||
Will be comprised of several bits: | |||
* Bash script calls traceroute, returns number of hops | |||
* Python script converts number of hops to % | |||
* JQuery tweaks CSS | |||
* CSS appearence based on % | |||
To do next: | |||
* Install traceroute | |||
* Make bash script that records number of hops for a given website | |||
===30 Nov=== | |||
So need to get Michael's help with actually grabbing the longitude numbers. But for now I can try playing with them and seeing what I can do with them. Have a play with turning them into percentages; see what I can do with that. Need to ensure gradations are big enough to make a difference, even though numbers increment v slowly. | |||
l8r.... | |||
So I made a thing that turns longitude numbers into a hexadecimal colour code. I need to make it more sophisticated so that the colours can actually be seen to change (right now the gradations are too small). | |||
But eventually I want to use it to control the *quality* of something. That's gonna be much harder. Ok, so first step is to change those numbers into a meaningful percent value. Do this next! (Then use that to control brightness, text size or something? Just so I have something to show at the end of the day to make me feel happy and productive.) | |||
W0000t cofffee! | |||
Check out images from the uk/hook of holland ferry service in the rotterdam city archive: | |||
http://collecties.gemeentearchief.rotterdam.nl/Publiek/resultaten.aspx?uitgebreid_zoeken=true&cmveldName_VrijXXzoeken=VrijXXzoeken&cmveldValue_VrijXXzoeken=Harwich&cmveldName_FilterVeld=FilterVeld&cmveldValue_FilterVeld=&op=Zoek&form_build_id=form-92546feed737ffe2d2707d4996bf9547&invalshoek=135381755&form_id=deventit_velden_form&invalshoek=135381753&tag=&[ARGS_PLACEHOLDER] | |||
l8r still... | |||
So I made a thing that works-ish, fading out an image as the Stena ship sails towards England: | |||
http://pzwart3.wdka.hro.nl/~egreenhalgh/cgi-bin/shipTrack/shipTrack1.cgi | |||
I have learnt shitloads while writing it, which took all afternoon. Including: | |||
* How to convert a number within a given range into a % value | |||
* How to how to convert back & forth between int & str datatypes to perform different functions on them (string to use regex, integer after maths to get rid of decimals, string to concatenate with html...) | |||
* coffee is good | |||
This is a really basic start, and got me thinking more generally about geolocation. Idea started from that of intimacy, and distance away from a certain person. So, next step would be to learn how to locate visitor's IP address and measure its distance away from another IP address (eg, their lover's.) Then make everything faded when they were further apart, etc. This would require more complex maths than I've used, cos atm I'm basically locating a ship at one point along a one-dimensional line (longitude). Would need to use some kind of library, or mebbe Google API? | |||
Questions to ask about the current incarnation, though... | |||
* Crossfade with image of Harwich harbour? | |||
* audio/video equivalent? | |||
* How to make interesting use of the long hours each day when the ship is static in one of the harbours? | |||
===29 Nov cont=== | |||
Have concrete-ish plan. In the process of trying to decipher map code and deciding how to scrape data from marinetraffic.com. Learning how to use a regex to grab the data I want - good exercise in learning, but fragile and dirty. Live data is available in JSON format which would be good to learn about, but have I got time? | |||
Want to couple the live position of the ship to behaviour/quality of some kind of audiovisual content. Film of Hoek van Holland? Film of me/C? Sea shanty? | |||
Good workshop yesterday where we discussed geolocation. Good to be reminded that everyone has smartphones these days, so connection speed could respond to user's distance from a given point. Or location of IP? Mebbe look into how easy it is to locate site visitor's IP - ask Jonas. | |||
=====Longitude measurement===== | |||
Longitude of Harwich ferry terminal is: 001.2528 <br /> | |||
Longitude of Hoek van Holland ferry terminal is: 004.1285 | |||
Convert these into percentages? Then you have a simple gradient system that could have multiple uses. | |||
Or, work out what the middle point is - then, rather than having to choose which port you consider the 'base', you work out its distance from either port. So when it's near the middle it has a certain value, and then closeness to either port moving away from the middle point is an equal effect. | |||
Perhaps link this to sea shanty tradition that you sing a certain song for leaving, and one for coming into harbour - so when you reach the midpoint, the song changes from an outbound to an inbound one? | |||
===29 Nov=== | |||
What I did: | |||
* Found a useable source of up-to-date ship data | |||
* Made a script that grabs latest position using foo.find() | |||
* Started a script that will grab latest position using regex only | |||
What I have to do next: | |||
* Refine regex search to only return the lat/long data from the page, doing away with foo.find() - debug demoRegEx.py in prototyping folder | |||
* Use the regex search result (lat/long) to control some other output - eg: a hex colour, or size of a div. | |||
* Learn how to control playing a video with a script (specify frames to play) | |||
Where I'm going with it: | |||
* Use ship's position (or position history) to control visuals. Quality, or speed, of an image or video. | |||
===28 Nov=== | ===28 Nov=== | ||
| Line 33: | Line 134: | ||
What i have to do next: | What i have to do next: | ||
* Learn about Open Sea Map data: how is it stored, how are ships identified? | * Learn about Open Sea Map data: how is it stored, how are ships identified? <i>Done. Confusing format I've never heard of; no API. And no live shipping data.</i> | ||
* Find 5 examples of projects using noise/telepresence | * Find 5 examples of projects using noise/telepresence | ||
* Learn how to control playing a video with a script (specify frames to play) | * Learn how to control playing a video with a script (specify frames to play) | ||
<idea> video that is played with framerate reliant upon shipping movement. | <idea> video that is played with framerate reliant upon shipping movement. | ||
====Shipping trackers research==== | |||
Commercial ships are fitted with AIS devices, which broadcast their location. This data is available on a radio signal and various programs have been written to decode this data and display it. Biggest one is http://www.marinetraffic.com/ - no API, but they do log the history of a ship's movement which you can access as an html table. Not very helpful markup tho; would be hard to locate lat/long numbers except with nasty regex or something. Or is there an equivalent of xpath for html, to dig into the table elements? | |||
There are a couple of options: | |||
* Stena Britanica Position History page (html table): http://www.marinetraffic.com/ais/datasheet.aspx?MMSI=235080274&SHIPNAME=STENA%20BRITANNICA&TIMESTAMP=2&datasource=POS | |||
A new lat/long position is logged every 2 minutes. | |||
The data is stored in a simple table, with rows styled with "odd" and "even" classes. In each table row there are 5 <td> elements: | |||
<source lang=html4strict> | |||
<tr class="odd"> | |||
<td align="left"><font class="data">235080274</font></td> <--Ship number | |||
<td align="left"><font class="data">0</font></td> <--Speed | |||
<td align="left"><font class="data"><a href="default.aspx?zoom=9&oldmmsi=235080274&olddate=11/28/2011 9:00:00 PM" class="data">4.133667 51.9722</a></font></td> <---Latitude & Longitude | |||
<td align="left"><font class="data">131</font></td> <---Course (in degrees) | |||
<td align="left"><font class="data">2011-11-28 21:00</font></td> <---Timestamp | |||
</tr> | |||
</source> | |||
* Stena Britanica ship info page (includes most recently logged position): http://www.marinetraffic.com/ais/shipdetails.aspx?mmsi=235080274&header=true | |||
This page lists the latest stats, including most recently logged lat/long (though bizarrely, they're in the opposite order to the lat/long given in position history page). This data is inside an <a> element whose opening tag always ends with the string "type_color=6>": | |||
<source lang=html4strict> | |||
<a href="default.aspx?mmsi=235080274&centerx=4.133667&centery=51.9722&zoom=10&type_color=6">51.97403˚ / 4.123883˚ (Map)</a> | |||
</source> | |||
The 'show vessel's track' option plots the position history onto a Google map, with each logged position represented by an icon, and joined by a line which shows the ship's route. Hovering over each icon shows the position in degrees, and the date & time the position was logged. | |||
===27 Nov=== | ===27 Nov=== | ||
Latest revision as of 13:04, 6 December 2011
This is where I talk to myself and put my research.
7 Dec
Thanks Silvio for reminding me about Wipe Cycle - useful reference for projects on real-time/delayed & real/fake telecommunication: http://n3krozoft.com/_xxbcf67373.TMP/tv/wipe_cycle.html
5 Dec
Look @
- http://www.yougetsignal.com/tools/visual-tracert/ <--- does visual rendering of traceroute over a google map
- http://jualianoliver.com <--- visualisation projects, incl.


I really like this creative use of traffic info. Re-drawing the map of the world based on server locations, rather than land mass. Though the two will come to mirror each other, with gaps where the oceans are etc.
Look @ other traceroute projects...
1 Dec
Pinch, punch, first of the month!
What I did today:
- Learnt how to grab live ship position using regex .findall() method
- Learnt how to crossfade images using CSS position:absolute and varying opacity
What to do next:
- Plug in regex-grabbed longitude to % calculator (need to limit number of digits)
- Debug so that crossfade will work with live data (sort out % calculator)
- Make crossfade page look pretty (images 100% width etc), then document it & move on!
Now, I'm bored of ships. And I know where I want to go with it. Traceroute, baby!
Will be comprised of several bits:
- Bash script calls traceroute, returns number of hops
- Python script converts number of hops to %
- JQuery tweaks CSS
- CSS appearence based on %
To do next:
- Install traceroute
- Make bash script that records number of hops for a given website
30 Nov
So need to get Michael's help with actually grabbing the longitude numbers. But for now I can try playing with them and seeing what I can do with them. Have a play with turning them into percentages; see what I can do with that. Need to ensure gradations are big enough to make a difference, even though numbers increment v slowly.
l8r.... So I made a thing that turns longitude numbers into a hexadecimal colour code. I need to make it more sophisticated so that the colours can actually be seen to change (right now the gradations are too small).
But eventually I want to use it to control the *quality* of something. That's gonna be much harder. Ok, so first step is to change those numbers into a meaningful percent value. Do this next! (Then use that to control brightness, text size or something? Just so I have something to show at the end of the day to make me feel happy and productive.)
W0000t cofffee!
Check out images from the uk/hook of holland ferry service in the rotterdam city archive: http://collecties.gemeentearchief.rotterdam.nl/Publiek/resultaten.aspx?uitgebreid_zoeken=true&cmveldName_VrijXXzoeken=VrijXXzoeken&cmveldValue_VrijXXzoeken=Harwich&cmveldName_FilterVeld=FilterVeld&cmveldValue_FilterVeld=&op=Zoek&form_build_id=form-92546feed737ffe2d2707d4996bf9547&invalshoek=135381755&form_id=deventit_velden_form&invalshoek=135381753&tag=&[ARGS_PLACEHOLDER]
l8r still...
So I made a thing that works-ish, fading out an image as the Stena ship sails towards England: http://pzwart3.wdka.hro.nl/~egreenhalgh/cgi-bin/shipTrack/shipTrack1.cgi
I have learnt shitloads while writing it, which took all afternoon. Including:
- How to convert a number within a given range into a % value
- How to how to convert back & forth between int & str datatypes to perform different functions on them (string to use regex, integer after maths to get rid of decimals, string to concatenate with html...)
- coffee is good
This is a really basic start, and got me thinking more generally about geolocation. Idea started from that of intimacy, and distance away from a certain person. So, next step would be to learn how to locate visitor's IP address and measure its distance away from another IP address (eg, their lover's.) Then make everything faded when they were further apart, etc. This would require more complex maths than I've used, cos atm I'm basically locating a ship at one point along a one-dimensional line (longitude). Would need to use some kind of library, or mebbe Google API?
Questions to ask about the current incarnation, though...
- Crossfade with image of Harwich harbour?
- audio/video equivalent?
- How to make interesting use of the long hours each day when the ship is static in one of the harbours?
29 Nov cont
Have concrete-ish plan. In the process of trying to decipher map code and deciding how to scrape data from marinetraffic.com. Learning how to use a regex to grab the data I want - good exercise in learning, but fragile and dirty. Live data is available in JSON format which would be good to learn about, but have I got time?
Want to couple the live position of the ship to behaviour/quality of some kind of audiovisual content. Film of Hoek van Holland? Film of me/C? Sea shanty?
Good workshop yesterday where we discussed geolocation. Good to be reminded that everyone has smartphones these days, so connection speed could respond to user's distance from a given point. Or location of IP? Mebbe look into how easy it is to locate site visitor's IP - ask Jonas.
Longitude measurement
Longitude of Harwich ferry terminal is: 001.2528
Longitude of Hoek van Holland ferry terminal is: 004.1285
Convert these into percentages? Then you have a simple gradient system that could have multiple uses. Or, work out what the middle point is - then, rather than having to choose which port you consider the 'base', you work out its distance from either port. So when it's near the middle it has a certain value, and then closeness to either port moving away from the middle point is an equal effect.
Perhaps link this to sea shanty tradition that you sing a certain song for leaving, and one for coming into harbour - so when you reach the midpoint, the song changes from an outbound to an inbound one?
29 Nov
What I did:
- Found a useable source of up-to-date ship data
- Made a script that grabs latest position using foo.find()
- Started a script that will grab latest position using regex only
What I have to do next:
- Refine regex search to only return the lat/long data from the page, doing away with foo.find() - debug demoRegEx.py in prototyping folder
- Use the regex search result (lat/long) to control some other output - eg: a hex colour, or size of a div.
- Learn how to control playing a video with a script (specify frames to play)
Where I'm going with it:
- Use ship's position (or position history) to control visuals. Quality, or speed, of an image or video.
28 Nov
Useful tutorial with Aymeric. Disrupted my thoughts; distance is unrelated to quality of a digital signal. A. thought there were two distinct themes: distance, and absence. Cos they're the same thing in physical world (you cant be far away and also 'present'), but telepresence over networks disrupts this assumption. Distance and absence are de-coupled.
two themes: distance (how to measure?) and absence (ignored/denied)
DISTANCE
- how to measure distance in telematic communications?
- glitch/noise is a marker of distance in popular imagination - but noise is now unrelated to distance. eg - you can have better connection to UK than to room next door. How to twist this?
- Quant - IT specialists for financial industry. Real-time maps for comms connections between traders - to find the fastest connection; the fastest will be chosen.
- traceroute
PRESENCE/ABSENCE
- sea shanties acknowledge absence; skype denies/suppresses it
- Dave - idea of waiting; waiting times reduced by better IT, but we end up waiting just the same as systems become more complex
- 'remote prisons' - waag.org (amsterdam) - telepresence
- research telepresence page on wikipedia
- 'proof of liveness' - clocks used in tv to prove its live. equivalents?
- videos that claim to be live but are actually pre-recorded - make fake live skype thing?
Do something with movements of the ships. Eg, send a message to coincide with the daily Sailing of stennaline to the uk. Ironic juxtaposition - high tech tracking triggering old fashioned farewell? Or progress of ship controlling degredation of image.
What i did:
- Made a degrading gif.
- Learnt that degredation is hard to visualise - need to tweak settings.
- Learnt about using Google API with gmap3
- Learnt about debugging javascript
What i have to do next:
- Learn about Open Sea Map data: how is it stored, how are ships identified? Done. Confusing format I've never heard of; no API. And no live shipping data.
- Find 5 examples of projects using noise/telepresence
- Learn how to control playing a video with a script (specify frames to play)
<idea> video that is played with framerate reliant upon shipping movement.
Shipping trackers research
Commercial ships are fitted with AIS devices, which broadcast their location. This data is available on a radio signal and various programs have been written to decode this data and display it. Biggest one is http://www.marinetraffic.com/ - no API, but they do log the history of a ship's movement which you can access as an html table. Not very helpful markup tho; would be hard to locate lat/long numbers except with nasty regex or something. Or is there an equivalent of xpath for html, to dig into the table elements?
There are a couple of options:
- Stena Britanica Position History page (html table): http://www.marinetraffic.com/ais/datasheet.aspx?MMSI=235080274&SHIPNAME=STENA%20BRITANNICA&TIMESTAMP=2&datasource=POS
A new lat/long position is logged every 2 minutes.
The data is stored in a simple table, with rows styled with "odd" and "even" classes. In each table row there are 5 elements:
<tr class="odd">
<td align="left"><font class="data">235080274</font></td> <--Ship number
<td align="left"><font class="data">0</font></td> <--Speed
<td align="left"><font class="data"><a href="default.aspx?zoom=9&oldmmsi=235080274&olddate=11/28/2011 9:00:00 PM" class="data">4.133667 51.9722</a></font></td> <---Latitude & Longitude
<td align="left"><font class="data">131</font></td> <---Course (in degrees)
<td align="left"><font class="data">2011-11-28 21:00</font></td> <---Timestamp
</tr>
- Stena Britanica ship info page (includes most recently logged position): http://www.marinetraffic.com/ais/shipdetails.aspx?mmsi=235080274&header=true
This page lists the latest stats, including most recently logged lat/long (though bizarrely, they're in the opposite order to the lat/long given in position history page). This data is inside an <a> element whose opening tag always ends with the string "type_color=6>":
<a href="default.aspx?mmsi=235080274&centerx=4.133667&centery=51.9722&zoom=10&type_color=6">51.97403˚ / 4.123883˚ (Map)</a>
The 'show vessel's track' option plots the position history onto a Google map, with each logged position represented by an icon, and joined by a line which shows the ship's route. Hovering over each icon shows the position in degrees, and the date & time the position was logged.
27 Nov
Went to Hoek van Holland. Edge of the world feeling. Saw enormous twinkly ferry that will take C home, made videos with my webcam on the very windy beach right on the tip of the Netherlands. Inspiring place. Returning to original themes of distance and closeness; analogue to digital and back again. Enormous ship. C said, ports are fascinating because they make concrete the scale of capitalist exchange going on in the world. The abstract rendered physical. Like what Bill Nichols was saying about the manifestation of ideas in the world.
Making images that degrade over time with multiple conversions. But I want to make something that degrades based on distance (ie, noise) rather than compression - which is just taking stuff away; not that interesting. What I want to do is render visible the distance that bits actually travel over in this apparently instant, virtual connection. The workshop on protocols was really good; thinking about the processes that actually happen on a technical level to enable these transfers of data. Especially the messy bits at the edge. UDP: bits get flung across the network, some get lost, unaccounted for. (Where do they go?)
The edges. Like that crazy beach where the ferries come in. The edges where waves break, and connections are made. Next very concrete jobs to do:
- Make an animated gif of photo of C degrading
- Transfer video of C & I over skype several times (borrow someones laptop) & record it
- Find 5 examples of projects using noise in a relevant way
- Find out how to write to a file within a cgi script
Things I want to do but don't yet know how:
- Display a file on a webpage that gets somehow processed and re-saved when a user visits the page, so the new version will be displayed to the next visitor
- Automate the transmission backward & forward of a video, to collect layers of noise
15 Nov
Chrome extensions; search & replace. F.A.T 'Beiber Shaver' - blocks out all textual or visual mentions of justin beiber.
Practice making search & replace extensions. Maybe the OK buttons from the consent experiment? <proposal> Plugin to replace all 'OK' buttons with a range of more ambivalent agreement statements: "I guess so," "alright", "If you insist" etc
14 Nov
Pirate bay servers and consent. Two distinct themes emerging. Free spaces: physical, digital, sexual.
Pirate Bay
Go to technical museum stockholm and see the first pirate bay server: http://www.tekniskamuseet.se/1/259_en.html
- http://www.guardian.co.uk/technology/2011/nov/04/bt-pressure-block-pirate-bay
- http://www.cnet.com.au/the-pirate-bay-refloats-again-339303284.htm
Bizarre that this server - a theoretical monument to the death of old fashioned modes of content distribution - has become a precious museum object. Will filesharers make pilgrimmages to see it when filesharing has been eliminated by draconian IP enforcement?
I like the idea of going there physically and making sketches from the original, like you do from famous paintings/old sculptures. Random bit of hardware elevated to the status of a relic.
Going back to those sea shanties. Possible use for that really sad one, the "Farewell Shanty" - I have some image of TPB setting sail to Sealand with their hoarde of servers... perhaps never to be seen again...
Consent
Yesterday I made a quick bunch of html pages that attempt to link discussions about "consent" in different contexts: http://ox4.org/~nor/consent1.html
The iconic status of the "I agree" button/tickbox when signing up for services. What does it really mean to consent to something? How can these "I agree" rituals be fucked around with visually, textually...?
Was kept awake half the night by a mosquito.
Had the idea to make a site with these hidden TOS in which users "agree" by using the site to receive all manner of interesting (educational?) spam.
Eg: a stereotypical straight porn site which requires you to provide an email address, which is then spammed with gay porn. Or essays on the theme of consent. Because you agreed to it when you signed up...
Could be an interesting Radical X project; with "mail artworks" submitted by interested participants.
9 Nov
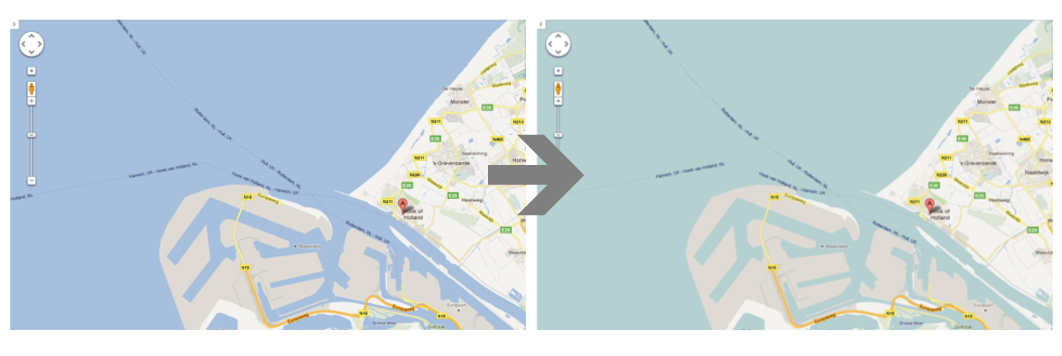
Chatted to others about the page I made that lets you switch between the two ocean colours. They suggested I need to actually use the maps themselves; ground it more in the sources. Came up with the idea for a tool (Firefox plugin?) that changes the colour of the sea in Google maps to the colour from Open Sea Map:

Was talking to G on the weekend about feminist activism and the idea of consent as a springboard for all kinds of interesting activism. Not just sexuality but politics more generally, consent being bottom line. Thought of this yesterday when we were talking about terms of service - to what extent is the consent we give to them meaningful? And how can I link this kind of thing and Radical X type things to this course & internets?
Looking at free spaces perhaps, research atm is into this Situationist utopian notion of 'life' vs deathly society. But what rules & regs apply in utopia? Even pirate pay has TOS:
The responsibility lies upon the user to not spread malicious, false or illegal material using the tracker. We do not censor but we do block people that use our service wrongfully (i.e. commercial organisations that have not cleared the usage with us first). ...We also reserve the rights to publish any information regarding violations. Info hashes, IP addresses and all other information that is supplied to the tracker will be considered our right to publish.
This policy may change at any time, please check in before using the tracker.
Connecting to any of our trackers means that you accept this policy agreement.
7 Nov
Starting to work on this idea of ocean as free space vs colonised space. First, something visual. I'm fascinated by the metaphorical potential in the difference of colour between Google Maps and Ocean Sea Maps' seawater:
I made an html doc that lets you compare the two here. What about one where you can slide around between the two shades? Link to the discussions had at the Public Domains talks, about how PD is always "dirty" - no such thing as a pure utopia. Like the way seawater mixes with other water; currents...
I also love the abstract patterns made by the shipping routes:
Noticed that 'data havens' are linked to from the wikipedia article on Hakim Bey's pirate utopias: http://en.wikipedia.org/wiki/Data_haven.
See also 'cybernorms' blog about research at Uni of Lund into the gap between copyright law and online filesharing culture: http://cybernorms.net/2011/11/05/copyright-and-metaphors/
3 Nov
 Yay, Charlie gave me this for my birthday!
Feel like a 10 yr old, working thru insanely fun illustrated exercies. W00t!
Yay, Charlie gave me this for my birthday!
Feel like a 10 yr old, working thru insanely fun illustrated exercies. W00t!
2 Nov 2011
HAPPY BIRTHDAY ELEANORG!!!!!!!!!
DINO PARTY TONIGHT
Arg. Getting behind due to computer death + lack of programming skills. I have entrusted my box to Brad's computer service station and sitting on the Mac learning Python online. It's good.
Starting to get an idea of where research strands come together.
Writing stuff for Steve on the intersections of anarchism, post-structuralism, Situationism. The common theme of what free space or 'reality' might mean - what does it mean to construct free spaces? Hakim Bey said:
"The question of land refuses to go away. How can we separate the concept of space from the mechanisms of control? The territorial gangsters, the Nation/States, have hogged the entire map. Who can invent for us a cartography of autonomy, who can draw a map that includes our desires?" (in Post Anarchism Anarchy) http://theanarchistlibrary.org/HTML/Hakim_Bey__Post-Anarchism_Anarchy.html
Thinking about how the net is often (or maybe used to be) seen as a possible solution to this question: a 'free territory'.
Declaration of the Independence of Cyberspace, 1996
"Governments of the Industrial World, you weary giants of flesh and steel, I come from Cyberspace, the new home of Mind. On behalf of the future, I ask you of the past to leave us alone. You are not welcome among us. You have no sovereignty where we gather. ...Cyberspace does not lie within your borders." https://projects.eff.org/~barlow/Declaration-Final.html
This is such a beautiful quote. But where does cyberspace live? On servers? Which very much /do/ lie within governmental borders. Link between ocean as free space where ideas are remixed, to cyberspace - the new ocean? the new 'new world'? In the process of being colonised? Server bank as liminal space between meat and meta, need to look after the 'body' of the machine to preserve its immaterial consciousness. Pirate islands, cyber bunkers. No idea what work I will make out of this, but it's fascinating.
 Cyber bunker. Looks like a set piece from a Steig Larsson!
Cyber bunker. Looks like a set piece from a Steig Larsson!
Look at:
- Seizure of Pirate Bay servers & where they are now stored
- ditto Indymedia
- Bey on Pirate Utopias
interesting that there is this recurrant linking of the sea/pirates with digital freedom. Found this other manifesto from the same year, based on one used by the 'Citizens of the Sea' and modified to 'netizens of cyberspace': http://web.archive.org/web/19970102014217/http://www.inter-nexus.com/nexusweb/declare1.html Then of course there's the notion of piracy, and Pirate Bay etc reclaiming word as a mark of liberatory politics. As if we need some poetic geographica utopia, even if it doesn't really exist, from which to draw metaphors suporting our own struggles. Like Derek Jensen with the idea of wilderness; a sustaining refuge and inspiration. Maybe oceans are the European equivalent.
 "
"
19 Oct 2011 pt2
Thanks to Jonas for pointing me to http://gli.tc/h/ Event in Amsterdam 11 Nov? Noise lives!
19 Oct 2011
Great writing session today, watched 'A Communications Primer' from 1950s. ( http://www.archive.org/details/communications_primer ) Fascintating, seeing such an early example of the whole of society being recast in the language of connections, feedback etc. (Notes here) Detailed discussion of 'noise' - interesting in context of skype pictures I was looking at yesterday. Noise as anything which interrupts or distorts a signal on its way to the reciever. Examples given in the film included quality of light, even mental distractions or prejudices. Would distance count? Nowadays, signal quality is good and noise isn't 'heard' or experienced as often. That's why the skype pixellation is fascinating - one of the few, heavily censored, hints that the person you're talking to is actually a long way away. Some kind of yearning for that physical trace of distance, now that the illusion of seamless contact is close to a reality. The way analogue systems become cool again as soon as they become obsolete.
Makes me think of Michael's session the other day and our discussion about how to translate analogue items/acts into digital metaphors. Sometimes you can't, or when you try, the metaphor is ridiculous (like those early 'computer desktop' visualisations). Sometimes in order to 'accurately' translate you need to choose different words, with technically different meanings. Link to translation between languages. There must be some productive parrallel between the distance between countries, and the 'distance' between their langauges, the space that translators cross.
<idea> Translated songs? Trying to link physical distance with langauge difference with digital difference?
Gonna go down to the Maritime Museum to try and get more concrete ideas on where to situate these ideas. Specific people, places, rituals or objects that I could 'hang' these ideas on? Concrete, personal, or historical.
Found the lyrics to the 'Goodbye my Lover' song, sung by the Rotterdam Shantykoor: (from http://www.shantyhome.demon.nl/shanty/repertoire/goodbye-lover.htm )
Goodbye my lover goodbye
Shanty-man:
Jaap van Duijvenbode
The ships goes sailing down the bay.
Goodbye my lover goodbye.
We may not meet for many a day.
Goodbye my lover goodbye.
My heart will ever more be true.
Goodbye my lover goodbye.
Though (dow) now we sadly say adieu.
Goodbye my lover goodbye.
Refrein:
Bilo my baby, bilo my baby, Bilo my baby, goodbye my lover, goodbye.
I’ll miss you on the stormy deep. Goodbye my lover goodbye. What can I do but ever weep. Goodbye my lover goodbye. My heart is broken with regret. Goodbye my lover goodbye. But never dream that I’ll forget. Goodbye my lover goodbye.
Refrein:……… Then cheer up till we meet again. Goodbye my lover goodbye. I’ll try to bear my weary pain. Goodbye my lover goodbye. Thought far I roam across the sea. Goodbye my lover goodbye. My ever thought of you shall be. Goodbye my lover goodbye.
Refrein:………
Maritime Museum trip
So I went down to the Maritime Museum. Some interesting potential leads, though not much detail available in the exhibits themselves. Potential leads discovered in the museum:
- Port of Rotterdam (port authority) - live shipping maps?
- Archive footage of R'dam dockers
- Harwich/Hoek van Holland sea link
- Roman goddess Nehalennia - protects seamen
- Mare Liberum - http://en.wikipedia.org/wiki/Mare_Liberum
Leave it at that for now, and focus on doing some practical experiments linked to skills learnt in class. When I come back to this research, though, these are the next topics: <r> Historical and current shipping link between Harwich and Hoek van Holland <r> Lives of sailors - find some examples or a book?
Interested in Nehalennia - do we need such a goddess now for digital connections? Are they risk-free? What would be the equivalent? Many people still talk to/ shake their computers in superstitious desparation. And of course there's the language barrier, frustrating things. But maybe that's ok. Again, Harraway and her criticism of a world where everything must interface perfectly. Glitches.
Maybe focus on this theme in my practical experiements? What gets lost in translation; errors, etc. Liked that work by the second years where you 'wear down' google translate until it reveals how much it is filtering/skewing your meaning. What was that project where they exchanged currency over and over until nothing was left?
<r> currency conversion project
18 Oct 2011
Have started organising my research a bit on the wiki. So many different strands. Maybe solidify them a bit, pursue each one a little and do some mock-ups or something, then leave them for future use and chose one to run with this semester. Key themes/interests:
- Distance & Imagination
Imaginary/automated friends Physical distance in a digitally connected world
- Copies & Originals
Fragility of data, bitrot Copyleft, compromised texts
- Gender & sexuality online
Porn, censorship Intimacy?
Looking at these three key interets, they're not so unrelated as I thought. Linked them in my dissertation. Maybe just keep poking out my tentacles, following my instincts. Research seems a bit too random at this stage, worried that it's spread out too much. But maybe not. Just feeling my way into this new world of computery things, following my nose.
FAKES & HACKING Spammers imitate real pages - my twitter account got hacked by a scam that imitates the real twitter to get login details. Funny how we think that the internet obliterates the notion of an 'original' - but authentication has become an important part of working online. Verifying login details, signing emails. What was that article about how trust used to be the default; now trust has to be earnt (status on forums etc)?
Paper originals have been replaced by URLs.
The experience of having your account hacked is interesting. Think it's the first time this has happened to me. You could see it as a kind of (involuntary) surrender of the ego.
<idea> Some kind of tool which allows you to surrender control of your online identity for a given period <r> the art project that took over ppl's online life for them. other projects playing with surrendering identity online.
Links into concerns from my BA - merging with ppl, eroticism of net's ability to erase boundaries. Blur identities into one another. Bot as a parasite, leeching off of me. I could still login to my twitter account while the bot had access; we could 'share' my identity. How to make this into a project without the sharer degenerating into piss taking? <r> 'Fraping'
{{#ev:vimeo|8223187}}
 Freaky that you can have your online identity 'managed' - but I guess it's just the modern face of PR. Sickening euphemisms about removing 'inaccurate' content about you. I got one of them to scan for my online reputation; it muse use a list of negative keywords which are then highlighted when they come up. Interestingly, the site I did for Oxford Rape Crisis came up as a negative result as it contained the word 'abuse':
Freaky that you can have your online identity 'managed' - but I guess it's just the modern face of PR. Sickening euphemisms about removing 'inaccurate' content about you. I got one of them to scan for my online reputation; it muse use a list of negative keywords which are then highlighted when they come up. Interestingly, the site I did for Oxford Rape Crisis came up as a negative result as it contained the word 'abuse':

Thinking of long-distance love affairs - linked to all this online identity stuff because when someone is distant, textual traces of them are substituted for their actual presence. (Whatever 'actual presence' means.) Still the most interesting theme for me; what does distance mean nowadays?
Link sea shanties to skype.
<r> Parting folk songs; Uk / Dutch examples?
{{#ev:youtube|exjJjDN8d8U}}}}
Here's the same Farewell Shanty, sung by a bloke from Oxford!
{{#ev:youtube|n9W6rXvp7g0}}}}
11 Oct 2011
First command-line session today. What I learnt:
- How to write, correctly store and make executable a shell script
- Some basic sh syntax
- Use of variables in shell scripts, including $1, $2 etc for variables drawn from arguments
- How to execute a script you've written and give it arguments
- Refresher on while loops, for loops and if statements
- Very brief chronology of computer interfaces, incl. what the 'terminal' originally was
- The difference between a terminal emulator (the visual interface) and a shell (the text syntax used in the terminal)
Had a couple of ideas during the day for possible projects:
- Why are free software websites all so hideously ugly / stereotypically 'male' looking? Joke project (firefox plugin?) to change the CSS of these websites to make them more 'feminine' looking
<r> Bitrot - Aymeric mentioned that, ironically, cardboard punch cards are more durable than software and easier to archive. Intact punch cards exist from 50 years ago, but hard to run software from even 20 yrs ago. What are the technical reasons for this? Would love to interview Grandma K about punch-cards she used during the war. Could make some kind of homage to her with the modern equivalent...? (Also brings in gender element, women in warfare etc...)
6 Oct 2011
Reading Neal Stephenson, "In the Beginning was the Command Line". Interesting note on language as a good system for breaking down into bits. I chose text instead of images for this reason in "Open Sauce" - you can go down to the level of pixels, but it's harder to scan for them, break them apart & rearrange them. Computers and written text seem to have evolved together, so work well when combined. Rearranging. I like this. Rearranging and the limits on rearranging - the issue I was looking at in Open Sauce. Continue down this line, the huge clash between the ease of reproduction/manipulation of data and the regulatory impuluse to limit this flexibility - legally or physically (DRM etc). Linking to the way subjects are similarly controlled (border police, etc. Several tech projects addressing this actually - Hack The Border etc). Limitlessness and limits. Clash of cultures/ideologies. "We come from the Internet...."
Reminded of Fako's talk about the limits of software - is it right to think of computers as enabling a limitless reconfiguring? It comes back to the question of hardware - with enough computer power (read: money; read: political power) you can erase limits. Or appear to. (Brute force attacks)
Brute Force is a resonant phrase. Over and over. Don't ask, don't get. <idea> Some kind of program that runs through chat-up lines....
<r> Brute force attacks
Interesting quotes from Neal Stephenson essay: "Nothing is more disagreeable to the hacker than duplication of effort." "(the richer tourists at Disney World wear t-shirts printed with the names of famous designers, because designs themselves can be bootlegged easily and with impunity. The only way to make clothing that cannot be legally bootlegged is to print copyrighted and trademarked words on it; once you have taken that step, the clothing itself doesn't really matter, and so a t-shirt is as good as anything else. T-shirts with expensive words on them are now the insignia of the upper class. T-shirts with cheap words, or no words at all, are for the commoners)"
3 Oct 2011
The fragility of data. Libraries, archives - vulnerable to fire. Or servers dying. Linked to the physicality of hardware. Back-ups.
<r> Those guys who destroy tech (music) equipment and have it record the sound of its own destruction. Who else does similar work?
1 Oct 2011
Went to 'MediaMarkt' today. Terrifying 3-floor tech supermarket. Shiny gadget porn as far as the eye can see. Makes you realize how brutally 'material' all this so-called virtual stuff is. Not good. Relationship between physical hardware and software, between body and mind... how does 'stuff' become conscious? or able to store abstact data? The physicality of technology.
29 Sept 2011
An idea for a project playing with distance & imagination - continuation of Autogamous. A Twitter thing (or email) that automatically sends you personalised messages. You sign up for it and it grabs semi-random (?) messages (eg tweets) and writes, "hey /name/, saw this and thought you might like it". Like a virtual blow-up doll. Maybe. <R> Projects using Twitter
28 Sept 2011
Feeling a bit overwhelmed with presence of so many experienced knowledgable ppl. Lots of ideas going round in my head, want to sink my teeth into networked culture theory, history, find out about all the artworks out there. But this is in itself an interesting symptom of the anxiety provoked by networks. Desire to know everything - constant 'feed' - could I do something with this?
Ideas/themes...
- Archiving
Net is so transitory, what do we have to show for our work? So much good work happening, but it seems inaccessible - who sees it? Where is it stored? Desire to know everthing, consume all data - basis of a project? Information overload National Library - incredible project of making archives available to the public Napster/ Pirate Bay as world's biggest library - Cory Doctorow (created by desire/pragmatism, not a formal archiving effort) Consciousness of life passing, desire to somehow fix, record it - childhood places disappear, like old websites disappear - link disappearance of MimiSiku fansites to other childhood 'sites' (grandma's house, etc?)
- Physicality
Physical servers so important to supposedly 'cyber' world; TPB etc needing safe havens; mirroring. Data centres. Denied, somewhat embarrassing physicality. (Links to notion of originals in the archive, precious objects)
- Writing
Inspired by Steve's projects with text - performance of texts. Also Leivan's 'reenactment' of Hemmingway story using printers as 'actors' Marie & Leivan's re-organisation of texts, assembling & disassembling - physical approach to very digital obsession/aesthetic Possibilities of software to manipulate/scan texts - maybe use Open Sauce as source material for experimental scripts? (Wanted to take visualisation further - eg see what remained from original version at the end)
- Mutability / translatability vs precious objects
Demand for everything to be digitized, computer-readable, manipulable - thinking of Cyborg Manifesto, everything must interface with everything else Things cease to exist in their own right as discrete objects Link to feminism, sexuality? 'Modular' queer identities - but is their a violence in refusing the discrete, 'closed' object? Where is privacy in 'open data'? To be 'closed' and inaccessible is ultimate faux pas - could I play with this? What comes after the open data obsession with 'openness'? Het Visboek - the original in the library looked fake. What is the place of irreplacable originals in digital culture?
- Programming
What does it mean to be 'initiated' into world of programming? - As a woman? As semi-digital native? What do I want to do with it? With life? Tools for activists?
- Art
Artists angst over collaborative practice, how to involve the audience - hackers never had this problem, everyone contributes, everyone is the audience. Providing tools, just as artists have come round to making 'tools' for interaction/shared authorship. Attracted to hacker culture, lack of angst over notions of audience, authorship, how to address the other, what viewer's role is. Elegant and unforced solutions to the problems in collaborative art. Want to switch cultures.
- Distance
Being away from home country as a subject in artwork Contact with lover via internet - pixellated phone calls etc - aesthetic of difference (compare to historical marks of distance? Exchange of rings, letters?) The ocean, shipping, Dutch history - trade links with England? Sea shanties to leaving lovers behind. Distance of language barrier, being in foreign country We think we can 'be anywhere' with internet, but physical distance is still there - re-introducing historical rituals of parting? Relationship becomes kind of 'imaginary' when you're apart - fantasy based. Time-delayed communication - is it actually real? Email signing, encryption. Desire for tokens of contact - emails, messages etc. Could fake ones be generated from your lover's various pages? (personalised twitter messages etc)