User:Flo/15: Difference between revisions
mNo edit summary |
m (→WRITINGS) |
||
| (39 intermediate revisions by the same user not shown) | |||
| Line 28: | Line 28: | ||
=BROADCASTING= | =BROADCASTING= | ||
[[File:Screenshot 2021-12-09 at 16.03.44.png|800px|frameless|Radio Implicansies banner]] | |||
==✶ Episode 1 / Transition and Trans-Actions Intersections== | ==✶ Episode 1 / Transition and Trans-Actions Intersections== | ||
| Line 33: | Line 36: | ||
For the first radio show we learned to work with Liquidsoap and Icecast. We learned the connection between the Icecast server and worked with files connecting Liquidsoap in the terminal. For this broadcast I've used some online AI software to convert random images of turtles into music. I've also used text from our class Telegram group to audio with Google translate. Although I'm used to broadcast radio, I have a monthly show on Worm Radio, it was new to me to create audio/ music with different content other than my own voice. | For the first radio show we learned to work with Liquidsoap and Icecast. We learned the connection between the Icecast server and worked with files connecting Liquidsoap in the terminal. For this broadcast I've used some online AI software to convert random images of turtles into music. I've also used text from our class Telegram group to audio with Google translate. Although I'm used to broadcast radio, I have a monthly show on Worm Radio, it was new to me to create audio/ music with different content other than my own voice. | ||
The website of this broadcast is visible here:[https://hub.xpub.nl/sandbot/SI15/Radio_1/ Episode 1], unfortunetaly the audio is not playable | The website of this broadcast is visible here:[https://hub.xpub.nl/sandbot/SI15/Radio_1/ Episode 1], unfortunetaly the audio is not playable since the Liquidsoap file is not running anymore. This is sad for the archiving purpose, however my contribution was too experimental, in the sense that it was very long and boring and because of lacking a context it is not recommended listening to it anyway. | ||
==✶ Episode 2 / Les Sons XPUB== | ==✶ Episode 2 / Les Sons XPUB== | ||
| Line 41: | Line 44: | ||
==✶ Episode 3 / A Generative State of Mind== | ==✶ Episode 3 / A Generative State of Mind== | ||
For this week we learned to work with [https://sonic-pi.net/ Sonic Pi]. This open source software is a tool to create loops with sounds. It is a mix between coding and making music. For my own process I started making "blogs". These blogs are html pages on our Sandbot server to collage audio, images and web design for my own research archive. First I tried to remake on of my favourite songs of Aphex Twin; Ptolemy in Sonic Pi as a small study to tryout the software. In the meantime I investigated this song title, discovering some medieval history on Ptolemy. Inspired by different texts these week, such as interviews and writings from Donna Haraway, I combined all this information in an audio track for [https://hub.xpub.nl/sandbot/SI15/Radio_3/ our broadcast this week]; a track about loops. For me the word "loop" has different meanings; it can refer to solar systems, to recycling or down-cycling, but also to the coding inside Sonic Pi(creating music using different loops). I tried to make a rhythmic song even though all the loops used are looping in different speeds. | |||
====PROTOTYPING==== | ====PROTOTYPING==== | ||
'''The blog:''' | |||
[[File:Ptolemyscreenshot.png|800px|frameless|Screenshot of the Ptolemy blog]] | |||
My process was logged in this [https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/sonicpi/ blog]. This is the code used for making the track in Sonic Pi: | |||
<pre> | |||
3.times do | |||
live_loop :hoi do | |||
sleep 18 | |||
4.times do | |||
sample :drum_heavy_kick | |||
2.times do | |||
sample :elec_chime, rate: 2 | |||
sleep 0.25 | |||
1.times do | |||
sample :drum_heavy_kick | |||
sleep 0.1 | |||
end | |||
end | |||
sample :elec_snare | |||
3.times do | |||
sample :drum_tom_mid_soft | |||
sleep 0.125 | |||
end | |||
1.times do | |||
sample :drum_cowbell, amp: 0.5 | |||
sleep 1 | |||
end | |||
end | |||
end | |||
live_loop :hallo do | |||
6.times do | |||
sleep 2 | |||
sample :drum_snare_hard | |||
end | |||
1. times do | |||
sample :drum_cymbal_pedal | |||
sleep 0.6 | |||
sample :drum_splash_hard | |||
sleep 0.4 | |||
end | |||
end | |||
live_loop :drum do | |||
sample :drum_bass_hard | |||
sleep 1 | |||
end | |||
live_loop :sfeer do | |||
sleep 1 | |||
sample :glitch_perc3 | |||
sleep 1 | |||
sample :glitch_perc2 | |||
sleep 0.5 | |||
sample :glitch_perc2 | |||
sleep 0.25 | |||
sample :glitch_perc2 | |||
sleep 0.25 | |||
sample :glitch_perc4, beat_stretch: 3 | |||
sleep 1 | |||
live_loop :melodia do | |||
with_fx :reverb, mix: 0.4 do | |||
5.times do | |||
use_synth :beep | |||
play chord(:C4, :major7), release: 2, amp: 0.5, beat_stretch: 3 | |||
sleep 4 | |||
end | |||
1.times do | |||
use_synth :beep | |||
play chord(:C2, :major7), release: 2, amp: 0.5, beat_stretch: 3 | |||
sleep 4 | |||
end | |||
1.times do | |||
use_synth :kalimba | |||
play chord(:E4, :minor7), release: 2, amp: 0.5 | |||
use_synth :pretty_bell | |||
play chord(:C4, :major7), release: 2, amp: 0.5, beat_stretch: 3 | |||
end | |||
2.times do | |||
use_synth :subpulse | |||
play_pattern_timed chord(:C3, :major7), 0.25, pan: rrand(-1, 1), release: 0.05, amp: 0.5 | |||
end | |||
1.times do | |||
use_synth :kalimba | |||
play chord(:E4, :minor7), release: 2, amp: 0.5 | |||
use_synth :pretty_bell | |||
play chord(:C4, :major7), release: 2, amp: 0.5, beat_stretch: 3 | |||
end | |||
2.times do | |||
use_synth :subpulse | |||
play_pattern_timed chord(:C3, :major7), 0.25, pan: rrand(-1, 1), release: 0.05, amp: 0.5 | |||
play_pattern_timed chord(:C4, :major7), 0.25, pan: rrand(-1, 1), release: 0.1, amp: 0.5 | |||
end | |||
end | |||
end | |||
end | |||
live_loop :plink do | |||
sleep 36 | |||
sample :elec_twang | |||
sleep 2 | |||
sample :elec_twang | |||
sleep 1 | |||
sample :elec_twang | |||
sleep 0.5 | |||
sample :elec_twang | |||
sleep 0.5 | |||
end | |||
end | |||
live_loop :voice do | |||
sleep 40 | |||
1.times do | |||
with_fx :reverb do | |||
sample "/Users/floor/Desktop/365.wav", amp: 0.5 | |||
end | |||
end | |||
sleep 60 | |||
1.times do | |||
sample "/Users/floor/Desktop/365.wav", amp: 1 | |||
end | |||
sleep 60 | |||
1.times do | |||
sample "/Users/floor/Desktop/365.wav", amp: 2 | |||
end | |||
end | |||
</pre> | |||
Using Sonic Pi was for me extremely helpful to understand '''For Loops''' in coding! Because of the direct result in sound it is easier and more direct to understand and makes it playfull to use code in a different way than Python in general. | |||
'''Some links on Sonic Pi:''' | |||
[[User:Flo/15/sonic_pi|✦ Sonic pi]] | [[User:Flo/15/sonic_pi|✦ Sonic pi]] | ||
| Line 102: | Line 248: | ||
✗[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/tryout/ Hacker style] | ✗[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/tryout/ Hacker style] | ||
✗[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/tryout/index2.html | ✗[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/tryout/index2.html Tryout typography] | ||
✗[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/tryout/index3.html Tryout ascii] | ✗[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/tryout/index3.html Tryout ascii] | ||
====Final Result:==== | ====Final Result:==== | ||
[[File:Screenshotwebsiteuntethering.png|800px|frameless|Screenshot of the website of this weeks episode]] | |||
The [https://hub.xpub.nl/sandbot/SI15/Radio_4/ final result] | The [https://hub.xpub.nl/sandbot/SI15/Radio_4/ final result] | ||
==✶ Episode 5 / Broken Phone== | ==✶ Episode 5 / Broken Phone== | ||
For this broadcast I did not | For this broadcast I did not contribute. The rhythm of broadcasting every week was not in sync with having ideas all the time, so for this weeks episode I took a break. | ||
==✶ Episode 6 / Sobremesa== | ==✶ Episode 6 / Sobremesa== | ||
| Line 122: | Line 271: | ||
The meaning of the word "sobremesa" was our main theme this episode; this resulted into a talk about our broadcasts so far and about Radio Implicancies in general. This was a live recording with all ten of us, with tea, sitting on the ground, decorative stones lying around and an aroma diffuser dispensing smoke into the air to create this meditative atmosphere, a room to talk and digest. You can listen to this live recording [https://hub.xpub.nl/sandbot/SI15/Radio_6/ here]. | The meaning of the word "sobremesa" was our main theme this episode; this resulted into a talk about our broadcasts so far and about Radio Implicancies in general. This was a live recording with all ten of us, with tea, sitting on the ground, decorative stones lying around and an aroma diffuser dispensing smoke into the air to create this meditative atmosphere, a room to talk and digest. You can listen to this live recording [https://hub.xpub.nl/sandbot/SI15/Radio_6/ here]. | ||
[[File:Sobremesasetting.png|frameless|The setting | [[File:Sobremesasetting.png|260px|frameless|The setting for the sobramesa episode for issue #15]] | ||
[[File:Sobremesasetting2.png|frameless|The setting for the sobremesa episode for issue #15]] | [[File:Sobremesasetting3.png|260px|frameless|The setting for the sobremesa episode for issue #15]] | ||
[[File:Sobremesasetting2.png|260px|frameless|The setting for the sobremesa episode for issue #15]] | |||
====PROTOTYPING==== | ====PROTOTYPING==== | ||
The set-up for this broadcast was a bit difficult because we used live audio from a microphone and pre-recorded audio. We didn't know yet the easiest way to do this so we made an interesting difficult way to combine the live and pre-recorded audio; We connected the audio of the microphone to a Jitsi call, had another laptop open with the same Jitsi room as an output for the live audio and used this computer to play the pre-recorded audio as well. | |||
==✶ Episode 7 / XPUB Cookbook== | ==✶ Episode 7 / XPUB Cookbook== | ||
Continuing on the previous episode, we worked again on the meditating theme as a | Continuing on the previous episode, we worked again as a class collectively on the meditating theme. This time I focussed on "The Cloud". This word has such a light feeling but represents something that is not in the clouds at all. This paradox was central to this weeks research. I looked a bit into servers and wrote down the ways I am myself in contact with these clouds. To show this contradiction I used the word "cloud" in different means; as a literal cloud, a symbolic meditative cloud of thoughts and the cloud in computing to show this paradox. | ||
====PROTOTYPING==== | ====PROTOTYPING==== | ||
[[File:Thecloudscreenshot.png|frameless | [[File:Thecloudscreenshot.png|frameless|Screenshot from The Cloud]] | ||
You can listen to the meditative audio on this HTML page: [https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/TheCloud/The Cloud]. For this meditative audio piece I made a simple, light (not using a lot of storage), website with only HTML and CSS. | |||
[https://hub.xpub.nl/sandbot/ | When focussing more on light design I tried this [https://www.websitecarbon.com/ Website carbon calculator]. | ||
This broadcast was called a Cookbook and besides the radio there was also a PDF attached. For the PDF I made [https://hub.xpub.nl/sandbot/SI15/Radio_7/pages/9.png this page], showing different ways of materialising websites by calculating your carbon footprint in websites, who is the host and showing where the hosting server is located. | |||
====WRITINGS==== | |||
<div style="text-align: center;"> | |||
<blockquote>You want to know what time it is. You take a glance at your smartphone and see you have gotten a message. | |||
See it as THE CLOUD. Let THE CLOUD pass by. | |||
You check Facebook but it seems not working. Is it down for everyone or just me? | |||
See it as THE CLOUD. Let THE CLOUD pass by. | |||
You hear the sound of an incoming e-mail. Your are drawn to your computer and your mailing program. It is a notification of We Transfer of this file that will get expired. | |||
See it as THE CLOUD. Let THE CLOUD pass by. | |||
You still don't know what time it is. You remember this quick fact on Bored Panda that "what is the time" was once one of the most googled questions | |||
See it as THE CLOUD. Let THE CLOUD pass by. | |||
On your banking app you notice a bank statement of 70 euro's from an unknown company. | |||
See it as THE CLOUD. Let THE CLOUD pass by. | |||
When you type this name in your favourite search engine you realise it's the payment of your webhosting service. It got more expensive this year, again. | |||
See it as THE CLOUD. Let THE CLOUD pass by. | |||
Youtube stopped playing. When you look at the screen it asks you if you are still listening. | |||
See it as THE CLOUD. Let THE CLOUD pass by.</blockquote> | |||
</div> | |||
==✶ Episode 8 / Cybernetic Awakening * XPUB lan(d)]== | ==✶ Episode 8 / Cybernetic Awakening * XPUB lan(d)]== | ||
For our final episode we thought of a more festive ending and we searched for a different place to broadcast outside school. We ended up in the garden of my studio, Ijzerblok, at Coolhaven in Rotterdam. For this radio episode I wasn't the host but because we used this outside location connected to my atelier I ended up hosting a part of this broadcast. It was a bit difficult to arrange a long ethernet cable, but we managed! The weather predictions were not positive so we set-up a party tent to protect all devices against the rain (In the end it was sunny all day). | |||
[https://issue.xpub.nl/15/index.html XPUB lan(d)] | The show was broadcasted live with Peertube, an alternative to Youtube, and for visuals we used the open source software [https://obsproject.com/ OBS]. This live event was recorded on Peertube and can be viewed on the website of [https://issue.xpub.nl/15/index.html XPUB lan(d)]. | ||
====PROTOTYPING==== | ====PROTOTYPING==== | ||
[https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/OPENING/ | |||
[[File: | [[File:Xpublandlp.png|400px|frameless|Final episode LP]] | ||
For this broadcast I played three tracks; two made for earlier episodes and a new track. Besides sound I made a few visuals to VJ a little bit during the live broadcast. | |||
[[File:Silicon.png|400px|frameless|center|Screenshot from Research on Silicon]] | |||
This weeks research was focussed more on cloud computing and I extended last weeks research with writing down questions and looking for answers. This process is visualised in [https://hub.xpub.nl/sandbot/~floorvanmeeuwen/15/OPENING/ this blog]. When I was doing this research I questioned myself the materiality of computers and servers. | |||
[[File:Csscolormaterials.png|400px|frameless|Screenshot from HTML page]] | |||
'''HTML Colors''' | |||
In HTML it is possible to use different ways of color coding. Choosing colors is one part of writing HTML that is my favourite thing to do. This website, [https://htmlcolorcodes.com/color-picker/ html color codes], was one of my favourite tools to choose the HEX(the color code with a # in front), RGB or HSL color code. The down side of using color codes is that it is hard to recognise colors inside the HTML file, also the overwhelming choice in the arrange of colors makes it hard to choose colors for a design too. When I found out there were way more standard css color names on the website of [https://www.w3schools.com/colors/colors_names.asp W3schools] I ditched the HEX colors and only used the standards. | |||
For the design of the blog that questions the materiality of computers and servers I only used CSS color codes referring to a type of resource that is used for making computers or pigments. | |||
</div> | </div> | ||
Latest revision as of 17:34, 9 December 2021
ISSUE 15
_________
/ /.
.-------------. /_________/ |
/ / | | | |
/+============+\ | | |====| | |
||C:\> || | | | |
|| || | | |====| | |
|| || | | ___ | |
|| || | | |166| | |
|| ||/@@@ | --- | |
\+============+/ @ |_________|./.
@ .. ....'
..................@ __.'.' ''
/oooooooooooooooo// ///
/................// /_/
------------------
For Issue 15 we, XPUB1, broadcasted 8 times a radio show. With every week 1 episode. The structure had a high density; On Monday and Tuesday we watched, read and talked about information and learned things on different software. On Wednesday we had to come up with ideas and produce them immediately so it could be broadcasted every Thursday.
ANNOTATING
BROADCASTING
✶ Episode 1 / Transition and Trans-Actions Intersections
PROTOTYPING
For the first radio show we learned to work with Liquidsoap and Icecast. We learned the connection between the Icecast server and worked with files connecting Liquidsoap in the terminal. For this broadcast I've used some online AI software to convert random images of turtles into music. I've also used text from our class Telegram group to audio with Google translate. Although I'm used to broadcast radio, I have a monthly show on Worm Radio, it was new to me to create audio/ music with different content other than my own voice.
The website of this broadcast is visible here:Episode 1, unfortunetaly the audio is not playable since the Liquidsoap file is not running anymore. This is sad for the archiving purpose, however my contribution was too experimental, in the sense that it was very long and boring and because of lacking a context it is not recommended listening to it anyway.
✶ Episode 2 / Les Sons XPUB
PROTOTYPING
For this Episode I worked together with Jacopo. We searched for different words used in audio and their meaning. Words such as: echo, butterfly effect, reverb. From these terms we made a small glossary in audio format. We looked for placed around the Wijnhaven/Blaak building with high reverb and echo qualities. We recorded on different places the spoken glossary.
✶ Episode 3 / A Generative State of Mind
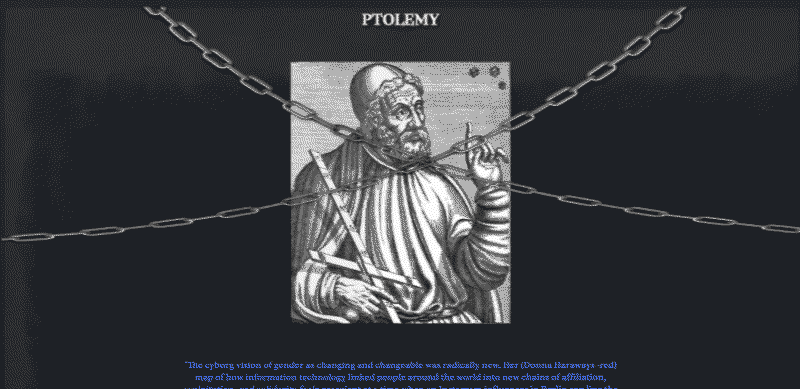
For this week we learned to work with Sonic Pi. This open source software is a tool to create loops with sounds. It is a mix between coding and making music. For my own process I started making "blogs". These blogs are html pages on our Sandbot server to collage audio, images and web design for my own research archive. First I tried to remake on of my favourite songs of Aphex Twin; Ptolemy in Sonic Pi as a small study to tryout the software. In the meantime I investigated this song title, discovering some medieval history on Ptolemy. Inspired by different texts these week, such as interviews and writings from Donna Haraway, I combined all this information in an audio track for our broadcast this week; a track about loops. For me the word "loop" has different meanings; it can refer to solar systems, to recycling or down-cycling, but also to the coding inside Sonic Pi(creating music using different loops). I tried to make a rhythmic song even though all the loops used are looping in different speeds.
PROTOTYPING
The blog:
My process was logged in this blog. This is the code used for making the track in Sonic Pi:
3.times do
live_loop :hoi do
sleep 18
4.times do
sample :drum_heavy_kick
2.times do
sample :elec_chime, rate: 2
sleep 0.25
1.times do
sample :drum_heavy_kick
sleep 0.1
end
end
sample :elec_snare
3.times do
sample :drum_tom_mid_soft
sleep 0.125
end
1.times do
sample :drum_cowbell, amp: 0.5
sleep 1
end
end
end
live_loop :hallo do
6.times do
sleep 2
sample :drum_snare_hard
end
1. times do
sample :drum_cymbal_pedal
sleep 0.6
sample :drum_splash_hard
sleep 0.4
end
end
live_loop :drum do
sample :drum_bass_hard
sleep 1
end
live_loop :sfeer do
sleep 1
sample :glitch_perc3
sleep 1
sample :glitch_perc2
sleep 0.5
sample :glitch_perc2
sleep 0.25
sample :glitch_perc2
sleep 0.25
sample :glitch_perc4, beat_stretch: 3
sleep 1
live_loop :melodia do
with_fx :reverb, mix: 0.4 do
5.times do
use_synth :beep
play chord(:C4, :major7), release: 2, amp: 0.5, beat_stretch: 3
sleep 4
end
1.times do
use_synth :beep
play chord(:C2, :major7), release: 2, amp: 0.5, beat_stretch: 3
sleep 4
end
1.times do
use_synth :kalimba
play chord(:E4, :minor7), release: 2, amp: 0.5
use_synth :pretty_bell
play chord(:C4, :major7), release: 2, amp: 0.5, beat_stretch: 3
end
2.times do
use_synth :subpulse
play_pattern_timed chord(:C3, :major7), 0.25, pan: rrand(-1, 1), release: 0.05, amp: 0.5
end
1.times do
use_synth :kalimba
play chord(:E4, :minor7), release: 2, amp: 0.5
use_synth :pretty_bell
play chord(:C4, :major7), release: 2, amp: 0.5, beat_stretch: 3
end
2.times do
use_synth :subpulse
play_pattern_timed chord(:C3, :major7), 0.25, pan: rrand(-1, 1), release: 0.05, amp: 0.5
play_pattern_timed chord(:C4, :major7), 0.25, pan: rrand(-1, 1), release: 0.1, amp: 0.5
end
end
end
end
live_loop :plink do
sleep 36
sample :elec_twang
sleep 2
sample :elec_twang
sleep 1
sample :elec_twang
sleep 0.5
sample :elec_twang
sleep 0.5
end
end
live_loop :voice do
sleep 40
1.times do
with_fx :reverb do
sample "/Users/floor/Desktop/365.wav", amp: 0.5
end
end
sleep 60
1.times do
sample "/Users/floor/Desktop/365.wav", amp: 1
end
sleep 60
1.times do
sample "/Users/floor/Desktop/365.wav", amp: 2
end
end
Using Sonic Pi was for me extremely helpful to understand For Loops in coding! Because of the direct result in sound it is easier and more direct to understand and makes it playfull to use code in a different way than Python in general.
Some links on Sonic Pi:
✶ Episode 4 / The Act of Untethering
For this broadcast we worked as a group on this text, The Word of Unbinding, of Ursula K le Guin. The final result is an adaption of the text in the shape of an audio play.
HOST
For this episode Kendal and me were the caretakers
PROTOTYPING
For this issue I focussed on creating the design of the website, a bit on changing the original text, recording Kendal's voice and editing the voice recordings last minute with Audacity.
The adapation of the text was focussed more on the digital world. As a class we tried to find as many synonyms relating to the internet & computers. Because of this I was thinking of this classic "Hacker" style design. Something with falling green numbers, things very Matrixesque. For the first prototype of the web design I tried implementing some free found javascript codes. It was interesting for me to search for codes and make it work in web design, but it was too ready made to use. Later I tried different typography based web designs and trying things out with ascii. With just HTML & CSS I experimented with movement & animation. For the title design on the final result I used this Ascii generator.
.----.
.---------. | == |
|.-"""""-.| |----|
|| || | == |
|| || |----|
|'-.....-'| |::::|
`"")---(""` |___.|
/:::::::::::\" _ "
/:::=======:::\`\`\
`"""""""""""""` '-'
///~` |\\_ =\\\\ . .
, |=' ,))\_| ~-_ _) \ _/_/|
/ ,' ,;((((((@ ~ \ `~~~\-~-_ /~ (_/\
/' -~/~)))))))'\_ _/' \_ /' @ |
( (((((( ~-/ ~-/ ~-; / \--_
~~--| ))'' ') ` `~~\_ \ )
: (_ ~\ , /~~- ./
\ \_ )--__ /(_/) | ) )|
___ |_ \__/~-__ ~~ ,' /,_;, __--( _/ |
//~~\`\ /' ~~~----| ~~~~~~~~' \- ((~~ __-~ |
((() `\`\_(_ _-~~-\ ``~~ ~~~~~~ \_ /
))) ~----' / \ ) )
( ;`~--' : _- ,;;(
| `\ | _-~ ,;;;;)
| /'`\ ; _-~ _/
/~ / | ) /;;;'' ,;;:-~
| / / | / |;;' ,''
/ / | \\| | ,;(
_/ /' \ \_) .---__\_ \,--._______
( )|' (~-_| (;;' ;;;~~~/' `;;| `;;;\
) `\_ |-_;;--__ ~~~----__/' /'_______/
`----' ( `~--_ ~~~;;------------~~~~~ ;;;'_/'
`~~~~~~~~'~~~-----....___;;;____---~~
Ascii art sites
Prototypes for the website:
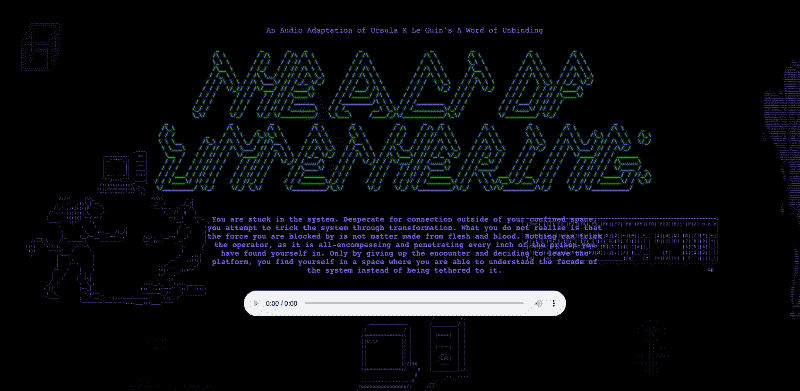
Final Result:
The final result
✶ Episode 5 / Broken Phone
For this broadcast I did not contribute. The rhythm of broadcasting every week was not in sync with having ideas all the time, so for this weeks episode I took a break.
✶ Episode 6 / Sobremesa
HOST
For this episode Nami and me were the caretakers.
After 5 episodes, our group work as a class was a bit scattered, so Nami and me decided to use this broadcast for digesting what we have done so far. Personally this was a natural reaction in the process for me because it was hard to keep up with the phase of broadcasting every week; the days of the week were fully booked for a lot of reading material, watching documentaries and less for reflecting and digesting. One word that came to my mind is this lovely noun "Sobremesa". I introduced this word for the main theme.
Sobremesa An untranslatable word from the Spanish language; the time spent around the table after lunch or dinner, talking to the people you shared the meal with; time to digest and savor both food and friendship. -Urban Dictionary
The meaning of the word "sobremesa" was our main theme this episode; this resulted into a talk about our broadcasts so far and about Radio Implicancies in general. This was a live recording with all ten of us, with tea, sitting on the ground, decorative stones lying around and an aroma diffuser dispensing smoke into the air to create this meditative atmosphere, a room to talk and digest. You can listen to this live recording here.
PROTOTYPING
The set-up for this broadcast was a bit difficult because we used live audio from a microphone and pre-recorded audio. We didn't know yet the easiest way to do this so we made an interesting difficult way to combine the live and pre-recorded audio; We connected the audio of the microphone to a Jitsi call, had another laptop open with the same Jitsi room as an output for the live audio and used this computer to play the pre-recorded audio as well.
✶ Episode 7 / XPUB Cookbook
Continuing on the previous episode, we worked again as a class collectively on the meditating theme. This time I focussed on "The Cloud". This word has such a light feeling but represents something that is not in the clouds at all. This paradox was central to this weeks research. I looked a bit into servers and wrote down the ways I am myself in contact with these clouds. To show this contradiction I used the word "cloud" in different means; as a literal cloud, a symbolic meditative cloud of thoughts and the cloud in computing to show this paradox.
PROTOTYPING
You can listen to the meditative audio on this HTML page: Cloud. For this meditative audio piece I made a simple, light (not using a lot of storage), website with only HTML and CSS.
When focussing more on light design I tried this Website carbon calculator.
This broadcast was called a Cookbook and besides the radio there was also a PDF attached. For the PDF I made this page, showing different ways of materialising websites by calculating your carbon footprint in websites, who is the host and showing where the hosting server is located.
WRITINGS
You want to know what time it is. You take a glance at your smartphone and see you have gotten a message.
See it as THE CLOUD. Let THE CLOUD pass by.
You check Facebook but it seems not working. Is it down for everyone or just me?
See it as THE CLOUD. Let THE CLOUD pass by.
You hear the sound of an incoming e-mail. Your are drawn to your computer and your mailing program. It is a notification of We Transfer of this file that will get expired.
See it as THE CLOUD. Let THE CLOUD pass by.
You still don't know what time it is. You remember this quick fact on Bored Panda that "what is the time" was once one of the most googled questions
See it as THE CLOUD. Let THE CLOUD pass by.
On your banking app you notice a bank statement of 70 euro's from an unknown company.
See it as THE CLOUD. Let THE CLOUD pass by.
When you type this name in your favourite search engine you realise it's the payment of your webhosting service. It got more expensive this year, again.
See it as THE CLOUD. Let THE CLOUD pass by.
Youtube stopped playing. When you look at the screen it asks you if you are still listening.
See it as THE CLOUD. Let THE CLOUD pass by.
✶ Episode 8 / Cybernetic Awakening * XPUB lan(d)]
For our final episode we thought of a more festive ending and we searched for a different place to broadcast outside school. We ended up in the garden of my studio, Ijzerblok, at Coolhaven in Rotterdam. For this radio episode I wasn't the host but because we used this outside location connected to my atelier I ended up hosting a part of this broadcast. It was a bit difficult to arrange a long ethernet cable, but we managed! The weather predictions were not positive so we set-up a party tent to protect all devices against the rain (In the end it was sunny all day).
The show was broadcasted live with Peertube, an alternative to Youtube, and for visuals we used the open source software OBS. This live event was recorded on Peertube and can be viewed on the website of XPUB lan(d).
PROTOTYPING
For this broadcast I played three tracks; two made for earlier episodes and a new track. Besides sound I made a few visuals to VJ a little bit during the live broadcast.
This weeks research was focussed more on cloud computing and I extended last weeks research with writing down questions and looking for answers. This process is visualised in this blog. When I was doing this research I questioned myself the materiality of computers and servers.
HTML Colors
In HTML it is possible to use different ways of color coding. Choosing colors is one part of writing HTML that is my favourite thing to do. This website, html color codes, was one of my favourite tools to choose the HEX(the color code with a # in front), RGB or HSL color code. The down side of using color codes is that it is hard to recognise colors inside the HTML file, also the overwhelming choice in the arrange of colors makes it hard to choose colors for a design too. When I found out there were way more standard css color names on the website of W3schools I ditched the HEX colors and only used the standards.
For the design of the blog that questions the materiality of computers and servers I only used CSS color codes referring to a type of resource that is used for making computers or pigments.