Nami's archive for graduation project: Difference between revisions
| Line 14: | Line 14: | ||
[[File:Volkswagenlogoevolution.png|250px|frameless|none|Volkswagen logo evolution]] | [[File:Volkswagenlogoevolution.png|250px|frameless|none|Volkswagen logo evolution]] | ||
[[File:Windows_Media_Center_on_Windows_8.1.jpg|200px|frameless|none|Windows Media Center]] | [[File:Windows_Media_Center_on_Windows_8.1.jpg|200px|frameless|none|Windows Media Center]] | ||
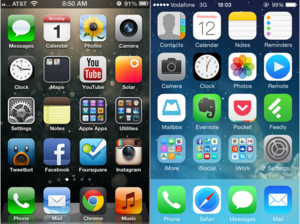
[[File:Ioschangetoflatdesign.png| | [[File:Ioschangetoflatdesign.png|300px|frameless|none|IOS change to flat design]] | ||
</ul> | </ul> | ||
Revision as of 10:41, 10 November 2021
Starting point : Why all the websites look the same today?
Questions
Target audiences
Designers and front-end developers currently working in the industry.
Research
Aesthetics
-
Flat deisgn
- What is Flat design?
-
Brutalist design
- example1:brutalistwebsites.com
- example2: hoverstat.es
-
A middle-ground between skeuomorphism and flat design by Jakob Nielsen
Tools
-
Bootstrap
-
React