User:Max Lehmann/Project Proposal: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) |
||
| Line 67: | Line 67: | ||
! Thematic group !! Apects of human diversity | ! Thematic group !! Apects of human diversity | ||
|- | |- | ||
| Learning-styles || | | Learning-styles || high context, low context | ||
|- | |- | ||
| Cognitive features || comprehension, linguistic competence | | Cognitive features || comprehension, linguistic competence | ||
|- | |- | ||
| Infrastructure ? || | | Infrastructure ? || laws, geographic locations | ||
|- | |- | ||
| Culture ? || | | Culture ? || relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty | ||
|- | |- | ||
| Mode of address of human diversity || Economic status, political affliation, religious preference, values, gender, sexual orientation, disability | | Mode of address of human diversity || Economic status, political affliation, religious preference, values, gender, sexual orientation, disability | ||
Revision as of 19:40, 16 November 2020
ProjectProposal
Max Lehmann 16.11.2020
Preamble
For my master project I am creating a website that allows for exploration of selected aspects of human diversity, due to which users or groups of users might be disadvantaged when information is presented to them, or they seek to access it.
This is to give an overview of possible necessary adaptations in the process of creating an inclusive publication in terms of design and content. It is also to inform about the human emotions that can be caused by facing a disadvantage in accessing information, maybe because of an individual special feature that has not been thought of in the creation process.
The website
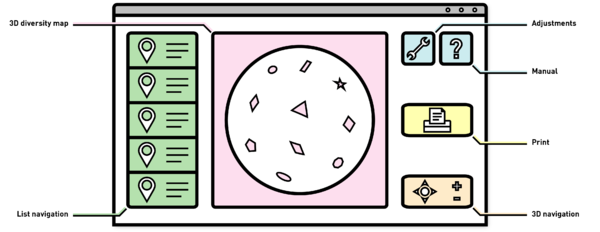
The website will consist of a spherical 3D map, an interface to navigate the map, options to adjust the appearance of the website and a comment function. On the 3D map selected attributes of human diversity will be arranged on the basis of their thematic proximity and interconnections. Referring information and resources will be offered on what to consider in the process of preparing information and making it accessible to users, in order to prevent the exclusion of users. Additionally, personal reports of various individuals will be provided, telling their experiences of exclusion. The positioning of the personal experience reports on the map will be aligned with the described reasons for disadvantage. Users will be able to leave comments in specific places on the map, containing further personal experiences to supplement the information provided.
Source-based working method
As far as possible, I will base given recommendations and presented facts on sources, like studies or personal experience of those concerned.
Survey
I am in the process of creating an online survey which I will conduct on a group of individuals that is as diverse as possible, in order to gather personal experiences. The online surveys intention is to find out what type of information is important to the participants, how they usually try to acquire it, if they have experienced feelings of exclusion when trying to do so and what has caused these feelings. The inclusive design of the survey has high priority for me and I will continue to adapt it accordingly.
If it seems feasible under the current pandimic conditions, I would like to collect data through personal interviews, as this would be a more inclusive way of working compared to an online survey. I will continue to research other ways of collecting data that meet inclusive requirements.
Technical
I chose the shape of the sphere, as its surface has no ends and no center. This in addition with users being spawned in random spots on the map whenever they enter the website will reduce pre-imposed hierarchies in-between the different elements, like for example through the proximity of an element to the spawning point. I will also create a supportive sound design for the website.
I will build the website using HTML, CSS, JavaScript and a variety of JS libraries, like e.g. three.js, gsap.js. The possibly animated 3D models and 2D illustrations I will create in Blender, Adobe Photoshop and Illustrator and then implement into the website. I have already created both animations in 2D and 3D in Blender before and I am currently further practicing it. I am currently getting acquainted with JavaScript and the mentioned libraries. To do so I have conducted several tests. Also I have already managed to implement a 3D test model in a website and be able to navigate it.
For the survey I am conducting I am additionally using survey.js. I am currently in the process of simplifying and clarifying the questions I have already inserted in the survey.js framework.
Check out Three.js test 1 Check out Three.js test 2 Check out Three.js test 3
Methodology
I will speak about the different aspects of human diversity exclusively in the form of symptoms and will completely refrain from naming diagnoses. This means that I will not use fixed categories or even medical terminology to describe certain „pathologies“, but will only talk about the concise practical effects that can lead to a disadvantage in participating. This will result in fewer pre-existing prejudices being addressed and in a better association with the aspects of human diversity shown, less abstract and technical, closer to people and the reality that does not fit within fixed categories. An example could be: Instead of speaking of the medical term of ADHS, which can hold a wide variety of different characteristics, I will talk about the concise symptoms, like short attention span, which might also be part of another pathology.
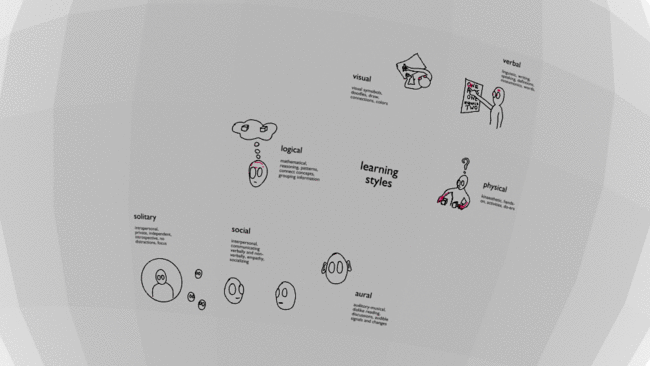
As of today, the collected aspects of human diversity relevant to the preparation and appearance of information can be assigned to the following thematic groups: learning-styles, physical features, cognitive features and infrastructure.
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
The aspects of human diversity relevant for content creation collected so far can be classified into the following thematic groups: Cognitive features, infrastructure, culture, as well as the presentation and mode of address of human diversity. I have been collecting, structuring and mapping out these groups of aspects in different ways as part of my process.
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
The user
The user can choose to either explore the map independently, by using the mouse or the keyboard to move around, zoom in and out, or use a sidebar menu to watch an automated tour of all elements or to go directly to a specific area or point on the map.
The Interface
The interface of the website will allow for certain adjustments of the website‘s appearance according to user preferences, like font-size, color-scheme, speed of moving content, audio playback, or language. Here an option for text to speech might also be offered. Furthermore, there will be a manual explaining the use of the website, such as the different navigation options. All texts will either be written in simple language, or each text will be available in different levels of complexity, from which the user can choose according to preference. Compatibility with assistive technology is also a goal that hopefully can be achieved, but not a priority at this point.
Motivation
In general, inclusion means creating conditions for the full, equal and self-determined participation of all people at all levels and in all areas of society. It also means welcoming diversity in our society, because diversity enriches us all. I want to contribute to a positive understanding of these inclusive values and to the process of their implementation in my role as an audio-visual designer.
I am firmly convinced that education and access to information are fundamental prerequisites for social inclusion. I would like to create not only a publication that offers technical assistance in this regard, but also support an exchange that leads to more interpersonal understanding. The first step in creating inclusive relationships is to recognize and understand human diversity as well as exclusion and to develop empathy and appreciation for people that are excluded based on information about how they feel.
I am aware that the idea of universal social inclusion is accompanied by the paradox that it can never be fully implemented, at least not according to our current perceptions. Since human diversity is endless and in constant change, it is simply not possible to consider every aspect of human diversity in every aspect of human creation. The driving force for social inclusion is human diversity. The reason why social inclusion will never be complete is also human diversity.
Timetable
| When | What |
|---|---|
| December - February: | conduct survey, evaluate survey, continue collecting information and materials on inclusive design and content preparation, continue collecting and organizing aspects of human diversity, continue learning JS and
JS libraries, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. |
| March - May: | Focus on programming the website, including the comment function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. |
| June - July: | Finish up, troubleshoot, prepare presentation
|
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field of inclusive design and content preparation that I know of in Germany from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|