User:Max Lehmann/MA Concept: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 688: | Line 688: | ||
<hr> | <hr> | ||
=Thoughts (26.10.20)= | ===Thoughts (26.10.20)=== | ||
* Maybe not a game | * Maybe not a game | ||
* Maybe a map | * Maybe a map | ||
| Line 694: | Line 694: | ||
* Interview people - get personal experiences | * Interview people - get personal experiences | ||
<hr> | |||
=Thesis outline Thoughts= | ===Thesis outline Thoughts=== | ||
Need to define: | Need to define: | ||
* Information | * Information | ||
| Line 703: | Line 703: | ||
* User | * User | ||
<hr> | |||
=Tutorial with Steve (29.11.20)= | ===Tutorial with Steve (29.11.20)=== | ||
* Narrate process as part of the thesis | * Narrate process as part of the thesis | ||
* Clarify the outcome | * Clarify the outcome | ||
| Line 725: | Line 725: | ||
* Put as much of my process as possible in the proposal | * Put as much of my process as possible in the proposal | ||
<hr> | |||
=Rushkoff at Impakt (29.10.20)= | ===Rushkoff at Impakt (29.10.20)=== | ||
There is not others, there is just a lot of us | There is not others, there is just a lot of us | ||
<hr> | |||
=Creating a survey (01.11.20 / 02.11.20)= | ===Creating a survey (01.11.20 / 02.11.20)=== | ||
* Using survey.js (&Jquery) | * Using survey.js (&Jquery) | ||
* Questions: | * Questions: | ||
| Line 747: | Line 747: | ||
** What is special about you? (How to you differ from the 'average' user?) | ** What is special about you? (How to you differ from the 'average' user?) | ||
<hr> | |||
=Inspiration (02.11.20)= | ===Inspiration (02.11.20)=== | ||
[https://cloud.withgoogle.com/infrastructure/explore/step-1 Inspiration] (done with three.js) | [https://cloud.withgoogle.com/infrastructure/explore/step-1 Inspiration] (done with three.js) | ||
<hr> | |||
=Project proposal draft (02.11.20)= | ===Project proposal draft (02.11.20)=== | ||
[ Project proposal | Draft | Max Lehmann] | '''[ Project proposal | Draft | Max Lehmann]''' | ||
For my master project I will create a website showing a collection of aspects of human diversity that are important to the design and the preparation of content of inclusive and informative publications. | For my master project I will create a website showing a collection of aspects of human diversity that are important to the design and the preparation of content of inclusive and informative publications. | ||
Revision as of 15:46, 2 November 2020
TRANSCRIPT MA RESEARCH:
12. July 2020 Thoughts:
Abstract Language VS Science Language Abstraction vs knowledge (Both important!)
-> Simple language translator (Simplífy - already exists) -> Barrier-free browser, plug in, website (-> WIKI ?) - remove distraction - simplify, explain text - add illustration - bigger, simpler layout - Typography
——> Approach: - Start with people involved (Agencies, sheltered projects, my mum/PARTicipation) - Fieldstudy - How would the system need to change? - Utopia - Speculative thinking - What information is crucial to understand for participation (Who decides?) (Texts of law, politics, philosophy?, science, culture, news, history, general knowledge, stuff related to personal situation) -> End product/output - Solution/technology/product - speculative experimental collection of approaches - critical examination - publication -> software/hardware/publication? -> research part of it?
Language as a weapon Language as protection Language as segregation
11. August 2020 Thoughts:
What is normal? Or How we are being manipulated by our ancestors.
A publication about the emergence of our norms as a society / societies around the globe (compared), individual norms / conformity (also: technological norms and their implications? Queer technology)
Interactive (game) website using 2D animation explaining what normal is and where that meaning comes from
Barrier-free calibration for setup to differently abled users (no „normal“ website, but a super dynamic website, always changing depending of the user -> Speech recognition, text to speech, visually clear/simple interface, complexity of content/ language, speed (pace), complexity of visuals, color, fonts, fontsize, … etc … Critical examination of the meaning of „normal“ and the problems of that. Is normal an individual reflection or an average of a society? What is the connection of sense and norm?
Is there a definition of „normal“ that is nor segregative/problematic for minorities? What will future norms be and how can we influence/change them?
19. August 2020 Thoughts:
Reading: Allen Frances - Normal - Gegen die Inflation psychiatrischer Diagnosen (Against the inflation of psychiatric diagnoses)
Notes: Diagnostic and statistical manual of mental disorders (DSM) defines where normality ends and psychological disorders begin (Normal vs Ill)
Normality vs Illness affects decisions like: Treatment, incapacity for work, special care, jobs, adoption of kids, insurances, being able to fly a plane, if a murderer is criminal of psychologically ill and who gets claims for damages
Defining norms = Power
>>> Read: Foucault - Wahnsinn und Zivilisation (Madness and civilisation)
Session 1 with Steve, Natasha, Marloes PREPERATION:
In my thesis I want to question the term of normality in its relevance for our society. As every human being is different I believe that this term cannot apply to certain individuals while it doesn’t for others. Also I want to look into who defined what is considered normal over the history of our(?) culture and nowadays. This thought results when applied to technology in need for a different approach in designing/developing technology as there is no normal user, but just a broad variety of differently abled users. Some of these (many) might gather around the vertex of a bell-shaped curve, but there is no reason other than technical limitations to only focus on these while developing e.g. software interfaces.
I want to create a „dynamic“ webpage/app/.. that has no „normal“ shape but is always generated according to the needs of a specific individual. Contents of this could be an examination of the concepts of normality in relation to its past and present as well as the question of legitimatization for defining it (and the relation of normality to time and location).
To do this I need to get a deeper understanding of Java Script and other possible code languages to facilitate this as well as Wikimedia generated webpages (wiki2html). I need to get in contact with people with limited capabilities for field studies, figure out needs, interfaces.
Use of animated illustrations, audio, text, …. Fontsize, imagesizew, spacing, type of language, … could be „game-like„
Thoughts:
Feeling of belonging to a group / overcoming separation
(Not) normal ⁃ as in psychiatric / medical diagnosis ⁃ as in an individual feeling (of belonging to) in a group or society ⁃ as in a reference for developing/designing products/tech/infrastructure/knowledge ⁃ and the political dimension
Get back to Simon Dogger !!!
Session 1 with Aymeric
PREPERATION:
I want to investigate what relevance the concept of „Normality“ has in society, technology, politics, as an individual feeling, what consequences it has when used to define groups of people, who is in the position to define it as well as its history.
I would like to test an approach to software interface development, that speculates, that there is no normal user, thus is always adjusting to the user, instead of the user having to adjust to the interface.
- are you planning for an individual work or a collaboration (as in with another XPUB2)? Individual
- what are the theories, concepts, frameworks you would like to engage with during the second years? (less is more) The concept of „Normality“ in: psychiatry - technology - software- & hardware interfaces - society, as a reference in design, and as an individual feeling, historical examination of normality, (utopia), Political dimension
The concept of „Normality“ in its many different appearances, but manly as a reference when designing software interfaces (websites), as a term to describe the default set of abilities of members of a society, as well as an individual feeling of belonging. Accessibility of information as a basis for participation in a society. The concept of individual approaches to learning, that differ in effectivity from individual to individual.
- what are the practices, techniques you would like to focus on? (same) Inclusive-, Barrier-free-, Universal-design Webdesign, webcoding, javascript, (python?), field studies, usability testing, illustration, 2d animation, text writing (simple, easy language), wiki to html, Wikimedia, speculative thinking, audio,
I want to create a program that collects informations about the abilities and preferences of a user and then generates an individual barrier-free website, according to these informations, using different sets of content stored on a wiki. I want to cooperate with test groups to investigate functionality.
- how do the last two relate to, inform, complement, or conflict with each other in a meaningful way?
I will implement a website generator that is generating a website according to the users ability, thus assuming there is no normal user, while informing about the concept of Normality and questioning its relevance.
- what is the issue you want to deal with (and/or damage, check again the queering damage questions, try answering them)
As every human is different, I want to investigate if the term of „normal" can be applied to certain individuals (average?), while it isn’t to others (and how to draw the line in-between those). I want to inform about how what is being conceived „normal“ emerged, who was, who is in the position to define it and what it does to an individual not to be part of the „normal“ group.
A website that is individually generated, according to the preferences of an individual spaculates/tests, if rather than a „normal“ user, a broad variety of users could be considered when developing websites/software interfaces and if the learning effect can be made more effective for individuals by adjusting the appearance of content to their preferences.
- what is the preferred medium or the media you are inclined to use next year?
Website, web app, game
- what kind of public do you intend to create?
The end product should be accessible for as many different people as possible. Particularly people with any set of abilities that differs from the default / average(learning disabilities, trouble focussing, blindness, deafness, old people, people who don’t speak a language well, kids, …)
- why is it relevant? (maybe overlapping, duplicate with the queering damage questions)
Because every human should be treated equally, given equal access to information and thus be enabled to participate in society.
FEEDBACK:
⁃ Standarts in web / Who is defining? ⁃ Accessibility and the web ⁃ Commercial is a problem ⁃ Mastodon ⁃ Bots describing images ⁃ What to people want the web to be? Empower and educate ⁃ noosphere ⁃ History of physiognomy ⁃ Pre cop / Statistics and normality -> A tool of policing becoming a mainstream tool ⁃ Normal = Size of a market ⁃ Kinship vs Normality ⁃ Economics vs Empathy = tension ⁃ Blind people ⁃ User agent ⁃ Look at what’s there & get depressed ⁃ Heidegger Failure ⁃ Look at what’s not working ⁃ twine
Thoughts:
Game of trying to make the Web inclusive??
-> Douglas Rushkoff -> What was the vision when it was created vs what is it now? -> Criticism of the web infrastructure looking at inclusiveness
„How societies treat the ones, that are the most vulnerable is ultimately gonna shape what kind of society we are gonna be.“ (Pod save the world 23.09.2020 „Assassin-in-chief“ 00:18:22
23.09.20 Individual tutorial with Michael
⁃ Distraction free / reader-mode ⁃ Look at history of accessibility ⁃ Adaptive tech ⁃ How different has the content to be ⁃ Lockdown > online learning > specific problems ⁃ research learning platforms ⁃ Development of ergonomics industry ⁃ Statue of average woman ⁃ Represent ideas as visual relations ⁃ Visualize different views of the world (thinking types) ⁃ Development of thoughts through animation
Thoughts:
AGB (Terms and conditions) - Complexity as a weapon (how long does it take to actually read?) Amazon > a world that is prepared in a way to exploit you
Simple & Emotional VS Complex & Elaborate -> as control/guidance system in commercial / political internet
Biased Marketing = „the exploitation of human biases for advertising purposes“
Epistemology /Theory of Cognition
Epistemic inequality = not everybody has the same access to information = knowledge inequality = power inequality
Knowledge = Understanding = Learning ???????
Power lies in those who have the means to produce meaning - data is power (data that will be profitable in the future // data that can be used to make predictions)
Access to knowledge - an examination of history - an explanation of the necessity - an analysis of the current situation - a plea for.... Ideas for solutions?
Where are human cognitive limitations being used to gain financial or political benefits? - biased marketing - targeted advertising - complexity vs simplicity in the web - law/ political / medical texts / Academia
25.09.20 Podcast: 99percent invisible - On average
„In many ways, the built world was not designed for you. It was designed for the average person“
Adolph Quetelet (1796 - 1874) - defined the average man first (?) / averages human features
The average = The ideal???? NO
BMI = Human average „Normal suicide rate“ ??
„If everything is average, can there be free will?“ ??!!
„civil war study“ // Airplane cockpit design // Gilbert S Daniels // ergonomics
Average fits nobody!!! Adjustable elements!!!
„Nowadays we take it for granted, that adjustable elements will fit a wide variety of users“ >>> Is this the case with digital interfaces e.g. The Internet ???????
Ergonomics -> Digital ergonomics
Still today military measurements are the most widely accessible and thus influence ergonomics a lot. Military is on average more fit than the rest of the population >>> Makes the world harder for „heavier“ people (Military is trying to be more inclusive with these measurements nowadays)
Captain Camble, Kim (heroic small, thin pilot in heavy machine, being able to operated perfectly)
EQUAL FIT AS A FOUNDATION FOR OPPORTUNITY IN SOCIETY EDUCATION STILL TRIES TO FIT AN AVERAGE PERSON
NO ONE IS AVERAGE
Reading: Todd Rose - The end of average
Thoughts:
Accessibility. Usability. Inclusion. > entanglement
How can I create an online learning platform that adjusts to the user to match her/his preferences?
The „Inclusive-Web“ is (if even) integrative, as the average user is always the one put first, whereas the „non-average“ user is the one who has to adjust by using plugins/Extensions to be able to have „equal access“ The choice on which preferences / abilities you have and what adjustments you need should be the very first step (Not an afterthought or hidden in a sidebar or burger menu)
Thoughts:
Informational exclusion & The need for mental ergonomics in digital information infrastructure
Problems: 1. The education system which is still referring to an „average“ student when generating / providing informational content as well as assessing students. 2. Web-interfaces and accessibility- / inclusive- / usability-standards are not inclusive but integrative at best as people in need for adjustment have to got through extra effort to get them und thus are treated as a secondary class 3. Methods that use (abuse) human cognitive limitations to gain financial/political benefits, like utilizing human biases in targeted adds or biased marketing or limited abilities to precess and understand complex language/ systems like terms & conditions, algorithms, predictive tech, complexity vs simplicity..)
These trends can and should be addressed and counteracted
These create inequality in relation to access to information -> Epistemic inequality in the digital realm
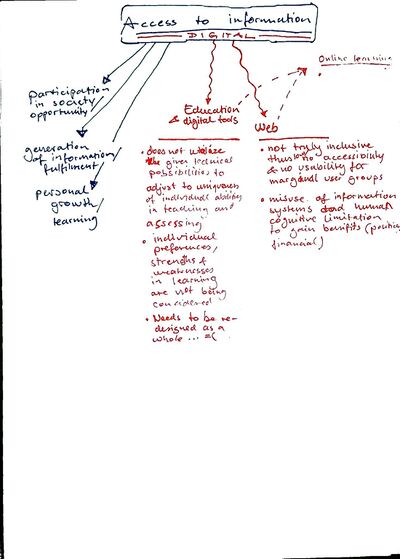
Access to information = equal chances for opportunity, fulfillment, growth, participation
Content for the publication?
• Analysis of the „inclusive web“ • Analysis of accessibility of information, problems, consequences • proposal for a truly inclusive approach • emergence of average (historical examination)
Todd Rose - The end of average Notes: Individuality matters
Ergodic switch Averaging error Principals of individuality: 1. Jagendes principal 2. Context principal 3. Pathways principal
Session 2 with Aymeric
PREPERATION:
Equal access to information is an urgent necessity to provide individuals with equal access to personal growth, fulfillment, opportunity and thus participation in society. In my first analysis of this matter I have found most interfaces on the Internet do not provide equal access to information for some individuals, sometimes even purposely utilizing access to information in order to gain (political, financial) benefits, thus resulting in epistemic inequality/ violence. Individuality matters and no one is average, whereas in the development of digital (mainstream) informational infrastructure it seem the „average man“ is still predominant. I want to further analyze these issues, their consequences for individuals and propose a better way of incorporating also marginalized user groups into the design and development process.
Just as the design practice of „ergonomics“, which makes products equally available for a broad variety of individual as an oppose to a „one-fits-all“ solution, there is a need for omnipresent, easy adjustability throughout digital information distribution systems, which I call „cognitive ergonomics“. This concerns: ⁃ so-called „Inclusiveness-, accessibility and (concluding from this) Usability-Standards of the web, which are at best integrative. (Segregative: all different parts of a system are being treated differently. Integrative: the majority (equal parts) integrates a few parts with differences into their group and integrates them, which means the unequal parts will over time adjust to the group. Inclusive: All different parts of a system are being treated equally and contribute to the system, while profiting of the systems diversity.)These well-meant standards put users second, that do not correspond or at least come close to the average, as they are the ones having to go through an extra effort of adjustment in order to gain access. If the web would be truly inclusive that would mean, that everybody had to go through steps of adjustment, which can also be of benefit to people with „average sets of abilities“. ⁃ methods, that utilize human cognitive limitations to gain financial or political benefits, like abusing human biases to gain more political influence through targeted advertising or financial benefits through biased marketing, as well as deliberately exceeding the capacities of human cognitive processing abilities to exclude users from understanding e.g. the terms and conditions of services or algorithmic predictions of their behavior. ⁃ the educational system, which is still referring to an „average student“ when generating, providing informational content and assessing the students, whereas they are not utilizing as they should be the technical possibilities of digital supportive tools and online learning to facilitate a more individualistic approach to learning that adjusts itself to the students individual strengths, weaknesses, preferences and pace.
I want to develop a website/web-app, that tries to extend the limits of the technical and social framework of the web by experimenting with an interface, that adjusts itself as much as possible to a users abilities and preferences. This experiment aims to find out to what extent it is functional to design interfaces in such a way that all users, even those who differ significantly from the average, have equally easy and pleasant access to information.
For this I want to work individually, conduct field studies and at best find a constant test group. I will look into the concepts of Inclusion and Inclusive-Design, Ergonomics, Inclusive-/ Accessible-Web Standards, the Principals of Individuality, as well as Epistemic inequality & Epistemic violence. For the practical part I want to a make use of Webdesign, coding (HTML, CSS, JS), Wikimedia & Wiki_To_Html, 2D animation.
I want to collect the generated user data and use it to survey in which way users adjust a web-interface if they have the chance to. Maybe there will also be a gallery showcasing all previously generated versions.
This chapter on an individual page
HackPact_Draft_29.09.20
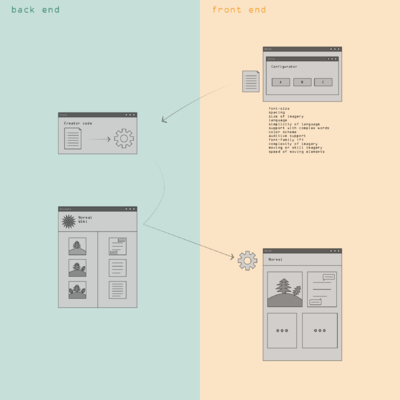
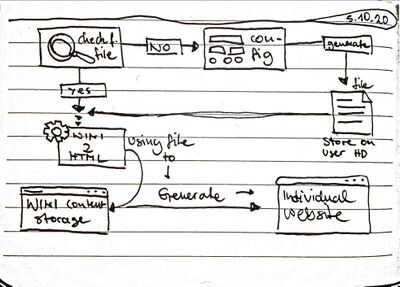
1. What do you want to make? I want to create an inclusive web interface, that adjusts its appearance according to the abilities and preferences of the user through a configurator. This website will be an experiment to test how much a web-interface can adjust itself to a user, how to design the configurator to make it work for different types of users. The surveyed users' preferences will be saved for anonymous evaluation to get an overview of the combination of adjustments made. The content of this publication is intended to shed light on the historical development of access to information, to examinewhen and why it was, and still is designed in an excluding way (intentionally and unintentionally), and what consequences this has for society as well as for individuals and groups of individuals.
2. How do you plan to make it? I plan to write a program that generates a website according to a selection of preferences and supportive needs made by a user. This data is collected in an interface that asks the user simple questions in order to understand which type of presentation, navigation and functionality gives the user the highest possible usability and thus the most effective access to the information. Contents for the websites would be stored in several different versions on a kind of database, like Wikimedia and queried using the data collected. By combining the corresponding content and making the necessary adjustments to the appearance of the content, a website would be created that is unique and corresponds exactly to the preferences and needs of the user. The user data collected would also be collected in a simple text file for further assessment.
3. What is your timetable? I need to figure out which attributes of a web interface can be adjusted. The next step would be to develop a prototype trying to collect this information in a simple and understandable way. Important for the process is to check the functionality on a test group. Afterwards I would rework the interface based on the feedback. By repeating these steps I would try to simplify the interface more and more
4. Why do you want to make it? Equal access to information is an urgent necessity to provide individuals with equal access to personal growth, fulfillment, opportunity and thus participation in society. In my first analysis of this matter I have found most interfaces on the Internet do not provide equal access to information for some individuals, sometimes even purposely utilizing access to information in order to gain (political, financial) benefits, thus resulting in epistemic inequality/ violence. Individuality matters and no one is average, whereas in the development of digital (mainstream) informational infrastructure it seem the „average man“ is still predominant
5. Who can help you and how? A test group with as many different sets of abilities could be of great help in understanding problems with the interface and refining it. (People with and without disabilities, both mental and bodily, old people, kids, people who have a limited understanding of a language, etc…)
6. Relation to previous practice This project builds on previous explorations of the topic of inclusive content processing.
7. Relation to a larger context See 4.
8. References/bibliography
- The End of Average How We Succeed in a World That Values Sameness by Todd Rose
- Podcast: 99percent invisible - On average
- Allen Frances - Normal - Gegen die Inflation psychiatrischer Diagnosen (Against the inflation of psychiatric diagnoses)
- Accessibility, Usability, and Inclusion | Web Accessibility Initiative (WAI) | W3C
- Foucault - Wahnsinn und Zivilisation (Madness and civilisation)
Feedback hackpact
What?
- Content <-> Technical not clear
- Experiment that will fail / has to fail ?! Why will it fail? Because of society/system, not because of me.
- Find a critique instead of a solution.
- At least be open for any outcome.
- OR find a niche to focus on.
- Whoever defines normal is in charge!
How?
- Who useful is the data?! What will I see on it afterwards?
Who can help?
- Maybe focus on groups of people…
- Consider some professionals as well!!!
Individual tutorial with Michael (05.10.2020)
- Wikipedia - simple Language!!!
- Neuro-diversity
- Saymor Papert - LOGO
- (Marvin Minsky)
- (Piaget Jean)
- Turtle Graphics
- Papert - Mind Storms
- Alan Key - Xerox PARC
- DynaBook
- Doing with Images makes Symbols
- Bodily intelligence
- Find some kind of specialists/ testing/ studies
- „Webstorage“ (instead of cookies) API
- iPhone interface with screen turned off
- Interview/ Investigate: What kind of (interface-)setups do people have (people who differ from the average abilities e.g. blind people)
- Adventure games for blind people
- Java Script or Python -> Browser Plugin?!?!?
Thoughts (07.10.2020)
My goal is to create an universal learning platform (ULF) that generates an individual learning interface that is adjusted to the needs/ preferences/ learning style of the user/ the student. The contents displayed in this interface will be drawn from a Wiki-page. The preferences will be surveyed in a special interface before accessing the actual learning platform and stored for future use. I will create a lecture to showcase the functionality which will be about inclusive UI design, the concept of average/ normality and the importance of considering a broad variety of users (different skill sets) and mental ergonomics.
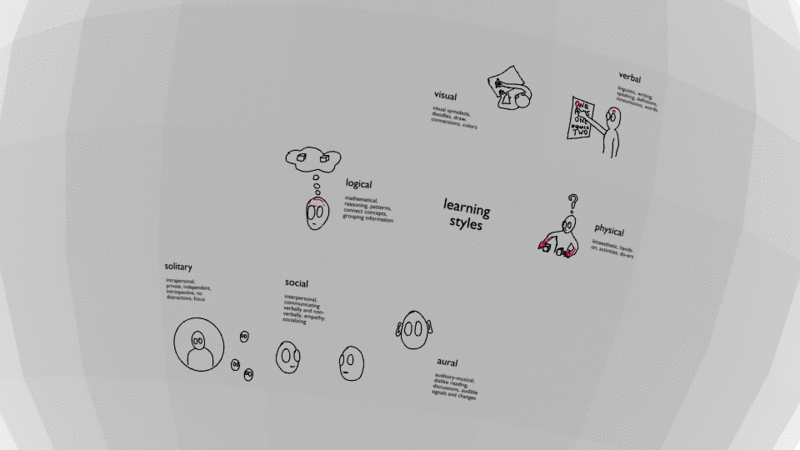
7Styles of learning
- Visual (Spartial) > visual symbols, doodles, draw connections, color
- Aural (Auditory-Musical) > Dislike reading, like group discussions, notice audible signals, changes in audio like pitch
- Verbal (Linguistic) > Writing, speaking, reading, definition of words, mnemonics, scripting, role playing
- Physical (Kinesthetic) > Hands-on, activities, do-ers
- Logical (Mathematical) > Reasoning,. Patterns, connection of concepts, classifying or grouping information
- Social (Interpersonal) > Socializing, communicating both verbally and non-verbally, empathy
- Solitary (Intrapersonal) > Private, independent, introspective, focus on your thoughts, no distraction
Learning 2D/3D Animation in Blender
First result:
Thoughts (12.10.2020)
Website analysis!
- Different types of websites:
- Social Media
- Learning
- News
- Wiki & other knowledge platforms
- Institutional
- Find attributes / Point systems:
- How many clicks to get to a certain setting
- What is adjustable?
- How inclusive is the default
- Structure clarity
- Disturbances
Map it out as an informational graphic // draw a conclusion
Attributes of Inclusiveness:
- Page behavior when zooming in
- Availability / usability of reader-mode
- Adjustability of content display &
- effort /skill necessary to do so
- Structure of website / clarity
- High / low on disturbances
- Default fonts / fontsizes
- Captions
Individual tutorial with Michael (12.10.2020)
- 2D vs 3D
- Writing vs speech
- Focus on learning styles?
- Visualize different learning styles
- Continue animation
- Does the content change when the style changes?
- Visualize human diversity
- Knowledge is diverse
- What is knowledge?
- Tools: Flask, Django
- Transitions of the view - according to variables
Thoughts (13.10.2020)
- Emotions of exclusion
- Emotions of inclusion
- Make a map of human diversity - Make diversity discoverable
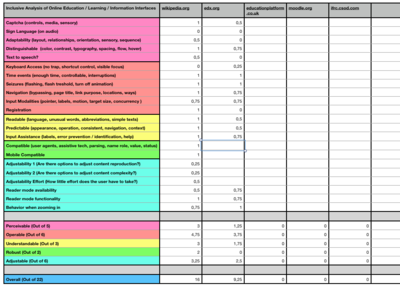
Website Analysis (14.10.2020)
- 1. Default:
- 1.1. Perceivable
- Captions on non-text content (controls, media, sensory)
- Sign language on audio (prerecorded)
- Adaptability of content display (layout, relationship, reading sequence, sensory, orientation)
- Distinguishable (color, contrast, audio control, resize text, images of text, test width & alignment, spacing, hover, flow)
- 1.2. Operable
- Keyboard accessibility (shortcuts can be turned off / are explained, no trap, visible)
- Time (enough time, passable, adjustable, no interruptions)
- Seizures and physical reactions (flashing, flash threshold, turn off animations)
- Navigable (Bypass blocks that repeat, page title, link purpose, ways & location)
- Input modalities (Pointer gestures, labels, motion (of device), target size, concurrency)
- 1.3. Understandable
- Readable (language, unusual words, abbreviations, simplified alternative)
- Predictable (appearance, operation, consistency, navigation, context)
- Input assistance (labels, error prevention & identification, help)
- 1.4. Robust
- Compatible (user agents, assistive technologies, parsing / correct nesting, name & role& value of components, status messages)
- 1.1. Perceivable
- 2.Adjustability
- Does the website offer options to adjust content reproduction?
- How much effort does the user have to take in order to use them?
- How does the website behave when externally adjusting (zooming in, reader view)
- Devices
Graduation Seminar (15.10.2020)
Assumed structure of thesis:
- Normal / average vs. human diversity
- Abilities / disabilities
- Culture
- Infrastructure
- Learning styles
- Access to information (importance)
- Web-interfaces
- Learning / education platforms
- Other information distribution platforms (news, institution, wiki…)
- Epistemic violence (misuse of human limitation to process information (Amazon terms & conditions vs. gamified shopping experience, texts of law, politics, academia, historical examination)
- Web-interfaces
Question: In the development of web-information- and education-interfaces, is there such a thing as a normal or average user to be considered and if not what consequences does that have for the design process? Exclusion and inclusion in the design of online information & education interfaces
Thesis outline & annotated bibliography draft (15.10.2020)
Theses Outline - GradSem 15.10.2020
What? In my thesis I want to deal with human diversity the concept of individuality and the consequences for the design of online interfaces for education and retrieving different kinds of necessary information. Why? In my view, this issue is important for two main reasons. The first reason is that education self-determined access to knowledge is on a rational level fundamental to participate in many areas of society. This begins with gaining a basic understanding of how the world works, in order to make sense of it, continues with an understanding of the mechanisms that surround us and shape our rights and responsibilities as individuals, continues with knowledge of current events and events in the world und ultimately in the ability to produce knowledge. Lack of knowledge is also often an obstacle in social interaction, can support the forming of social bubbles and in the long term also influence important developments in society as a whole, such as those of a political nature. The second reason is more of an emotional nature and has to do with the feeling of being excluded. Whereas the concept of inclusion may often seem elusive, the feeling of exclusion is unmistakable, familiar to most people and even measurable. It has a strong impact on well-being and the will to participate in society. Exclusion can develop into a vicious circle in which the exclusion of individuals leads to their increasing withdrawal and, in the long run, to even greater exclusion. The internet is increasingly becoming the primary source of information and is also becoming more and more important in education these days. i therefore consider it important to find an approach to designing solutions in this area similar to the concept of ergonomics in product design, which value the individuality and diversity of people and put this at the forefront of the development process. How? I would like to divide this examination into two main parts with a number of sub-points. First of all, I would like to take an in-depth look at human diversity. This part will be preceded by an examination of the concepts of normality, average, individuality. Afterwards I would like to deal with different human attributes that can lead to adaptation or different preferences when interacting with corresponding interfaces. I will start with the widest possible consideration of the whole range of human abilities and disabilities, and then move on to culturally determined differences in the reception of information on the net and in online education. Then I will look at the different types of learning and finally look at infrastructural factors such as access to the Internet. In the second part I will look at different forms of interfaces that can be used for information retrieval and education, analyse them and draw conclusions for the design process from this and the previous analysis. I will discuss online educational platforms, wikipedia, news sites, websites of necessary institutions and government and possibly social media. A possible last part could consider the deliberate complication of content, which deliberately tries to exceed human capacities of inofrmatiuon processing and thus achieve certain effects, mostly for financial or political gain. At this point a historical examination of epistemic inequality and epistemic violence could also follow. Finally I will draw a conclusion, which calls for respecting the full range of human diversity and including it in the design process, in order to create better results in the provision of information on the net, not only for marginalised groups, but for the vast majority of society.
Annotated Bibliography (for 15-10-20)
Allen Frances - Normal (2013) … is a book raising criticism on the inflationary use of psychiatrical diagnosis. The author was co-author of the third and fourth edition of the most influential manual on psychological disorders, the Diagnostic and Statistical Manual of Mental Disorders. In this book he is fundamentally criticizing the approach to the compilation of this publication. His starting point is the difficulty of drawing a line between normal and not normal as well as the massive impact of psychiatric diagnosis on individuals. Accordingly, he notes that the over-definition of human mental diversity in the form of diagnoses can have a fundamentally negative effect both on individuals and ultimately on society as a whole.
Todd Rose - The End of Average (2016) … is a book stating that no human is average and individuality matters and applies these statements to design processes. He develops this observation by means of a historical review, using various examples in which design based on an „average user“ led to complications and how the concept of ergonomics was subsequently developed to attempt to reduce these problems. In this book he also presents the five "principles of individuality", which show how individuality can be expressed.
Web Content Accessibility Guidelines (WCAG) 2.1 (2018) … is the collection of the official guidelines of the World Wide Web Consortium on how to develop web content in an accessible, inclusive and usable way. The include mostly technical suggestions on how to treat content in order to be compatible with all different kinds of end-devices, helping-devices and work for a broad spectrum of differently abled users. („including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of these, and some accommodation for learning disabilities and cognitive limitations; (…) older individuals with changing abilities due to aging and often improve usability for users in general; (…) but will not address every user need for people with these disabilities.“)
Aline Germain-RUTHERFORD - An Inclusive Approach to Online Learning Environments: Models and Resources (2008) … is a paper speaking about cultural differences in learning preferences. The author takes the increasing number of online courses and the also increasing cultural diversity in students attending these as a basis to ask how that affects teaching and learning and state the necessity of designing these courses in a way which satisfies the participants different needs. She presents studies that try to assess where exactly different needs in education emerge through cultural differences and how to integrate them into the design of learning platforms.
Kat Homes - Mismatch - How Inclusion Shapes Design (2018) … is a book that states, that there is a great necessity for pushing further inclusiveness in design, especially in digital technology, as most designers use themselves as reference when designing, thus letting out people who differ from that set of abilities. The author admits that the concept of inclusion is difficult to grasp and may never be fully achieved, but at the same time expresses how clearly exclusion is felt, and that every small step in the direction will bring a great improvement for certain groups of users. Currently, according to the author, the world around us is designed in such a way that the user has to adapt if possible, or is simply will be excluded. She furthermore focuses on the emotional consequences of exclusion in particular.
Kurzgesagt - In a nutshell ... is a series of short animated videos that are accessible on Youtube.These videos translate complex scientific, economic, sociological and political issues into easy to understand animations with explanatory narration. This conversion of complex content into an appealing and catchy form as well as the style are to me an exceptionally good example of making complex topics accessible in a simple and free of charge way.
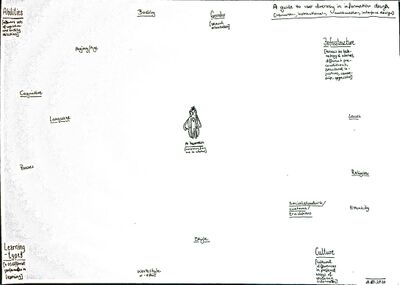
Thoughts (16.10.2020)
A guide to user diversity in information design (Information-, instructional-, multimedia-, interface-design)
- Abilities (different sets of abilities)
- Bodily
- Age
- Cognitive
- Biases
- Bodily
- Gender
- Sexual orientation (?)
- Infrastructure (Access to technology & internet, different preconditions, structural injustices, censorship, suppression)
- Laws
- Culture (Cultural differences in preferred ways of receiving information)
- Religion
- Ethnicity
- Social standarts / customs / traditions
- Styles
- Learning types (7(?) different sets of preferences in learning / receiving information)
- Work-style or -ethics
Thoughts (20.10.2020)
- Shape of the map:
- As for a map: 2D shapes have a middle point, thus inherit hierarchy
- The surface of a sphere does not have a middle point, you can walk around it indefinitely and it resembles our planet
- Users must spawn at a random position
- Comment function
- Have users be able to contribute (don’t assume that I can think of every relevant aspect)
- Experiences of being excluded
- Examples (good ones / bad ones)
- Position yourself on the map
- Facilitate exchange
- Content moderation!!!!
- Character that you can steer around?
- Character could morph according to where you are
- or morph the whole time
- or be a type of character that is „universal“
- Different ways to navigate
- Mouse
- Keyboard
- List (Menu / register)
- Speech?
- Other (gamepad)
Thoughts (21.10.2020)
- 3D shapes can represent different traits
- A solar system of spheres in which you can go to other spaces that represent traits / ways of viewing the world
- Movie: Inside Out (Pixar) > Spaces that represent feelings
- Text readability / pop ups… ?
- How to navigate the 3D space
Thoughts (23.10.2020)
- Need an online game engine (3D)
- Playcanvas, Open GL, node.js (?)
- Create an interface as following:
- Popup: First thing to see: Lets you adjust all parameters of the UI to your preferences (audio, controls, language, pace, automatic tour?…)
- UI: Adjustable in attributes, allows for help, hold different ways of navigating like a sidebar menu to jump to entries directly
- Game: Character (?) you can move around a sphere to discover aspects of human diversity to be considered in design of information, media.
Maybe character morphs into different symbolic depictions of aspects of diversity (changing shape according to position on the map) Maybe you can go to other spaces / spheres / surroundings that symbolically depict aspects of diversity Holds recommendations to the design process, in order to include a certain attribute Ability to leave a comment in game for other users to see, containing personal experiences with being excluded in design of information, examples Important: Only attributes that are of actual relevance to design Important: Everything needs to be backed up scientifically (studies) Important: No diagnoses - only symptoms - abstract and respectful - never judging
Thoughts (23.10.2020)
- Make a publication that makes aspects of human diversity, which are relevant to inclusive design of information / media, in a playful, interactive, inclusive and respectful way
- Medium: Browser game, that lets you walk around a map on which you can look at aspects of human diversity, that might be important to consider when designing information, learn about how to include these, develop an understanding of how it feels to be excluded due to certain traits, have an exchange about diversity and to appreciate how diverse people are and that there is no average human being.
- The basic shape of the map should be a sphere, as its surface has no centre, you can walk around it indefinitely and it resembles our planet. Users should be spawned in random positions on the map.
- The interface will allow for extensive adjustments to the game interface, interaction, to be as inclusively accessible as possible.
- When talking about human diversity, only talk about single isolated symptoms at a time, not about diagnoses. Show how an attribute can/will result in exclusion, how that feels for the excluded and how to include users with that attribute. No judgement!
- All the attributes and recommendations should be backed up scientifically (sources for everything)
- At the moment I am creating a map of attributes, and a way how to map them out on a sphere and researching studies to back it up
- I am also looking at online game-engines (Open GL)
- Questions: How to display the attributes? (Hack-pact) What is the best style? 2D/3D? Should there be a character to steer around? How should it look? Should the character morph? …according to its position on the map? How to use the media (text2speech, animations, text, assist tech, responsiveness? Could there be other spaces which you can go to that depict a certain trait in how they are designed?
- Maybe also not a game, but more of a gamified 3D map
- Focus on content and prototype
- Interview people, get personal experiences!!!
Individual tutorial with Michael (26.10.2020)
Feedback:
- Open GL > Web GL > 3JS
- Very suggestive
- One subject that you approach: parts of the game that you can go into
- Blindfolded people touch an elephant and everybody describes different sensations
- Put different views together
- Different zones
- Animation as a tool to investigate
- Connections in-between the attributes
- Isolating e.g. different learning styles might be too absolute
- Puzzle (don’t know what you are looking at, until you look at it from a different perspective)
- Aging companion (Simulate attributes like aging, limited eyesight - Simon Dogger talk in IMPAKT, experiment in MUC with old-people-suit)
link to prep page for grad.sem with stevegrad.sem.max
Thoughts (26.10.20)
- Maybe not a game
- Maybe a map
- Focus on content and prototype
- Interview people - get personal experiences
Thesis outline Thoughts
Need to define:
- Information
- Necessary information
- Designer
- Platform / medium
- User
Tutorial with Steve (29.11.20)
- Narrate process as part of the thesis
- Clarify the outcome
- What forms can a map take
- Games: competition = production of inequality
- Games as part of my thesis?
- PTSD
- Motivation for a game? Helpfulness!
- Helpfulness instead of competition
- Positive reinforcements
- Gamify cooperation
- Currency in the game?
- Age is a diagnosis, not a symptom (not talk about age)
- High, low context learning is a diagnosis - needs unboxing
- What gives the least offense, but communicates the best?
- Plastic diagram
- How to play?
- Structural guide
- How to benefit from this publication?
- Put as much of my process as possible in the proposal
Rushkoff at Impakt (29.10.20)
There is not others, there is just a lot of us
Creating a survey (01.11.20 / 02.11.20)
- Using survey.js (&Jquery)
- Questions:
- What is your primary source for information? ( Newspaper/magazine, Television, Blogs, Podcasts, Outdoor media, Books, Social media, Forums, Video websites, E-mail, Radio, News websites, Encyclopedia websites, Archives, Other)
- What type(s) of information do you consume on a regular basis? (News, History, Gossip, Entertainment, Instruction, Scientific, Trivia, Social, Report/Documentation, Specific Interests, Other)
- What type(s) of information do you consider to be important to be able to access? (News, History, Gossip, Entertainment, Instruction, Scientific, Trivia, Social, Report/Documentation, Specific Interests, Other)
- Have you experienced the feeling of being excluded when trying to access information?
- Due to which reasons did you experience a feeling of exclusion? (Due to content, Due to design, Due to technical reasons)
- How exactly did you feel excluded by the content? (It was too complicated, I did not understand the language, I felt left out, I felt discriminated, Other (please specify)) Please feel free to further explain!
- How exactly did you feel excluded by the design? (The structure was too complex, I could not see something, I could not hear something, I could not navigate properly, I generally did not understand how to operate, The text was hard to read or not readable, An interactive element (e.g. button) was difficult to hit, Other (please specify)) Please feel free to further explain!
- How exactly did you feel excluded for technical reasons? (I did not have the right device, I did not know how to operate the device I was using, I was not able to operate the device I was using, My device and/or software was too old, Something was not compatible with a piece of assistive technology that I am using, I did not have access to the internet, The connection to the internet was too slow, Other (please specify)) Please feel free to further explain!
- How do you think could the aspects you felt excluded by could be improved?
- Please describe how excactly being excluded felt for you
- If you can, please name examples that… …work particularly good for you, …work particularly bad for you
- What is your prefered way of learning? ( I learn best when I see, I learn best when I hear, I learn best when I do, I learn best when something is logical, I learn best when I read or write, I learn best alone, I learn best in groups, Other)
- What is special about you? (How to you differ from the 'average' user?)
Inspiration (02.11.20)
Inspiration (done with three.js)
Project proposal draft (02.11.20)
[ Project proposal | Draft | Max Lehmann]
For my master project I will create a website showing a collection of aspects of human diversity that are important to the design and the preparation of content of inclusive and informative publications.
This will take the form of an interactive playful map on which one can move around and explore various relevant aspects of human diversity, presented in the form of animated illustrations and explanatory texts distributed around the maps. Personal experiences of individuals will be provided, which report on where and how exclusion takes place with regard to a specific aspect of diversity and what that feels like for the individual. Furthermore, information is offered on what to consider in the design process in order to prevent exclusion from happening. Users will (hopefully) be able to leave comments in specific places on the map, containing further personal experiences to supplement the information provided.
I will gather personal experiences to start with in an online survey, which I will conduct on a group of individuals that is as diverse as possible.
I chose the shape of the sphere, as its surface has no ends and no center. This in addition with users being spawned in random spots on the map whenever they enter the website will lead to the fact, that there is no pre-imposed hierarchy in-between the different aspects, like for example through the time it takes one to get to a specific aspect.
The individual aspects relevant to the design-process will (probably) be grouped into the following clusters: learning-style, physical features, mental features and infrastructure.
These clusters include but are not limited to the following aspects: Learning-style: Visual, aural, verbal, physical, logical, social, solitary. Physical features: hearing, vision, color-vision, coordination, motor functions. Mental features: Attention span, sensitivity to stimuli, pace of processing, playfulness, technical skills, language skills, flexibility. Infrastructure: Access to technology, bandwidth, data-volume.
The individual aspects relevant to the creation of content will be grouped into the same clusters, but additionally into: culture and gender. These clusters include but are not limited to the following aspects: Learning-style: (High context, low context). Mental feature: Comprehension, linguistic competence. Infrastructure: Laws, geographic locations. Culture: Religious preferences, values, work style, economic status, political affiliation, relationship to authority, individualism, tolerance of uncertainty, cultural competency, biases. Gender: Gender, sexual orientation.
I have been collecting, structuring and mapping these aspects out in different ways as part of my process.
I will speak about the different aspects of human diversity exclusively in the form of symptoms and will completely refrain from using diagnoses. This means that I will not use fixed categories or even medical terminology to describe certain " pathologies ", but will only talk about the concrete effects that can lead to a limited ability to participate. This will result in fewer pre-existing prejudices being addressed and in a better association with the aspects of human diversity shown, less abstract and technical, closer to people and the reality that does not fit within fixed categories. An example could be: Instead of speaking of the medical term of ADHS, which can hold a wide variety of different characteristics, I will talk about the concise symptoms, like short attention span, which might also be part of another pathology.
There will be several different ways of navigation the map: Mouse, keyboard, touch, maybe gamepad, maybe speech recognition.
The interface of the website will (probably) allow for the adjustment of the websites appearance according to user preferences, like font-size, color-scheme, speed of moving content, audio playback or language. Here an option for text2speech might also be offered. Furthermore, there will be extensive assistance to explain the use of the website, such as the different navigation options. All texts will either be written in simple language, or each text will be available in different levels of complexity, from which the user can choose according to preference. Compatibility with assistive technology is also a goal that hopefully can be achieved, but not a priority at this point.
I am firmly convinced that everyone is worth the same and should have the same possibilities and opportunities. Access to information is a fundamental prerequisite for this. With this project I hope to take a mediating position and to convey in a playful way that human diversity cannot be divided into categories, since almost all transitions are fluid, that there is no average user, that individuality matters and to ensure that these facts are appreciated more. I believe every person who designs information for others has a responsibility to try to do so in a way that leads to as many people with different basic needs being able to participate, or, to put it differently, to exclude as few people as possible. To this end, I would like to create not only a publication that offers assistance in this regard, but also support an exchange that leads to more interpersonal understanding. Because the first step in creating inclusive relationships is to recognize and understand human diversity, to understand where people are excluded and to develop empathy and appreciation for these people based on the information about how they feel.