User:Eleanorg/Python Printing Press: Difference between revisions
(→Why) |
(→Why) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 8: | Line 8: | ||
===Why=== | ===Why=== | ||
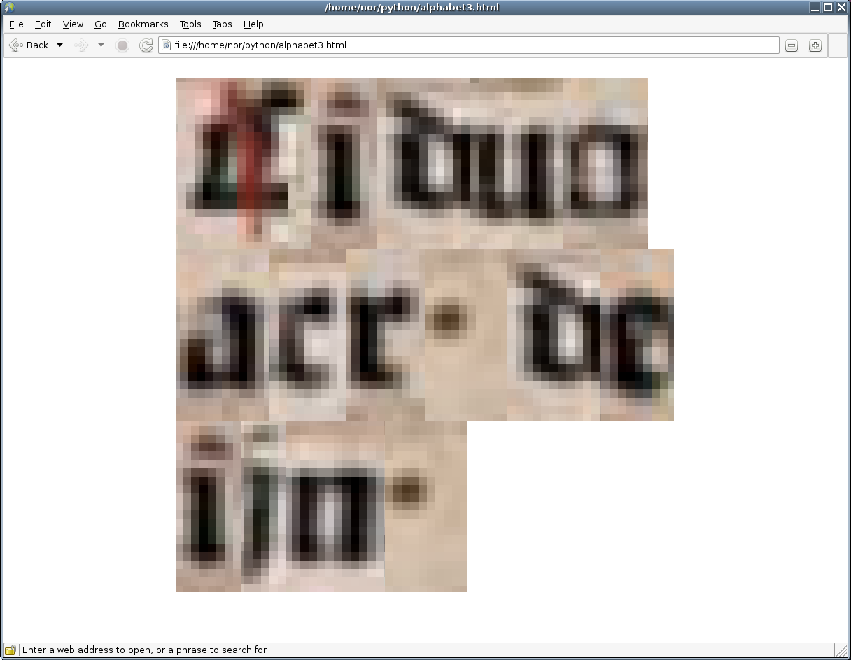
Looking at .SVG images and their editable XML code got me thinking about the rigid division between text and image in web design (and computing generally). At what point did this split between text and image occur historically? The invention of moveable type seems to have begun the division of text and image - though moveable metal type was still essentially composed of images (the letterforms). The images used here are blown up and pixellated to draw a parallel between the immutability of bitmaps and the carved letters of an old printing press. | Looking at .SVG images and their editable XML code got me thinking about the rigid division between text and image in web design (and computing generally). At what point did this split between text and image occur historically, and is there a grey area in between the two? The invention of moveable type seems to have begun the division of text and image - though moveable metal type was still essentially composed of images (the letterforms). The images used here are blown up and pixellated to draw a parallel between the immutability of bitmaps (compared to vectors) and the carved letters of an old printing press (compared to 'text' as we now know it). | ||
===How=== | ===How=== | ||
Latest revision as of 14:26, 22 October 2011
View the output in a browser: Python Printing Press
What
This 'printing press' is a digital imitation of a moveable type press, placing images in a row in such a way that they resemble text. The images are individual letters taken from a scan of the oldest surviving fragment of printed text in Europe.
Why
Looking at .SVG images and their editable XML code got me thinking about the rigid division between text and image in web design (and computing generally). At what point did this split between text and image occur historically, and is there a grey area in between the two? The invention of moveable type seems to have begun the division of text and image - though moveable metal type was still essentially composed of images (the letterforms). The images used here are blown up and pixellated to draw a parallel between the immutability of bitmaps (compared to vectors) and the carved letters of an old printing press (compared to 'text' as we now know it).
How
The Python script below can be run & redirected to create an HTML file, containing a row of randomly chosen 'letters' beginning with a randomly-chosen 'capital letter'. HTML was chosen because aligning non-monospace objects is easy using CSS float:left; mimicking the way metal type is lined up starting from a margin and working along the line until it's full.
import random
# start html doc
print """
<html>
<div style="width:60%;margin:auto;background-color:#ddd;">
<img style= "float:left;" src="cap"""
# print a random capital letter image (saved as capX.png)
cap = ["1", "2", "3", "4", "5", "6"]
print cap[random.randint(0,5)]
print """.png" />"""
# while loop prints 15 randomly chosen images (letters and spaces, saved as letX.png)
l = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "l", "m", "n", "o", "r", "t", "st", "u", "dot", "space1", "space2", "space3", "space4"]
counter = 1
while counter < 15:
print "<img src=\"let"
print l[random.randint(0,22)]
print """.png" style="float:left;"/>"""
counter = counter + 1
# end html doc
print """
</div>
</html>"""