User:E.zn/special issue XI: Difference between revisions
(→NOT) |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="font-family:monospace; font-size:14px"> | <div style="font-family:monospace; font-size:14px"> | ||
<br> | |||
::https://issue.xpub.nl/11/ | <br> | ||
[[File:SI11PDI.png]] | ::-------------------- https://issue.xpub.nl/11/ | ||
[[File:SI11PDI.png|1100px]] | |||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
=NOT= | =NOT= | ||
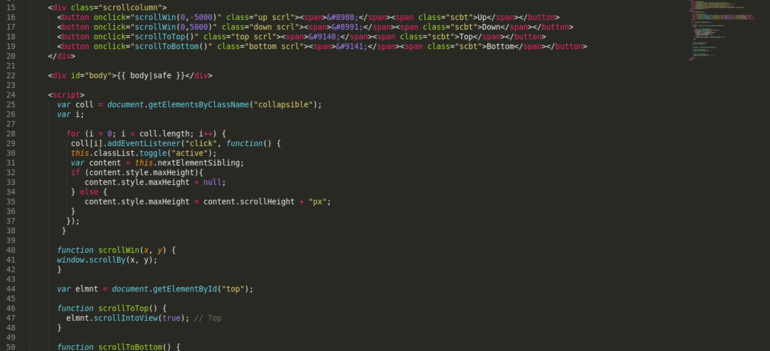
[[File:SI11not1.png|thumb|right| | [[File:SI11not1.png|thumb|right|770px| <div class="scrollcolumn"> | ||
<button onclick="scrollWin(0,-5000)" class="up scrl"><span>⌜</span><span class="scbt">Up</span></button> | <button onclick="scrollWin(0,-5000)" class="up scrl"><span>⌜</span><span class="scbt">Up</span></button> | ||
<button onclick="scrollWin(0,5000)" class="down scrl"><span>⌟</span><span class="scbt">Down</span></button> | <button onclick="scrollWin(0,5000)" class="down scrl"><span>⌟</span><span class="scbt">Down</span></button> | ||
| Line 43: | Line 44: | ||
} | } | ||
</script>]] | </script>]] | ||
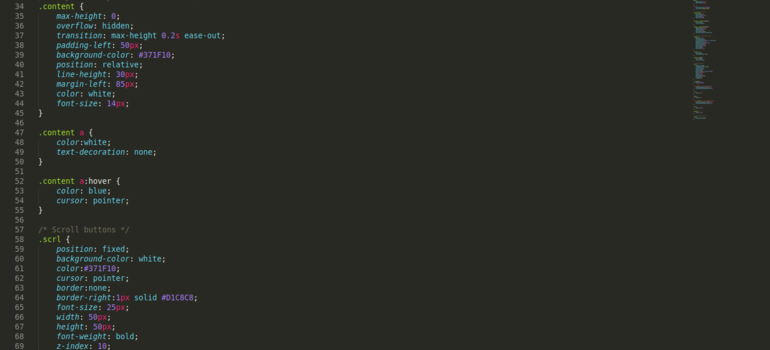
[[File:SI11not2.png|thumb| | [[File:SI11not2.png|thumb|right|770px| | ||
#top { | #top { | ||
padding-top: 25px; | padding-top: 25px; | ||
Latest revision as of 20:05, 25 April 2020
- -------------------- https://issue.xpub.nl/11/
NOT

<button onclick="scrollWin(0,-5000)" class="up scrl">⌜Up</button> <button onclick="scrollWin(0,5000)" class="down scrl">⌟Down</button> <button onclick="scrollToTop()" class="top scrl">⎴Top</button> <button onclick="scrollToBottom()" class="bottom scrl">⎵Bottom</button>
<script> var coll = document.getElementsByClassName("collapsible"); var i; for (i = 0; i < coll.length; i++) { coll[i].addEventListener("click", function() { this.classList.toggle("active"); var content = this.nextElementSibling; if (content.style.maxHeight){ content.style.maxHeight = null; } else { content.style.maxHeight = content.scrollHeight + "px"; } }); } function scrollWin(x, y) { window.scrollBy(x, y); } var elmnt = document.getElementById("top"); function scrollToTop() { elmnt.scrollIntoView(true); // Top } function scrollToBottom() { elmnt.scrollIntoView(false); // Bottom } </script>
#top { padding-top: 25px; padding-left: 50px; } body { background-color: #F4EBE8; font-family: Roboto Mono; } .collapsible{ font-size:14px; padding-left: 70px; line-height: 1; color: #371F10; } .active, .collapsible:hover { color: blue; cursor: pointer; } .active, .collapsible:after { padding-top: 10px; padding-left: 85px; color: #371F10; font-weight: bold; background-color: transparent; } .content { max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; padding-left: 50px; background-color: #371F10; position: relative; line-height: 30px; margin-left: 85px; color: white; font-size: 14px; } .content a { color:white; text-decoration: none; } .content a:hover { color: blue; cursor: pointer; } /* Scroll buttons */ .scrl { position: fixed; background-color: white; color:#371F10; cursor: pointer; border:none; border-right:1px solid #D1C8C8; font-size: 25px; width: 50px; height: 50px; font-weight: bold; z-index: 10; bottom: 0%; } .scrl:hover { color: #0BEFEB; } button.bottom span, button.top span { position:relative; left: 15%; position:relative; bottom: 65%; } .top { right: 159px; } .bottom { right: 106px; } /* Scroll button title */ .scbt { visibility: hidden; }