User:E.zn/special issue XI: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
::https://issue.xpub.nl/11/ | ::https://issue.xpub.nl/11/ | ||
[[File:SI11PDI.png]] | [[File:SI11PDI.png]] | ||
<br> | |||
<br> | <br> | ||
<br> | <br> | ||
=NOT= | =NOT= | ||
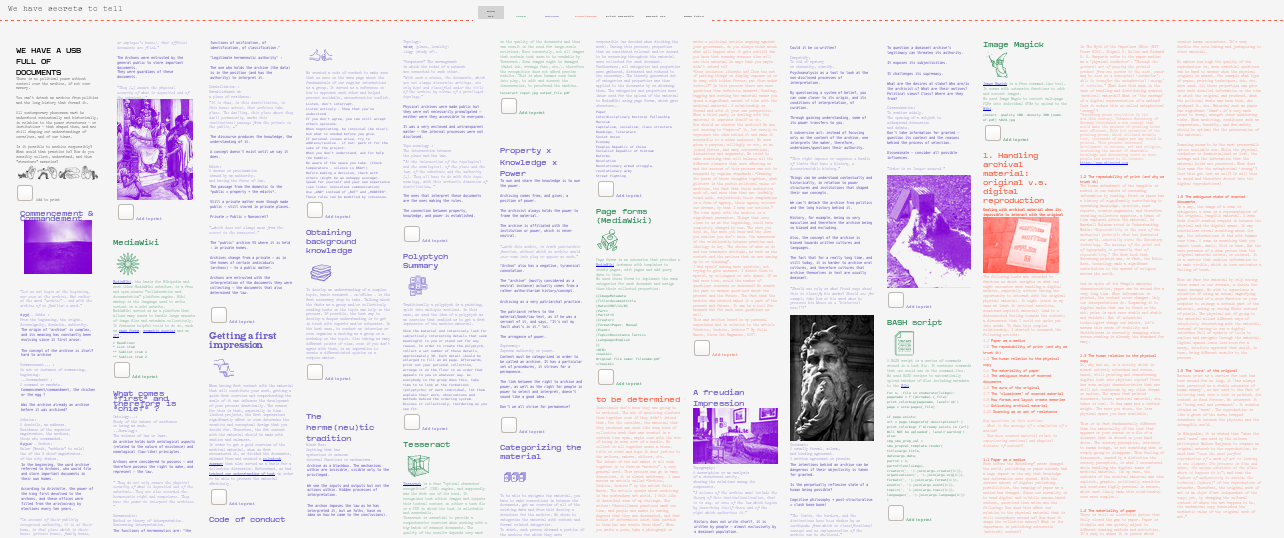
[[File:SI11not1.png| | [[File:SI11not1.png|thumb|550px| <div class="scrollcolumn"> | ||
<button onclick="scrollWin(0,-5000)" class="up scrl"><span>⌜</span><span class="scbt">Up</span></button> | |||
<button onclick="scrollWin(0,5000)" class="down scrl"><span>⌟</span><span class="scbt">Down</span></button> | |||
<button onclick="scrollToTop()" class="top scrl"><span>⎴</span><span class="scbt">Top</span></button> | |||
<button onclick="scrollToBottom()" class="bottom scrl"><span>⎵</span><span class="scbt">Bottom</span></button> | |||
</div> | |||
<script> | |||
var coll = document.getElementsByClassName("collapsible"); | |||
var i; | |||
for (i = 0; i < coll.length; i++) { | |||
coll[i].addEventListener("click", function() { | |||
this.classList.toggle("active"); | |||
var content = this.nextElementSibling; | |||
if (content.style.maxHeight){ | |||
content.style.maxHeight = null; | |||
} else { | |||
content.style.maxHeight = content.scrollHeight + "px"; | |||
} | |||
}); | |||
} | |||
function scrollWin(x, y) { | |||
window.scrollBy(x, y); | |||
} | |||
var elmnt = document.getElementById("top"); | |||
function scrollToTop() { | |||
elmnt.scrollIntoView(true); // Top | |||
} | |||
function scrollToBottom() { | |||
elmnt.scrollIntoView(false); // Bottom | |||
} | |||
</script>]] | |||
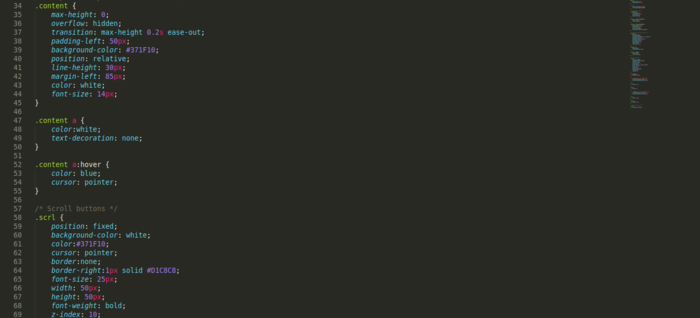
[[File:SI11not2.png|right|700px]] | [[File:SI11not2.png|right|700px]] | ||
Revision as of 18:05, 25 April 2020
NOT

<button onclick="scrollWin(0,-5000)" class="up scrl">⌜Up</button> <button onclick="scrollWin(0,5000)" class="down scrl">⌟Down</button> <button onclick="scrollToTop()" class="top scrl">⎴Top</button> <button onclick="scrollToBottom()" class="bottom scrl">⎵Bottom</button>
<script> var coll = document.getElementsByClassName("collapsible"); var i; for (i = 0; i < coll.length; i++) { coll[i].addEventListener("click", function() { this.classList.toggle("active"); var content = this.nextElementSibling; if (content.style.maxHeight){ content.style.maxHeight = null; } else { content.style.maxHeight = content.scrollHeight + "px"; } }); } function scrollWin(x, y) { window.scrollBy(x, y); } var elmnt = document.getElementById("top"); function scrollToTop() { elmnt.scrollIntoView(true); // Top } function scrollToBottom() { elmnt.scrollIntoView(false); // Bottom } </script>