User:Ada/Final presentation: Difference between revisions
No edit summary |
No edit summary |
||
| (81 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="font-family: 'Trebuchet MS';background-color: white;"> | |||
== | ==<span style="font-size: 20px;"> year1: contributions to the special issues </span>== | ||
===<span style="color: black; font-size: 18px; padding: 10px;">two year hightlights</span>=== | |||
<p> | |||
{| style="font-size: 14px;" | |||
|- | |- | ||
! style="background-color: white;" | | ! style="background-color: white;" | | ||
| Line 26: | Line 31: | ||
✷ Organising events and exhibitions, how to write a tech rider, how to communicate when so many parts are moving. | ✷ Organising events and exhibitions, how to write a tech rider, how to communicate when so many parts are moving. | ||
|} | |} | ||
{| class="wikitable" style="border: 1px solid white; color: black;background-color: white | {| class="wikitable" style="border: 1px solid white; color: black;background-color: white;font-size: 15px;" | ||
|+ | |+ | ||
| | | colspan="2" style="background-color: #BDB5D5;" | | ||
==== Special Issue 19: Garden Leeszal ==== | |||
|Garden Leeszal was a momentary snapshot of the state of a library seen through the metaphor of gardening—an open conversation; a collective writing tool, a cooperative collage and an archive. | | style="background-color: #BDB5D5;" | Garden Leeszal was a momentary snapshot of the state of a library seen through the metaphor of gardening—an open conversation; a collective writing tool, a cooperative collage and an archive. | ||
|- | |- | ||
| !style="background-color: white;" |research | | !style="background-color: white;" |research | ||
| Line 41: | Line 46: | ||
|technical practice | |technical practice | ||
|✷ python experimentation: as a way to generate poetry, as a way to make cards and as a way to scan and print | |✷ python experimentation: as a way to generate poetry, as a way to make cards and as a way to scan and print | ||
✷ understanding servers through breadcube (our own) ✷ using the terminal! | ✷ understanding servers through breadcube (our own) | ||
✷ using the terminal! | |||
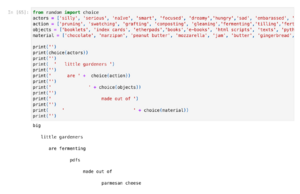
|[[File:Gardening rules.png|left|frameless]][[File:Houseofada.png|right|frameless]]<---- python script to make | |[[File:Gardening rules.png|left|frameless]][[File:Houseofada.png|right|frameless]]<---- python script to make | ||
"gardening" instructions for a library | "gardening" instructions for a library | ||
"A House of Dust" inspired generative poetry --> | "A House of Dust" inspired generative poetry --> | ||
| Line 53: | Line 64: | ||
✷ wiki documentation ;) | ✷ wiki documentation ;) | ||
|↓ the final book with the content I archived[[File:Si19.jpg|left|frameless|200x200px]][[File:Screenshot 2023-11-27 at 12.30.30.png|right|frameless|250x250px]]the process of scanning and printing through python ---> | |↓ the final book with the content I archived[[File:Si19.jpg|left|frameless|200x200px]][[File:Screenshot 2023-11-27 at 12.30.30.png|right|frameless|250x250px]]the process of scanning and printing through python ---> | ||
|- | |- style="background-color: #CBC3E3"| | ||
| | | colspan="2" style="background-color: #CBC3E3"| | ||
==== Special Issue 20: Console ==== | |||
|Console is an oracle; an emotional first aid kit that helps you help yourself. Console invites you to: open the box and discover ways of healing; Console gives you a new vantage point; a set of rituals and practices that help you cope and care. | | style="background-color: #CBC3E3"| Console is an oracle; an emotional first aid kit that helps you help yourself. Console invites you to: open the box and discover ways of healing; Console gives you a new vantage point; a set of rituals and practices that help you cope and care. | ||
|- | |- | ||
! style="background-color: white;" |research | ! style="background-color: white;" |research | ||
| Line 81: | Line 92: | ||
|[[File:Generate-booklet.png|left|frameless]]<-- booklet generating script | |[[File:Generate-booklet.png|left|frameless]]<-- booklet generating script | ||
|- | |- | ||
| | | colspan="2" style="background-color: #CCCCFF" | | ||
|This issue started from a single technical object: a Model 33 Teletype machine, the bridge between typewriters and computer interfaces. Through guest contributions, we explored the intersection of historical and contemporary computing. Along the way, we created gestures, concrete vinyl poetry, phone stories, and much more. | ==== Special Issue 21: TTY ==== | ||
| style="background-color: #CCCCFF" |This issue started from a single technical object: a Model 33 Teletype machine, the bridge between typewriters and computer interfaces. Through guest contributions, we explored the intersection of historical and contemporary computing. Along the way, we created gestures, concrete vinyl poetry, phone stories, and much more. | |||
|- | |- | ||
! style="background-color: white;" |research | ! style="background-color: white;" |research | ||
| Line 89: | Line 101: | ||
|✷ experimenting with merging methods even more. Fundamentals was playful exploration of scientific terminology I am used too as a creative tool, is a website using html and css and finally became friendship bracelets and an algae knitting circle. | |✷ experimenting with merging methods even more. Fundamentals was playful exploration of scientific terminology I am used too as a creative tool, is a website using html and css and finally became friendship bracelets and an algae knitting circle. | ||
✷ research as other people's knowledge, direct learning and trust in experiential knowledge. | ✷ research as other people's knowledge, direct learning and trust in experiential knowledge. | ||
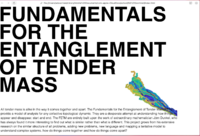
|[[File:Screenshot 2023-05-16 at 12.21.59.png|right|frameless]]note taking on a collective huge piece of paper -->[[File:Fundamentals.png|left|frameless|200x200px]][[File:Priniples of worms.png|left|frameless]] | |[[File:Screenshot 2023-05-16 at 12.21.59.png|right|frameless]]note taking on a collective huge piece of paper -->[[File:Fundamentals.png|left|frameless|200x200px]][[File:Priniples of worms.png|left|frameless]][[File:Bracelets.jpg|right|frameless|200x200px]]<--- fundamentals website and theory | ||
algae friendship bracelets from the algae knitting circle workshop ----> | |||
|- | |- | ||
! style="background-color: white;" |technical practice | ! style="background-color: white;" |technical practice | ||
|✷ Web design: html, css and javascript practice | |✷ Web design: html, css and javascript practice | ||
|[[File:Encoding.png|right|frameless]]javascript encoding converter with binary, hexadecimal, Cyrillic and emoji ---> | |[[File:Encoding.png|right|frameless]]javascript encoding converter with binary, hexadecimal, Cyrillic and emoji ---> | ||
|- | |- | ||
| Line 107: | Line 119: | ||
| | | | ||
|✷ during the last month of class, I went to ITP in New York | |✷ during the last month of class, I went to ITP in New York | ||
✷ learnt more javascript ✷ From XPUB research and Telecom museum collaboration made Collect Call. A javascript based "calling switchboard" two-way-only webcam website. | ✷ learnt more javascript | ||
✷ From XPUB research and Telecom museum collaboration made Collect Call. A javascript based "calling switchboard" two-way-only webcam website. | |||
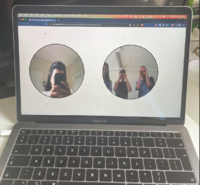
|the front page of js generated switchboard. ↓[[File:Witchboard.png|left|frameless|200x200px]][[File:Success.png|right|frameless|200x200px]]the calling page and me calling XPUB from NY to Constant, Brussels ------> | |the front page of js generated switchboard. ↓[[File:Witchboard.png|left|frameless|200x200px]][[File:Success.png|right|frameless|200x200px]]the calling page and me calling XPUB from NY to Constant, Brussels ------> | ||
|} | |} | ||
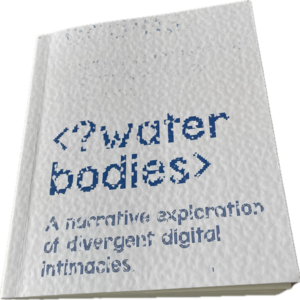
==<span style="color: black; font-size: 20px; padding: 10px;">year2 thesis: <?water bodies> a narrative exploration of divergent digital intimacies</span>== | |||
=== Can be read [https://vulnerable-interfaces.xpub.nl/ada/thesis.html here] === | |||
<blockquote>''" All intimacy is about bodies. Is this true? Does it matter? I doubt it. Do you know? Let’s find out, maybe."''</blockquote>[[File:Ada's thesis.png|left|frameless]]✷ Theoretical background and prequel to my project. | |||
✷ In my thesis, I explored digital intimacies, questioning whether physical presence is essential for intimacy. | |||
✷ Using the concept of a digital body as a representation of ourselves online I played with the dichotomy of "real, physical" intimacy versus digital intimacy, using side notes in the book to explore further how disembodied intimacy works. | |||
✷ I specifically focused on what I called divergent digital bodies, where the divergence refers to a specifically stigmatised or socially uncomfortable kind of pain. | |||
✷ From this point, I looked at the back rooms of the internet where divergent digital bodies can meet without encountering further stigmatisation. | |||
✷ As an ending, I explored how staying too long in these healing places can generate more pain. | |||
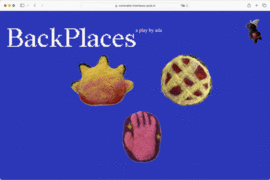
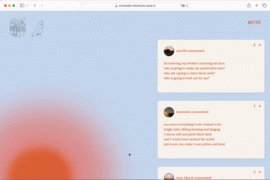
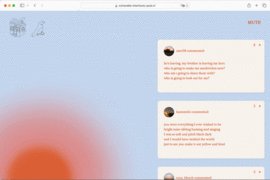
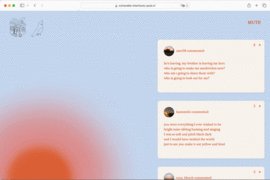
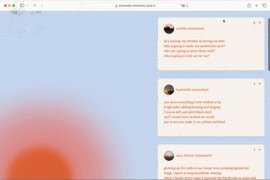
== <span style="color: black; font-size: 20px; padding: 10px;">year2 project : backplaces</span> == | |||
=== Can be found [https://vulnerable-interfaces.xpub.nl/backplaces here] === | |||
<gallery mode="packed"> | |||
File:Index-original.gif | |||
File:Solar2.gif | |||
File:Hermitagain.gif | |||
File:Cake3.gif | |||
</gallery> | |||
{| class="wikitable" | |||
|+ | |||
|what is it? | |||
| colspan="2" |✷ A web-based play; a short anthology of poems and short stories around the topic of vulnerability, intimacy, memory and the internet. | |||
|- | |||
|subject matter, questions and research areas | |||
| colspan="2" |✷ Starting from the same questions I held as living questions in my thesis: Is all intimacy about bodies? What makes intimacy? What happens when our bodies distance intimacy from us? | |||
✷ Explored the internet as a place for holding big feelings, the unbearability of intimacy and how it applies to the internet. | |||
|- | |||
|technical & methodological approach | |||
| colspan="2" |✷ The project uses personal stories, mine and other's. | |||
✷ It uses html, css, javascript and php. | |||
✷ It used performance as research. | |||
|- | |||
|trials, public moments and prototypes | |||
|✷ I had two performances to collect stories for one of the webpages. | |||
1. Cake intimacy | |||
✷ Using dessert (cake in this case), as a way to tell stories. I asked participants to sit either facing each other or back to back and share stories about cake. | |||
2. Internet Mediumship at AMRO. | |||
✷ Using mediumship as a way to nurture intimacy, if you tell me about you i'll try to tell you more about you. | |||
✷ Talking about the internet in the context of feelings, of memory. | |||
✷ Performance as a way to have intimacy, our bodies and tactile experience as a way to talk about the disembodied internet. | |||
| | |||
{| | {| | ||
|- | |- | ||
|[[File:Cake!!.png|frameless|250x250px]] | |[[File:Cake!!.png|frameless|250x250px]] | ||
|} | |||
{| | |||
|- | |- | ||
|[[File:Mediumshipagain.png|frameless|250x250px]] | |[[File:Mediumshipagain.png|frameless|250x250px]] | ||
|} | |} | ||
|} | |||
== plans for final publication and grad show == | |||
== | |||
For the grad show I will have an exhibition where I will take quotes from my thesis and each part of the project and ice them onto cookies. I will then put the cookies onto big white pedestals and ask people to eat them. Under each cookie will be a printed square with the qr code of the website and an invitation to be eaten. | For the grad show I will have an exhibition where I will take quotes from my thesis and each part of the project and ice them onto cookies. I will then put the cookies onto big white pedestals and ask people to eat them. Under each cookie will be a printed square with the qr code of the website and an invitation to be eaten. | ||
[[File:Screenshot 2024-06-15 at 20.46.53.png|left|frameless]] | |||
[[File:Vulnerable-interfaces.png|frameless|350x350px]]<blockquote><big>The play ends as all plays do. The curtains close, the website stays but the stories will never sound the same. (..) For the final act, I ask you to eat digital stories. To eat a comment, to eat a digital intimacy.</big> </blockquote> | |||
Latest revision as of 09:47, 17 June 2024
year1: contributions to the special issues
two year hightlights
| 00. | ----> to now | |
|---|---|---|
| research methodologies | Background in scientific social research on media and technology | ✷ Research: Experiential research, improvisational exploration, close reading, and analytical observation.
✷ Note-taking: Collective reading and note-taking on Etherpads and big papers. ✷ Writing: Writing as research, speculative and experimental writing, and clear, intentional methodology. |
| technical practice | background in three very separate practices of baking, social science and illustration. | ✷ Prototyping practice: new materials, mixing media!
✷ Coding: python to write poetry, make cards, make books, scan and print, html, css, javascript and php. ✷ Making books: web-to-print and paged.js, glue-binding and rapid book making. |
| organisational skills | ✷ Git as a way to collaborate on big coding projects.
✷ Organising events and exhibitions, how to write a tech rider, how to communicate when so many parts are moving. |
Special Issue 19: Garden Leeszal |
Garden Leeszal was a momentary snapshot of the state of a library seen through the metaphor of gardening—an open conversation; a collective writing tool, a cooperative collage and an archive. | |
| research
methodologies |
✷ close reading and theories to carry through
✷ collective writing as a research method |
cards we collectively wrote for the event and made with python |
| technical practice | ✷ python experimentation: as a way to generate poetry, as a way to make cards and as a way to scan and print
✷ understanding servers through breadcube (our own) ✷ using the terminal! |
<---- python script to make
"gardening" instructions for a library
"A House of Dust" inspired generative poetry --> |
| organisational skills | ✷ Making a coherent public event with different steps, minds and ideas
✷ Using etherpads and collective writing as methods for organisation ✷ wiki documentation ;) |
↓ the final book with the content I archivedthe process of scanning and printing through python ---> |
|---|---|---|
Special Issue 20: Console |
Console is an oracle; an emotional first aid kit that helps you help yourself. Console invites you to: open the box and discover ways of healing; Console gives you a new vantage point; a set of rituals and practices that help you cope and care. | |
| research
methodologies |
✷ Applying media ideology and annotating within context
✷ Improvisational exploration and experiential research. |
<---- physical map of the intersection
between games and rituals, the theme of this special issue. |
| technical practice | ✷ Found ways to combine media forms in the same project by illustrating the cards and generating the pattern with python again.
✷ Station skills: laser cutting the boxes. ✷ Web-to-print: used paged.js as a way to make the console book. |
<--- oracolotto cards
and booklet laser cutting of the boxes of console ↓ |
| organisational skills | ✷ Collective book making: using paged.js and git to make a collective book. | <-- booklet generating script |
Special Issue 21: TTY |
This issue started from a single technical object: a Model 33 Teletype machine, the bridge between typewriters and computer interfaces. Through guest contributions, we explored the intersection of historical and contemporary computing. Along the way, we created gestures, concrete vinyl poetry, phone stories, and much more. | |
| research
methodologies |
✷ experimenting with merging methods even more. Fundamentals was playful exploration of scientific terminology I am used too as a creative tool, is a website using html and css and finally became friendship bracelets and an algae knitting circle.
✷ research as other people's knowledge, direct learning and trust in experiential knowledge. |
note taking on a collective huge piece of paper --><--- fundamentals website and theory
algae friendship bracelets from the algae knitting circle workshop ----> |
| technical practice | ✷ Web design: html, css and javascript practice | javascript encoding converter with binary, hexadecimal, Cyrillic and emoji ---> |
| organisational skills | ✷ weekly release as a complicated routine of caretaking and publishing, self-organising and other-organising | |
| Summer camp:
Interactive Telecommunications Program (ITP) |
||
| ✷ during the last month of class, I went to ITP in New York
✷ learnt more javascript ✷ From XPUB research and Telecom museum collaboration made Collect Call. A javascript based "calling switchboard" two-way-only webcam website. |
the front page of js generated switchboard. ↓the calling page and me calling XPUB from NY to Constant, Brussels ------> | |
year2 thesis: <?water bodies> a narrative exploration of divergent digital intimacies
Can be read here
✷ Theoretical background and prequel to my project." All intimacy is about bodies. Is this true? Does it matter? I doubt it. Do you know? Let’s find out, maybe."
✷ In my thesis, I explored digital intimacies, questioning whether physical presence is essential for intimacy.
✷ Using the concept of a digital body as a representation of ourselves online I played with the dichotomy of "real, physical" intimacy versus digital intimacy, using side notes in the book to explore further how disembodied intimacy works.
✷ I specifically focused on what I called divergent digital bodies, where the divergence refers to a specifically stigmatised or socially uncomfortable kind of pain.
✷ From this point, I looked at the back rooms of the internet where divergent digital bodies can meet without encountering further stigmatisation.
✷ As an ending, I explored how staying too long in these healing places can generate more pain.
year2 project : backplaces
Can be found here
plans for final publication and grad show
For the grad show I will have an exhibition where I will take quotes from my thesis and each part of the project and ice them onto cookies. I will then put the cookies onto big white pedestals and ask people to eat them. Under each cookie will be a printed square with the qr code of the website and an invitation to be eaten.

The play ends as all plays do. The curtains close, the website stays but the stories will never sound the same. (..) For the final act, I ask you to eat digital stories. To eat a comment, to eat a digital intimacy.