✩FINAL ASSESSMENT ADA: Difference between revisions
No edit summary |
No edit summary |
||
| (45 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{| style="border: 1px solid white; color: black;background-color: white;font-family: 'Trebuchet MS'; font-size: 14px;" | |||
{| | |- | ||
! | !style="background-color: white;"| | ||
!00. | ! style="background-color: white;"|00. | ||
!----> to now | ! style="background-color: white;"|----> to now | ||
|- | |- | ||
|research methodologies | |style="background-color: white;"|research methodologies | ||
|Background in scientific social research on media and technology | |Background in scientific social research on media and technology | ||
| | | ✷ Close reading and analytical observation. | ||
✷ New way to play with research, using improvisational exploration and experiential research as a valid way to construct projects. | |||
✷ Collective note taking & collective reading. | |||
✷ Collective ways to write on Etherpads and big sheets of paper. | |||
✷ Writing as research, speculative writing and experimental writing. | |||
✷ Methodology to write with clear context and intention. | |||
|- | |||
|style="background-color: white;"|technical practice | |||
|background in three very separate practices of baking, social science and illustration. | |||
| ✷ Python as a way to write poetry, make cards, make books, scan and print. | |||
✷ Web design: html, css, javascript and php. | |||
✷ Web-to-print: paged.js as a way to make books | |||
✷ Developed a prototyping practice: using different methods and materials that you initially thought and the value of many small prototypes. | |||
✷ Found ways to combine media forms in the same project. | |||
✷ Station skills: laser cutting, printing, ceramic making, tried wood and metal working and created a more playful approach to the materials I use. | |||
|- | |||
|style="background-color: white;"|organisational skills | |||
| | |||
| ✷ Git as a way to collaborate on big coding projects. | |||
✷ Organising events and exhibitions, how to write a tech rider, how to communicate when so many parts are moving. | |||
|} | |||
=== Special Issue 19: Garden Leeszal === | == 01. contributions to the special issues (reading, writing & prototyping practice) == | ||
[[File:Screenshot 2023-11-27 at 12.30.30.png| | {| class="wikitable" style="border: 1px solid white; color: black;background-color: white;font-family: 'Trebuchet MS'; font-size: 15px;" | ||
[[File: | |+ | ||
| | |||
!style="background-color: #BDB5D5;"|Special Issue 19: Garden Leeszal | |||
|Garden Leeszal was a momentary snapshot of the state of a library seen through the metaphor of gardening—an open conversation; a collective writing tool, a cooperative collage and an archive. | |||
|- | |||
|!style="background-color: white;"|research | |||
methodologies | |||
|!style="background-color: white;"|✷ close reading and theories to carry through | |||
✷ collective writing as a research method | |||
|[[File:Cards html.png|center|frameless|200x200px]]cards we collectively wrote for the event and made with python | |||
|- | |||
|technical practice | |||
|✷ python experimentation: as a way to generate poetry, as a way to make cards and as a way to scan and print | |||
✷ understanding servers through breadcube (our own) | |||
✷ using the terminal! | |||
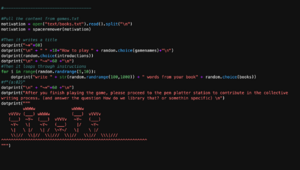
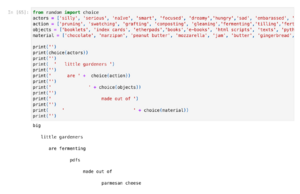
|[[File:Gardening rules.png|left|frameless]][[File:Houseofada.png|right|frameless]]<---- python script to make | |||
"gardening" instructions for | |||
a library | |||
"A House of Dust" inspired generative poetry --> | |||
|- | |||
!style="background-color: white;"|organisational skills | |||
|✷ Making a coherent public event with different steps, minds and ideas | |||
✷ Using etherpads and collective writing as methods for organisation | |||
✷ wiki documentation ;) | |||
|↓ the final archive with the content I archived[[File:Si19.jpg|left|frameless|200x200px]][[File:Screenshot 2023-11-27 at 12.30.30.png|right|frameless|250x250px]]the process of scanning and printing through python ---> | |||
|- | |||
| | |||
!style="background-color: #D8BFD8"|'''Special Issue 20: Console''' | |||
|Console is an oracle; an emotional first aid kit that helps you help yourself. Console invites you to: open the box and discover ways of healing; Console gives you a new vantage point; a set of rituals and practices that help you cope and care. | |||
|- | |||
!style="background-color: white;"|research | |||
methodologies | |||
|✷ Applying media ideology and annotating within context | |||
✷ Improvisational exploration and experiential research. | |||
|[[File:Ritualgames.jpg|left|frameless|267x267px|encoding converter]]<---- physical map of the intersection | |||
between games and rituals, the theme of this special issue. | |||
|- | |||
!style="background-color: white;"|technical practice | |||
|✷ Found ways to combine media forms in the same project by illustrating the cards and generating the pattern with python again. | |||
✷ Station skills: laser cutting the boxes. | |||
✷ Web-to-print: used paged.js as a way to make the console book. | |||
|[[File:Oracolotto1.jpg|left|frameless]][[File:Oracolotto2.jpg|left|frameless]][[File:Laser cutting box.jpg|right|frameless|267x267px]]<--- oracolotto cards | |||
and booklet | |||
laser cutting of the boxes | |||
== | of console ↓ | ||
|- | |||
!style="background-color: white;"|organisational skills | |||
|✷ Collective book making: using paged.js and git to make a collective book. | |||
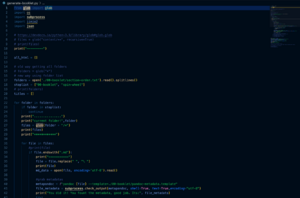
|[[File:Generate-booklet.png|left|frameless]]<-- booklet generating script | |||
|- | |||
| | |||
!style="background-color: #CCCCFF"|'''Special Issue 21: TTY''' | |||
| This issue started from a single technical object: a Model 33 Teletype machine, the bridge between typewriters and computer interfaces. Through guest contributions, we explored the intersection of historical and contemporary computing. Along the way, we created gestures, concrete vinyl poetry, phone stories, and much more. | |||
|- | |||
!style="background-color: white;"|research | |||
methodologies | |||
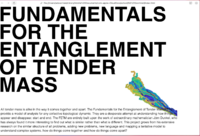
|✷ experimenting with merging methods even more. Fundamentals was playful exploration of scientific terminology I am used too as a creative tool, is a website using html and css and finally became friendship bracelets and an algae knitting circle. | |||
✷ research as other people's knowledge, direct learning and trust in experiential knowledge. | |||
|[[File:Screenshot 2023-05-16 at 12.21.59.png|right|frameless]]note taking on a collective huge piece | |||
of paper --> [[File:Fundamentals.png|left|frameless|200x200px]][[File:Priniples of worms.png|left|frameless]]<--- fundamentals website and theory[[File:Bracelets.jpg|right|frameless|200x200px]]algae friendship bracelets from the algae knitting circle workshop ----> | |||
|- | |||
!style="background-color: white;"|technical practice | |||
|✷ Web design: html, css and javascript practice | |||
✷ Web design: html, css and javascript practice | |||
|[[File:Encoding.png|right|frameless]]javascript encoding converter with binary, hexadecimal, Cyrillic and emoji ---> | |||
|- | |||
!style="background-color: white;"|organisational skills | |||
|✷ weekly release as a complicated routine of caretaking and publishing, self-organising and other-organising | |||
| | |||
|- | |||
| | |||
!style="background-color: white;"|Summer camp: | |||
Interactive Telecommunications Program (ITP) | |||
| | |||
|- | |||
| | |||
|✷ during the last month of class, I went to ITP in New York | |||
✷ learnt more javascript | |||
✷ From XPUB research and Telecom museum collaboration made Collect Call. A javascript based "calling switchboard" two-way-only webcam website. | |||
|the front page of js generated | |||
switchboard. ↓[[File:Witchboard.png|left|frameless|200x200px]][[File:Success.png|right|frameless|200x200px]]the calling page and me calling XPUB from NY to Constant, Brussels ------> | |||
|} | |||
== 04. thesis (only a brief overview) == | == 04. thesis (only a brief overview) == | ||
| Line 89: | Line 138: | ||
I focused on the idea of a digital body—a representation of ourselves similar to a dream version of our physical form. Through this concept, I discussed how digital bodies can offer relief for people in types of pain that is stigmatised, and how they can foster healing connections for diverse individuals. At the same time, I examined how prolonged use of digital intimacy can have negative effects.[[File:Ada's thesis.png|left|frameless]] | I focused on the idea of a digital body—a representation of ourselves similar to a dream version of our physical form. Through this concept, I discussed how digital bodies can offer relief for people in types of pain that is stigmatised, and how they can foster healing connections for diverse individuals. At the same time, I examined how prolonged use of digital intimacy can have negative effects.[[File:Ada's thesis.png|left|frameless]] | ||
| Line 106: | Line 156: | ||
c. unbearable intimacy | c. unbearable intimacy | ||
| Line 113: | Line 164: | ||
== 05. Backplaces: graduation project and research == | == 05. Backplaces: graduation project and research == | ||
{| | {| | ||
! | ! | ||
!subject matter, questions and research aread | !subject matter, questions and research aread | ||
Revision as of 18:46, 14 June 2024
| 00. | ----> to now | |
|---|---|---|
| research methodologies | Background in scientific social research on media and technology | ✷ Close reading and analytical observation.
✷ New way to play with research, using improvisational exploration and experiential research as a valid way to construct projects. ✷ Collective note taking & collective reading. ✷ Collective ways to write on Etherpads and big sheets of paper. ✷ Writing as research, speculative writing and experimental writing. ✷ Methodology to write with clear context and intention. |
| technical practice | background in three very separate practices of baking, social science and illustration. | ✷ Python as a way to write poetry, make cards, make books, scan and print.
✷ Web design: html, css, javascript and php. ✷ Web-to-print: paged.js as a way to make books ✷ Developed a prototyping practice: using different methods and materials that you initially thought and the value of many small prototypes. ✷ Found ways to combine media forms in the same project. ✷ Station skills: laser cutting, printing, ceramic making, tried wood and metal working and created a more playful approach to the materials I use. |
| organisational skills | ✷ Git as a way to collaborate on big coding projects.
✷ Organising events and exhibitions, how to write a tech rider, how to communicate when so many parts are moving. |
01. contributions to the special issues (reading, writing & prototyping practice)
| Special Issue 19: Garden Leeszal | Garden Leeszal was a momentary snapshot of the state of a library seen through the metaphor of gardening—an open conversation; a collective writing tool, a cooperative collage and an archive. | |
|---|---|---|
| research
methodologies |
✷ close reading and theories to carry through
✷ collective writing as a research method |
cards we collectively wrote for the event and made with python |
| technical practice | ✷ python experimentation: as a way to generate poetry, as a way to make cards and as a way to scan and print
✷ understanding servers through breadcube (our own) ✷ using the terminal! |
<---- python script to make
"gardening" instructions for a library "A House of Dust" inspired generative poetry --> |
| organisational skills | ✷ Making a coherent public event with different steps, minds and ideas
✷ Using etherpads and collective writing as methods for organisation ✷ wiki documentation ;) |
↓ the final archive with the content I archivedthe process of scanning and printing through python ---> |
| Special Issue 20: Console | Console is an oracle; an emotional first aid kit that helps you help yourself. Console invites you to: open the box and discover ways of healing; Console gives you a new vantage point; a set of rituals and practices that help you cope and care. | |
| research
methodologies |
✷ Applying media ideology and annotating within context
✷ Improvisational exploration and experiential research. |
<---- physical map of the intersection
between games and rituals, the theme of this special issue. |
| technical practice | ✷ Found ways to combine media forms in the same project by illustrating the cards and generating the pattern with python again.
✷ Station skills: laser cutting the boxes. ✷ Web-to-print: used paged.js as a way to make the console book. |
<--- oracolotto cards
and booklet
laser cutting of the boxes of console ↓ |
| organisational skills | ✷ Collective book making: using paged.js and git to make a collective book. | <-- booklet generating script |
| Special Issue 21: TTY | This issue started from a single technical object: a Model 33 Teletype machine, the bridge between typewriters and computer interfaces. Through guest contributions, we explored the intersection of historical and contemporary computing. Along the way, we created gestures, concrete vinyl poetry, phone stories, and much more. | |
| research
methodologies |
✷ experimenting with merging methods even more. Fundamentals was playful exploration of scientific terminology I am used too as a creative tool, is a website using html and css and finally became friendship bracelets and an algae knitting circle.
✷ research as other people's knowledge, direct learning and trust in experiential knowledge. |
note taking on a collective huge piece of paper --> <--- fundamentals website and theoryalgae friendship bracelets from the algae knitting circle workshop ----> |
| technical practice | ✷ Web design: html, css and javascript practice
✷ Web design: html, css and javascript practice |
javascript encoding converter with binary, hexadecimal, Cyrillic and emoji ---> |
| organisational skills | ✷ weekly release as a complicated routine of caretaking and publishing, self-organising and other-organising | |
| Summer camp:
Interactive Telecommunications Program (ITP) |
||
| ✷ during the last month of class, I went to ITP in New York
✷ learnt more javascript ✷ From XPUB research and Telecom museum collaboration made Collect Call. A javascript based "calling switchboard" two-way-only webcam website. |
the front page of js generated switchboard. ↓the calling page and me calling XPUB from NY to Constant, Brussels ------> |
04. thesis (only a brief overview)
All intimacy is about bodies. Is this true? Does it matter? I doubt it. Do you know? Let’s find out, maybe.
In my thesis, I explored digital intimacies, questioning whether physical presence is truly necessary for intimacy. I also looked at how identities can fluidly exist across both human and digital realms. Instead of trying to resolve the tensions between virtual and real-life experiences, I used personal stories and shared experiences to show how online interactions can go beyond physical limitations and reshape who we are.
I focused on the idea of a digital body—a representation of ourselves similar to a dream version of our physical form. Through this concept, I discussed how digital bodies can offer relief for people in types of pain that is stigmatised, and how they can foster healing connections for diverse individuals. At the same time, I examined how prolonged use of digital intimacy can have negative effects.
0. DIGITAL BODIES
a. what is a digital body?
b. body vs. computer
c. bot-feelings
1.DIGITAL COMFORT
a. comfort care
b. uncomfortable comfort
c. unbearable intimacy
Stories that are hard to tell and hard to hear and even more, maybe, hard to understand. I have loved these stories and I have loved telling them to you. I hope you understand that my goal was for you to live these questions, to feel these stories in their confusion. My digital body, my bot-feelings, my divergent communities. I have given them to you, so they may live longer, like an obsolete but beloved cyborg shown in a museum. Look: I was here, Look: I was loved, Look: I was saved.
05. Backplaces: graduation project and research
| subject matter, questions and research aread | methodological approach | results | ||
|---|---|---|---|---|
| love notes | digital forms on paper, anonimity as an exploration
of intimacy. |
workshop/performance,
form design and shipping letters back. |
i fell in love | 
|
| cake intimacy | does being aware of our bodies change the way we talk
about the internet and our memories, does seeing each other's bodies inform that? |
performance, memory baking | collected memories
about cake and the internet |

|
| AMRO: internet mediumship | using mediumship as a way to nurture intimacy, if you tell me about you i'll try to tell you more about you. talking about the internet in the context of feelings, of memory. | performance, mediumship | collected memories about strong feelings on the internet | 
|
| Backplaces | using a collective voice to tell personal stories, using a personal voice to tell collective stories, embodied and disembodied intimacy. | a website as a format for a play, comments as publishing platforms for poetry | A WEB PLAY |
"Backplaces" is my exploration into intimacy beyond the body. Through poems and stories, I question what our bodies contribute to intimacy and what happens when physicality is absent. This anthology pays tribute to those who, like me, share vulnerable emotions online.
I've created three distinct online spaces within "Backplaces": **Solar Sibling**, **Hermit Fantasy**, and **Cake Intimacies**. Each originates from unique projects merging personal and shared experiences.
**Solar Sibling** is an ongoing performance blending TikTok poetry comments with my reflections on departure and sibling bonds. It concludes with participants whispering their emotions as the sun rises.
**Hermit Fantasy** is a whimsical short story inspired by survey responses on seeking emotional support online. It explores the desire for solitude in a hyper-connected world through letters and digital interactions.
**Cake Intimacies**, developed over a year, gathers stories from shared cake-eating moments and digital predictions. Each story merges physical and digital narratives, celebrating human connection.
As "Backplaces" concludes, I invite the audience to a final act: consuming digital stories like sweets. It's a playful gesture blurring virtual and physical intimacy, reflecting on the transformative power of storytelling in our digital age.