User:Senka/special issue 3/PTMOMNBM: Difference between revisions
No edit summary |
No edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Most updated [[user:Senka/Project Proposal| Project Proposal]] | |||
Most updated [[user:Senka/Thesis Proposal| Thesis Proposal]] | |||
Etherpad with all of the writing and speculation: | Etherpad with all of the writing and speculation: | ||
https://pad.xpub.nl/p/10-4-24MethodsProjectsThat_sm | https://pad.xpub.nl/p/10-4-24MethodsProjectsThat_sm | ||
A little reader: | |||
https://pad.xpub.nl/p/pocket-reader_sm | |||
===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, black, red); padding: 5px;"> Rapid prototypes homework 3 </span>=== | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> Paper fortune Teller </span>==== | |||
Made a tiny paper fortune teller game. The name is new to me, as in my childhood in Serbian we used to call them жабице, or frogies. I made this one re-interpreting the crests of passports from different era's of the Balkan region. I focused a lot on changing the two-headed eagle with looks both east and west. <br> | |||
The idea was that once you play, you can find out what kind of archivist you are, but I got a bit side-tracked and it ended up just telling your future or which future you live in. <br> | |||
<gallery mode=packed heights=300px style="text-align:left;"> | |||
File:Zabice2.jpg | |||
File:Zabice3.jpg | |||
File:Zabice.jpg | |||
</gallery> | |||
===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, black, red); padding: 5px;"> Rapid prototypes homework 2 </span>=== | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> Disappearing Menu </span>==== | |||
I was reading about disobediant interfaces and for how the rules for a game can work to include friction in the narrative, so I thought of a mechanic in which menu items would disappear and reappear slowly. I made it using a CSS animation. | |||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/d/df/Disappearing_menu.mp4|style=width:100%;}} | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> Passports, choose your own adventure </span>==== | |||
Choose your own adventure passports for travelling through time instead of space. The player is always trans, and always gets stopped by passport security (even if they come from a different time.) | |||
<gallery mode=packed heights=300px style="text-align:left;"> | |||
File:Passports.jpg | |||
File:Passports1.jpg | |||
</gallery> | |||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/f/fe/Passports_video.mp4|style=width:100%;}} | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> USB designs </span>==== | |||
<gallery mode=packed heights=300px style="text-align:left;"> | |||
File:Usb 1.jpg | |||
File:Usb.jpg | |||
File:Usb design.png|thumb|alt=usb design done by drawing digitally in krita |usb design done by drawing digitally in krita | |||
</gallery> | |||
===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, black, red); padding: 5px;"> Project Proposal Start </span>=== | |||
'''1 What do you want to make? ''' <br> | |||
An interactive digital ((audio-)visual) narrative about queer histories in the Balkans, something close to but not quite a game. Depending on your interactions with the work, different portable outputs of a (possible) future archive gets printed for the visitor to take. This printed output is different based on each set of different interactions. The narrative would be screen-based, although the interaction with the screen would go beyond the keyboard, possible including a range of 3D printed gadgets the public can use to navigate. <br> | |||
'''2 How do you plan to make it? ''' <br> | |||
Using the languages HTML, CSS, JavaScript, alongside with open-source software such as Blender (for 3D modelling), and possibly Godot (for the game). <br> | |||
Still to be figured out: <br> | |||
- How to connect to a printer and which printer? <br> | |||
- Possibly 3D printing and working with Arduino (if time allows for it) <br> | |||
'''3 What is your timetable?''' <br> | |||
Sept–Oct: <br> | |||
* Contact and meet with researchers | |||
* Read like your life depends on it | |||
* Write a myriad of research questions to further locate the exact one | |||
* Get to know different printers better | |||
Oct–Nov–Dec: <br> | |||
* Sketch physically, on paper or digitally using the Wacom. | |||
* Afterwards, sketch and model scenes in Blender. (Start with the point of any travel (including one of into the past) - the airport. The places where identities of all kinds are policed, including trans ones.) | |||
* Fiddle with different printers and decide how you want it to be printed. Learn about the impact of each printer available to you, in short get to know the printers intimately | |||
* Write down ideas about how a person interacts with the screen and sketch out prototypes | |||
* Research and play with interesting interactions in Java script | |||
* Write a tad (try to synthesize some of the things you've been reading into thoughts) | |||
Jan <br> | |||
* Think about sound | |||
* Narrative weaving | |||
* Collecting the material that will be printed | |||
* Make models for 3D printing? | |||
Feb <br> | |||
* Testing playability of snippets? | |||
* Circuits? | |||
March <br> | |||
* Testing playability of snippets | |||
April <br> | |||
* Test paper | |||
* Testing playability | |||
May <br> | |||
* not sure | |||
'''4 Why do you want to make it?''' <br> | |||
Because the notion that queer people and communities in the Balkans are an export of the "rotten West" unimaginative at best, violent and detrimental at worst (also blatantly false and just dumb). <br> | |||
There is a whole history of overlooked queer practices and thinking that we are yet to find a vocabulary for in order to make sense of them. Different histories require different treatment, and copy-pasting activist approaches from a different context with a radically different history don't fully work.. <br> | |||
'''5 Who can help you and how?''' <br> | |||
* Ana Milić - can help with research, and theoretical grounding in the post-Yugoslav migrant queer histories by facilitating a knowledge exchange between our research. | |||
* Bojan BIlić - can help with research and theoretical grounding in post-Yugoslav queer topics with a possible interview. | |||
* Milena Turajlić - can help with archival research and theoretical grounding in the Yugoslav imaginary by giving me a change to watch her triptych "Non-Aligned & Ciné-guerrillas". | |||
* Louisa Teichmann - can help with 3D printing and game interaction. (I need to ask if I can 3D print at .zip again) | |||
* Lidia Pereira - can help with resources about more political games and game interactions. | |||
* Brin Žvan - can help with game design and thinking about queer post-Yugoslav histories through feedback, and interaction advice and testing. | |||
* Luka D. Misiūnaitė - can help with narrative structures in games and Blender advisory through feedback, meeting and testing. | |||
* Arimit Bhattacharya - can help with narrative structures in games and Blender advisory through feedback, meeting and testing | |||
* Teoniki Rożynek - can help with the role of sound and silence by providing feedback and possibly teaching me how to master. | |||
* Katayun Taraporevala - is a good person to talk to about non-western approach to queer histories (in the context of India) | |||
* Nora Bekes - can help with narrative in print as a graphic designer whose work bridges typography, illustration, writing and more. | |||
* Thijs, Alessia and Bernadette - forming the game talks | |||
<br> | |||
Possible: | |||
* saltpeperpeace.com - can help by sharing their insigths about archival approaches to queer histories in Turkey | |||
'''6 Relation to previous practice''' | |||
* Momentary Lapse in Memory - working with memory, oral history, (radio-television and personal) archives and against nationalistic narrative building (an examination of memory during times of conflict). | |||
* NFF Research fellowship with ARK - working with institutional film archives, collective knowledge production and violence within archives | |||
* Balkan Futurism/Stay (a) Stray - a choose-your-own-adventure game about the implications of future balkanism and land segregation | |||
* Archival Crevices - workshop on fictioning, critical fabulation and conversational footnotes in archival practices. | |||
* Work in SI22 Fictioning episode and ByteNoise, SI23 Sick Host, SI24 Fly on the Wall. | |||
<br> | |||
I've been obsessed with alternative ways of archiving and knowledge production for quite a few years now, many workshops, artistic and research projects have been focused on them. Additionally, I've worked on more non-linear and fragmented narratives as a way of transmitting stories, knowledge, information in a variety of ways. <br> | |||
'''7 Relation to a larger context''' | |||
* Thinking about alternative (read: intersectional queer feminist) archival approaches to western knowledges. | |||
* Reclaiming historical erasure while also fighting nationalistic currents of historical revisionism. | |||
* Trying to find a vocabulary for non-Western queer discourse. | |||
* Fighting homonationalist ideas of the non-Western contexts. | |||
'''8 References/bibliography''' | |||
* Ugrešić, Dubravka. Confiscation of Memory. | |||
* Bakić-Hayden, Milica. Nesting Orientalisms: The Case of Former Yugoslavia. | |||
* Todorova, Maria. Imagining the Balkans. | |||
* The Yugoslawomen+ Collective. The tale of ‘good’ migrants and ‘dangerous’ refugees. | |||
* Editors Bilić, Bojan and Milanović, Aleksa. Post-Jugoslo/avenski TRANS. | |||
* Kosofsky Sedgwick, Eve. Paranoid Reading and Reparative Reading, or You're so Paranoid You Think This Essay is About You. | |||
* Butler, Octavia. Kindred. | |||
* Keser Battista, Ivana. Places, non-places, spaces. | |||
* Visser, Barbara. Alreadymade. | |||
* Lorenz, Renate. Queer Art: A Freak Theory. | |||
* Machado, Carmen Maria. Dream House. | |||
* Kolev, Kaloyan. Yugoslavia’s Digital Twin. | |||
* Hartman, Saidiya. Venus in Two Acts. | |||
* Hartman, Saidiya. Intimate History, Radical Narrative. | |||
'''Annotating''' <br> | |||
===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, black, red); padding: 5px;"> Rapid prototypes homework </span>=== | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> Erasing / Revealing an image </span>==== | |||
<gallery mode=packed heights=200px style="text-align:left;"> | |||
File:Erased prototype.png|alt=Erased prototype Java script|Erased prototype Java script | |||
File:Erased prototype1.png|alt=Erased prototype Java script | |||
File:Erased prototype2.png|alt=Erased prototype Java script|The one I'm most satisfied with | |||
File:Erased prototype3.png|alt=Erased prototype Java script | |||
File:Erased prototype4.png | |||
</gallery> | |||
Link to prototype>>> [http://senkamilutinovic.com/erasing.html] <br> | |||
'''Code''' <br> | |||
{| width=70% align=center | |||
|<pre style="border:1px solid black; background:gray; color:white;"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="utf=8"> | |||
<title>Rapid prototype Erasing</title> | |||
<style type="text/css"> | |||
*{ margin: 0; | |||
padding: 0; | |||
box-sizing: 0; | |||
} | |||
body{ | |||
width: 100vw; | |||
height: 100vh; | |||
background: url('findteo.jpg'); | |||
background-size: cover; | |||
background-position: center; | |||
overflow: hidden; | |||
} | |||
div{ | |||
width: 100%; | |||
height: 100%; | |||
background: #000; | |||
mix-blend-mode: multiply; | |||
} | |||
span{ | |||
width: 80px; | |||
height: 70px; | |||
border-radius: 40px; | |||
position: absolute; | |||
background: whitesmoke; | |||
box-shadow: 4px 4px 100px rgb(255, 255, 255) inset, 0 4px 50px rgb(255, 255, 255); | |||
transform: translate(-50%,-50%); | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<div id="black"> | |||
</div> | |||
<script type="text/javascript"> | |||
var black = document.getElementById('black'); | |||
black.addEventListener('mousemove', function(e){ | |||
var spn = document.createElement('span'); | |||
spn.style.top = e.pageY + 'px'; | |||
spn.style.left = e.pageX + 'px'; | |||
black.appendChild(spn); | |||
}) | |||
</script> | |||
</body> | |||
</html> | |||
</pre> | |||
|} | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> Narrative Sketch </span>==== | |||
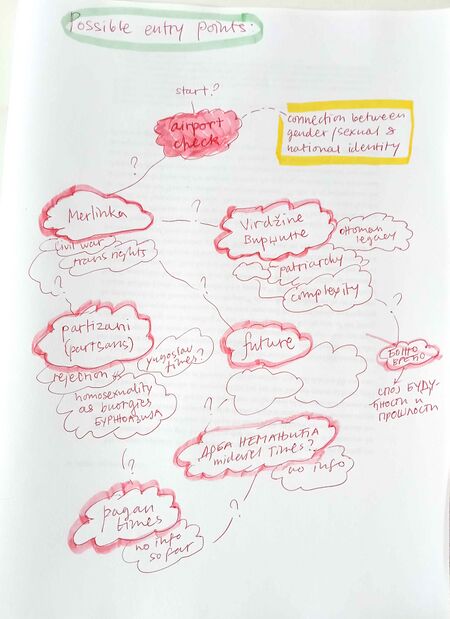
[[File:Narrative.jpg|450px|alt=A lot of narrative points sketched out like clouds|Possible narrative for a future game]] | |||
====<span style="font-family: Helvetica; color: white; font-size: 14px; background-color: gray; padding: 5px;"> Liminal pool </span>==== | |||
I wanted to get a bit better at making scenes (lighting, textures, etc) so I modeled and rendered a pool. | |||
<gallery mode=packed heights=200px style="text-align:left;"> | |||
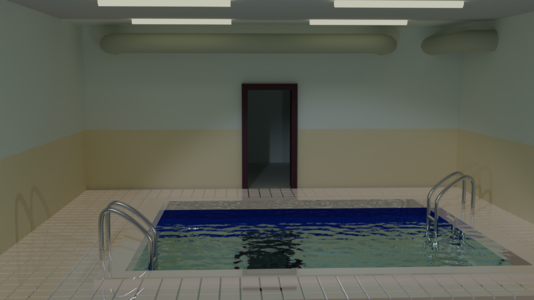
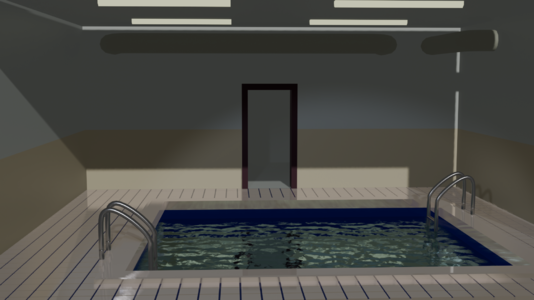
File:Liminal pool.png|alt=liminal pool render|Liminal pool final render | |||
File:Lim pool.png|rendered in eeve instead of cycles (which takes ages but it's really good) | |||
File:Water error.png|Some errors along the way | |||
File:Water2-unfinished.png|Unfinished render in cycles | |||
File:Waterrr.png|thumb|First render | |||
</gallery> | |||
I followed this tutorial by intranet whom I love >>>[https://www.youtube.com/watch?v=HxgPqlao6ks] | |||
===<span style="font-family: Helvetica; color: white; font-size: 18px; background-image: linear-gradient(180deg, white, red); padding: 5px;"> NEW: Proposal 8 </span>=== | |||
'''What? (two sentences)'''<br> | |||
An interactive digital (visual) narrative about queer topics in the Balkans through-ought history (not a game so much as gamified, almost game). Depending on your interactions, different portable outputs of a possible future archive gets printed for the visitor to take. This printed output is different for every journey and interaction. | |||
'''Why? (two sentences) [old version: How? but very similar to workflow]'''<br> | |||
Because the notion that queer people and communities in the Balkans are an export of the "rotten West" are blatantly false and just dumb. There is a whole history of overlooked queer practices and thinking that we are yet to find a vocabulary for in order to make sense of them. Because different histories require different treatment... | |||
'''Workflow (two or three sentences)'''<br> | |||
* Start in Blender, sketching the first check point of any travel (including one of into the past) - the airport. The places where identities of all kinds are policed, including trans ones. | |||
* Create other environments of the narrative in Blender, then proceed to integrate them with HTML and CSS, so that you can apply different interaction options to them. (To be decided, but trying to stray away from just text based interactions, looking for smtn more immersive). | |||
* Fiddle with different printers and decide how you want it to be printed. Eg. receipt printers (and the ink) are apparently a bit toxic (who would've guessed). Different printers produce different sounds, you can make different inks for them and similar. | |||
'''Timetable (Sept-June)'''<br> | |||
* Sept–Oct: Meet with researchers + Read like your life depends on it + Write a myriad of research questions to further locate the exact one + Get to know different printers better | |||
* Oct–Nov–Dec: Sketch in Blender + Start looking into interactions + Write (try to synthesize some of the things you've been reading into thoughts) | |||
Not sure when but this should be done: | |||
* test playability | |||
* sketch on paper the narrative structure(s) - probably beginning | |||
* sketch different scenes | |||
* think about sound perhaps | |||
* think about how a person interacts... screen? gadget you 3d printed? (like the interactive wired doily with buttons, or an old embroidered miraz) | |||
'''Relation to previous practice (two sentences, draw on Text on Practice)'''<br> | |||
I've been obsessed with alternative ways of archiving and knowledge production for quite a few years now, many workshops, artistic and research projects have been focused on them. Additionally, I've worked on more non-linear and fragmented narratives as a way of transmitting stories, knowledge, information in a variety of ways. | |||
'''Choices made (two sentences)'''<br> | |||
To allow the realm of the digital to have tangible physical outputs (print and take), and to have a narrative format that is kind of, in some ways, dare I say it, looking for a new vocabulary? | |||
'''Rapid Prototypes'''<br> | |||
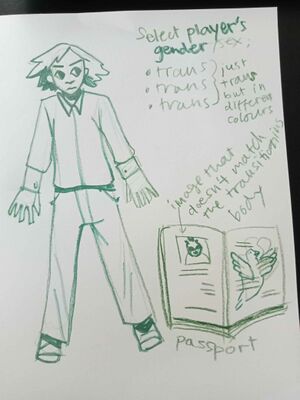
[[File:Sketch passport crossing.jpg|thumb|alt=Sketch passport crossing choose player|Sketch passport crossing choose player]] | |||
[[File:Character options.jpg|thumb]] | |||
'''Feedback'''<br> | |||
* how does the medium reflect this position that you're challenging? (east of the screen?) how does it reflect this question of periphery, or a politically constructed land/region? | |||
* look into balkanism, orientalism, etc | |||
* does it have to be blender? what are the alternatives? what to explore? | |||
'''Resources'''<br> | |||
* archive just this space <br> | |||
http://web.archive.org/web/20210725033016/https://www.justthis-spaceship.com/ <br> | |||
https://youtu.be/Qec0jHJ_yHM <br> | |||
* https://www.blancali.com/spectacle/le-bal-de-paris-de-blanca-li/ | |||
* duska radosavljevic (dramaturg) | |||
| Line 308: | Line 565: | ||
|<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | |<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | ||
Louki embodies the Situationists' need to create a new, more honest map of the city; one that reflects experience and memory rather than a unified plan. | Louki embodies the Situationists' need to create a new, more honest map of the city; one that reflects experience and memory rather than a unified plan. | ||
</pre> | |||
|} | |} | ||
{| width=70% align=center | {| width=70% align=center | ||
|<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | |<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | ||
I have always loved the saying about not airing your dirty laundry in the public: causing discomfort by mixing your "private" and "public" affairs. But it makes you wonder what we mean when we talk about dirty laundry. Can there be anything resembling intimacy without it? | I have always loved the saying about not airing your dirty laundry in the public: causing discomfort by mixing your "private" and "public" affairs. But it makes you wonder what we mean when we talk about dirty laundry. Can there be anything resembling intimacy without it? | ||
</pre> | |||
|} | |} | ||
'''Why is it important to me:''' <br> | '''Why is it important to me:''' <br> | ||
| Line 325: | Line 584: | ||
|<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | |<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | ||
I have come to realize that some of the places where urban coyotes can thrive without detection and queer folks can hook up are the same. We share these spaces because they both need the wild within the city. It’s a wild that exists in the places and spaces that are liminal, nestled in-between the order of the developed urban landscape. | I have come to realize that some of the places where urban coyotes can thrive without detection and queer folks can hook up are the same. We share these spaces because they both need the wild within the city. It’s a wild that exists in the places and spaces that are liminal, nestled in-between the order of the developed urban landscape. | ||
</pre> | |||
|} | |} | ||
| Line 330: | Line 590: | ||
|<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | |<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | ||
Through this conception, the woodlots, brownfields, and the public park are an extension of settlement, not the absence of it. They are defined as wild because of the colonial notions about space. Leisure and the way nature is to be interacted with is designed, with particular ideas about what the outcome should be. The public park is also a place of powerful imaginaries about land and nation. Canada as a nation markets parks and the great outdoors as part of its identity. The very establishment of space as a park is a part stripping the wild from it. When the peaks of mountains are a place to ski and enjoy vistas, the wild is tamed into something that is mobilized for a settler imaginary. | Through this conception, the woodlots, brownfields, and the public park are an extension of settlement, not the absence of it. They are defined as wild because of the colonial notions about space. Leisure and the way nature is to be interacted with is designed, with particular ideas about what the outcome should be. The public park is also a place of powerful imaginaries about land and nation. Canada as a nation markets parks and the great outdoors as part of its identity. The very establishment of space as a park is a part stripping the wild from it. When the peaks of mountains are a place to ski and enjoy vistas, the wild is tamed into something that is mobilized for a settler imaginary. | ||
</pre> | |||
|} | |} | ||
| Line 335: | Line 596: | ||
|<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | |<pre style="border:1px solid black; background:#FF9D9D; color:black;"> | ||
When it comes to wild spaces, settler notions place one of two uses: site of exploitation for the production of wealth, or site of leisure that is groomed and maintained. | When it comes to wild spaces, settler notions place one of two uses: site of exploitation for the production of wealth, or site of leisure that is groomed and maintained. | ||
</pre> | |||
|} | |} | ||
'''Why is it important to me:''' <br> | '''Why is it important to me:''' <br> | ||
Latest revision as of 20:16, 23 October 2024
Most updated Project Proposal
Most updated Thesis Proposal
Etherpad with all of the writing and speculation: https://pad.xpub.nl/p/10-4-24MethodsProjectsThat_sm
A little reader: https://pad.xpub.nl/p/pocket-reader_sm
Rapid prototypes homework 3
Paper fortune Teller
Made a tiny paper fortune teller game. The name is new to me, as in my childhood in Serbian we used to call them жабице, or frogies. I made this one re-interpreting the crests of passports from different era's of the Balkan region. I focused a lot on changing the two-headed eagle with looks both east and west.
The idea was that once you play, you can find out what kind of archivist you are, but I got a bit side-tracked and it ended up just telling your future or which future you live in.
Rapid prototypes homework 2
Disappearing Menu
I was reading about disobediant interfaces and for how the rules for a game can work to include friction in the narrative, so I thought of a mechanic in which menu items would disappear and reappear slowly. I made it using a CSS animation.
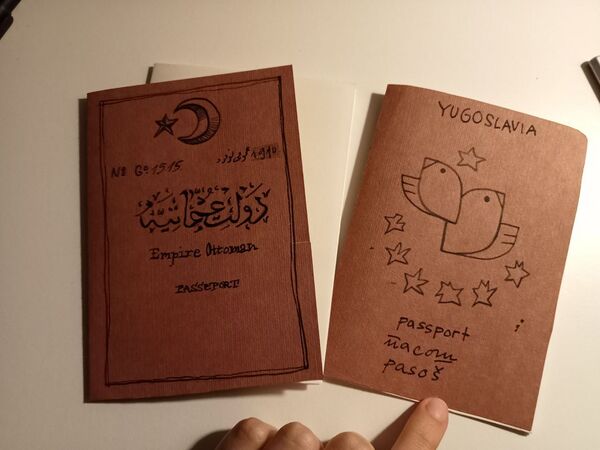
Passports, choose your own adventure
Choose your own adventure passports for travelling through time instead of space. The player is always trans, and always gets stopped by passport security (even if they come from a different time.)
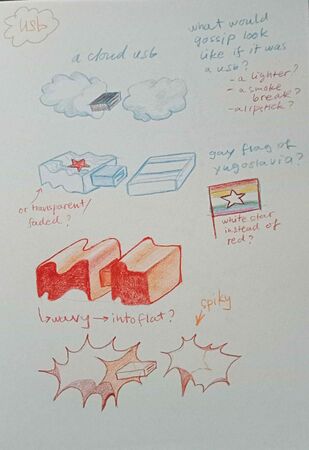
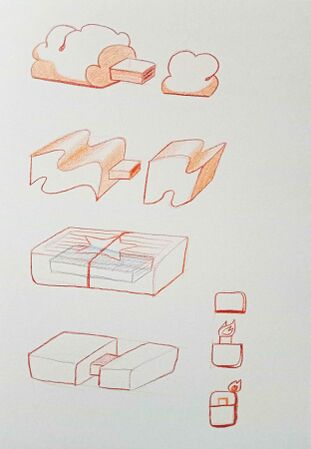
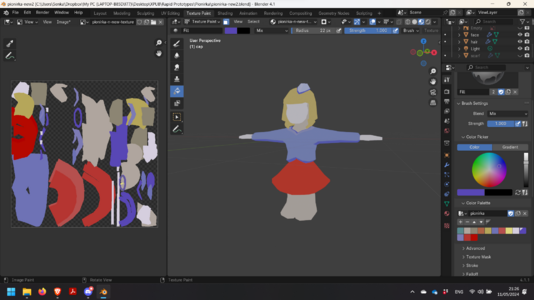
USB designs
- Error creating thumbnail: File with dimensions greater than 12.5 MP
usb design done by drawing digitally in krita
Project Proposal Start
1 What do you want to make?
An interactive digital ((audio-)visual) narrative about queer histories in the Balkans, something close to but not quite a game. Depending on your interactions with the work, different portable outputs of a (possible) future archive gets printed for the visitor to take. This printed output is different based on each set of different interactions. The narrative would be screen-based, although the interaction with the screen would go beyond the keyboard, possible including a range of 3D printed gadgets the public can use to navigate.
2 How do you plan to make it?
Using the languages HTML, CSS, JavaScript, alongside with open-source software such as Blender (for 3D modelling), and possibly Godot (for the game).
Still to be figured out:
- How to connect to a printer and which printer?
- Possibly 3D printing and working with Arduino (if time allows for it)
3 What is your timetable?
Sept–Oct:
- Contact and meet with researchers
- Read like your life depends on it
- Write a myriad of research questions to further locate the exact one
- Get to know different printers better
Oct–Nov–Dec:
- Sketch physically, on paper or digitally using the Wacom.
- Afterwards, sketch and model scenes in Blender. (Start with the point of any travel (including one of into the past) - the airport. The places where identities of all kinds are policed, including trans ones.)
- Fiddle with different printers and decide how you want it to be printed. Learn about the impact of each printer available to you, in short get to know the printers intimately
- Write down ideas about how a person interacts with the screen and sketch out prototypes
- Research and play with interesting interactions in Java script
- Write a tad (try to synthesize some of the things you've been reading into thoughts)
Jan
- Think about sound
- Narrative weaving
- Collecting the material that will be printed
- Make models for 3D printing?
Feb
- Testing playability of snippets?
- Circuits?
March
- Testing playability of snippets
April
- Test paper
- Testing playability
May
- not sure
4 Why do you want to make it?
Because the notion that queer people and communities in the Balkans are an export of the "rotten West" unimaginative at best, violent and detrimental at worst (also blatantly false and just dumb).
There is a whole history of overlooked queer practices and thinking that we are yet to find a vocabulary for in order to make sense of them. Different histories require different treatment, and copy-pasting activist approaches from a different context with a radically different history don't fully work..
5 Who can help you and how?
- Ana Milić - can help with research, and theoretical grounding in the post-Yugoslav migrant queer histories by facilitating a knowledge exchange between our research.
- Bojan BIlić - can help with research and theoretical grounding in post-Yugoslav queer topics with a possible interview.
- Milena Turajlić - can help with archival research and theoretical grounding in the Yugoslav imaginary by giving me a change to watch her triptych "Non-Aligned & Ciné-guerrillas".
- Louisa Teichmann - can help with 3D printing and game interaction. (I need to ask if I can 3D print at .zip again)
- Lidia Pereira - can help with resources about more political games and game interactions.
- Brin Žvan - can help with game design and thinking about queer post-Yugoslav histories through feedback, and interaction advice and testing.
- Luka D. Misiūnaitė - can help with narrative structures in games and Blender advisory through feedback, meeting and testing.
- Arimit Bhattacharya - can help with narrative structures in games and Blender advisory through feedback, meeting and testing
- Teoniki Rożynek - can help with the role of sound and silence by providing feedback and possibly teaching me how to master.
- Katayun Taraporevala - is a good person to talk to about non-western approach to queer histories (in the context of India)
- Nora Bekes - can help with narrative in print as a graphic designer whose work bridges typography, illustration, writing and more.
- Thijs, Alessia and Bernadette - forming the game talks
Possible:
- saltpeperpeace.com - can help by sharing their insigths about archival approaches to queer histories in Turkey
6 Relation to previous practice
- Momentary Lapse in Memory - working with memory, oral history, (radio-television and personal) archives and against nationalistic narrative building (an examination of memory during times of conflict).
- NFF Research fellowship with ARK - working with institutional film archives, collective knowledge production and violence within archives
- Balkan Futurism/Stay (a) Stray - a choose-your-own-adventure game about the implications of future balkanism and land segregation
- Archival Crevices - workshop on fictioning, critical fabulation and conversational footnotes in archival practices.
- Work in SI22 Fictioning episode and ByteNoise, SI23 Sick Host, SI24 Fly on the Wall.
I've been obsessed with alternative ways of archiving and knowledge production for quite a few years now, many workshops, artistic and research projects have been focused on them. Additionally, I've worked on more non-linear and fragmented narratives as a way of transmitting stories, knowledge, information in a variety of ways.
7 Relation to a larger context
- Thinking about alternative (read: intersectional queer feminist) archival approaches to western knowledges.
- Reclaiming historical erasure while also fighting nationalistic currents of historical revisionism.
- Trying to find a vocabulary for non-Western queer discourse.
- Fighting homonationalist ideas of the non-Western contexts.
8 References/bibliography
- Ugrešić, Dubravka. Confiscation of Memory.
- Bakić-Hayden, Milica. Nesting Orientalisms: The Case of Former Yugoslavia.
- Todorova, Maria. Imagining the Balkans.
- The Yugoslawomen+ Collective. The tale of ‘good’ migrants and ‘dangerous’ refugees.
- Editors Bilić, Bojan and Milanović, Aleksa. Post-Jugoslo/avenski TRANS.
- Kosofsky Sedgwick, Eve. Paranoid Reading and Reparative Reading, or You're so Paranoid You Think This Essay is About You.
- Butler, Octavia. Kindred.
- Keser Battista, Ivana. Places, non-places, spaces.
- Visser, Barbara. Alreadymade.
- Lorenz, Renate. Queer Art: A Freak Theory.
- Machado, Carmen Maria. Dream House.
- Kolev, Kaloyan. Yugoslavia’s Digital Twin.
- Hartman, Saidiya. Venus in Two Acts.
- Hartman, Saidiya. Intimate History, Radical Narrative.
Annotating
Rapid prototypes homework
Erasing / Revealing an image
Link to prototype>>> [1]
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf=8">
<title>Rapid prototype Erasing</title>
<style type="text/css">
*{ margin: 0;
padding: 0;
box-sizing: 0;
}
body{
width: 100vw;
height: 100vh;
background: url('findteo.jpg');
background-size: cover;
background-position: center;
overflow: hidden;
}
div{
width: 100%;
height: 100%;
background: #000;
mix-blend-mode: multiply;
}
span{
width: 80px;
height: 70px;
border-radius: 40px;
position: absolute;
background: whitesmoke;
box-shadow: 4px 4px 100px rgb(255, 255, 255) inset, 0 4px 50px rgb(255, 255, 255);
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div id="black">
</div>
<script type="text/javascript">
var black = document.getElementById('black');
black.addEventListener('mousemove', function(e){
var spn = document.createElement('span');
spn.style.top = e.pageY + 'px';
spn.style.left = e.pageX + 'px';
black.appendChild(spn);
})
</script>
</body>
</html>
|
Narrative Sketch
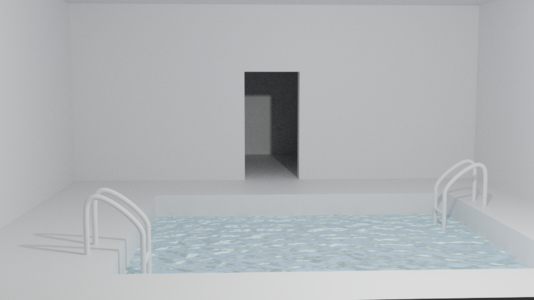
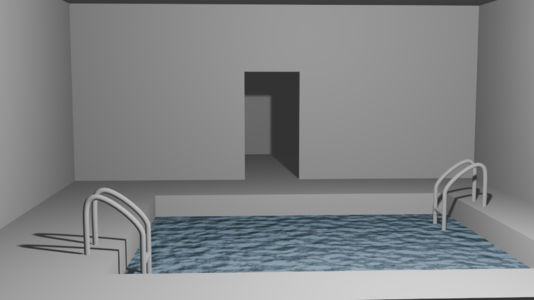
Liminal pool
I wanted to get a bit better at making scenes (lighting, textures, etc) so I modeled and rendered a pool.
I followed this tutorial by intranet whom I love >>>[2]
NEW: Proposal 8
What? (two sentences)
An interactive digital (visual) narrative about queer topics in the Balkans through-ought history (not a game so much as gamified, almost game). Depending on your interactions, different portable outputs of a possible future archive gets printed for the visitor to take. This printed output is different for every journey and interaction.
Why? (two sentences) [old version: How? but very similar to workflow]
Because the notion that queer people and communities in the Balkans are an export of the "rotten West" are blatantly false and just dumb. There is a whole history of overlooked queer practices and thinking that we are yet to find a vocabulary for in order to make sense of them. Because different histories require different treatment...
Workflow (two or three sentences)
- Start in Blender, sketching the first check point of any travel (including one of into the past) - the airport. The places where identities of all kinds are policed, including trans ones.
- Create other environments of the narrative in Blender, then proceed to integrate them with HTML and CSS, so that you can apply different interaction options to them. (To be decided, but trying to stray away from just text based interactions, looking for smtn more immersive).
- Fiddle with different printers and decide how you want it to be printed. Eg. receipt printers (and the ink) are apparently a bit toxic (who would've guessed). Different printers produce different sounds, you can make different inks for them and similar.
Timetable (Sept-June)
- Sept–Oct: Meet with researchers + Read like your life depends on it + Write a myriad of research questions to further locate the exact one + Get to know different printers better
- Oct–Nov–Dec: Sketch in Blender + Start looking into interactions + Write (try to synthesize some of the things you've been reading into thoughts)
Not sure when but this should be done:
- test playability
- sketch on paper the narrative structure(s) - probably beginning
- sketch different scenes
- think about sound perhaps
- think about how a person interacts... screen? gadget you 3d printed? (like the interactive wired doily with buttons, or an old embroidered miraz)
Relation to previous practice (two sentences, draw on Text on Practice)
I've been obsessed with alternative ways of archiving and knowledge production for quite a few years now, many workshops, artistic and research projects have been focused on them. Additionally, I've worked on more non-linear and fragmented narratives as a way of transmitting stories, knowledge, information in a variety of ways.
Choices made (two sentences)
To allow the realm of the digital to have tangible physical outputs (print and take), and to have a narrative format that is kind of, in some ways, dare I say it, looking for a new vocabulary?
Rapid Prototypes
Feedback
- how does the medium reflect this position that you're challenging? (east of the screen?) how does it reflect this question of periphery, or a politically constructed land/region?
- look into balkanism, orientalism, etc
- does it have to be blender? what are the alternatives? what to explore?
Resources
- archive just this space
http://web.archive.org/web/20210725033016/https://www.justthis-spaceship.com/
https://youtu.be/Qec0jHJ_yHM
- https://www.blancali.com/spectacle/le-bal-de-paris-de-blanca-li/
- duska radosavljevic (dramaturg)
Proposal 7
What is it? (physical description please)
A device (perhaps similar to a remote control or a little tamagochi) which transmits the same frequencies as mosquito devices in order to cancel out the high frequency pitches that they send out. This device could be called "Fly on the wall" as it would enable the person to loiter in anti-loitering areas without being disturbed by mosquito devices.
The device would either utilise an arduino to transmit this counter frequency OR hack a remote control device for the mosquito device in order to operate more than one of the mosquito devices.
Why make it?
Mosquito devices are installed to prevent people from congregating or hanging out in groups. By design, they affect younger people more, and are used to prevent the use of public space and the creation of third spaces. They enable neighbours bothered by noise to have no interaction with the producers of noise but to just apply a techno-fix which reduces the use of public space.
With the "Fly on the wall" device, one could temporarily disable the relentless pitch of the mosquito devices and reclaim the right to loiter in public.
Workflow
- Consult with Joseph
- Decide whether to utilize arduino or the remote control of mosquito devices.
- Create a more adequate schedule after this
Timetable
Rapid prototypes
Previous practice
Experimenting with soundscapes and narrative-building with them, as well as collectively creating installations which can be activated and played by visitors.
Relation to a wider context
Politics of the use of public space (or lack there of in a non-commercial setting)
Feedback
Resources
- Angelikki's publication
- Places, non-places, spaces by Ivana Keser Battista
- Apoorva Tadepalli Dream City
- Estraven Lupino-Smith Morality Cuts: Uncovering Queer Urban Ecologies
- Mytho-geography
Proposal 6
What is it? (physical description please)
A zine about the relation of public and private for queer bodies and practices. To be made in collaboration with friends from Belgrade. This zine would contain our conversations about these spaces, how we move through them and the differences, as well as the indoctrination we've been raised with that being queer is alright in "your own four walls", when in reality thinking of private space as a safe space is an illusion.
Why make it?
To actively start a collaboration with friends that we've been meaning to for a long time, as well as use the space of a zine as one of reflection and conversation. Additionally I would like to play with different formats, pace, and binding. Besides this I think it would be a good place to reflect on my practice of doing "domestic drag" or drag at home, while not venturing to bring that practice outside in public space.
Workflow
Timetable
Rapid prototypes
Previous practice
Relation to a wider context
Queer discourse, more urgent in Serbia.
Feedback
________________________________
Proposal 5
What is it? (physical description please)
A first person POV video made from the perspective of a lens that's out of focus. The video is supposed to look like, or closely resemble how I see without a visual aid (glasses or lenses). It would be made for the sonic piece of composer Teoniki Rozynek which speculates on looking through a keyhole and finding horror scenarios on the other side of the door. In some ways both the visual and audio are about the thresholds of vision and the perceivable.
Why make it?
To experiment with visual storytelling and low resolution, blur and other obstructive visual perceptions in an age where the HD image is glorified.
Workflow
1. Sketch storyboards.
2. Make model in blender.
3. Film walkthrough.
4. Consult with Teoniki.
5. Pair with sonic piece.
6. Send out to festivals?
Timetable
Rapid prototypes
Previous practice
Making models in Blender, thinking about the role of low-poly images, resolution, lack of sight, the technology behind visual aids, the embodied knowledge of using visual aids and trying to operate without them.
Relation to a wider context
"In Defense of the Poor Image" by Hito Steyerl.
Feedback
________________________________
Proposal 4
What is it? (physical description please)
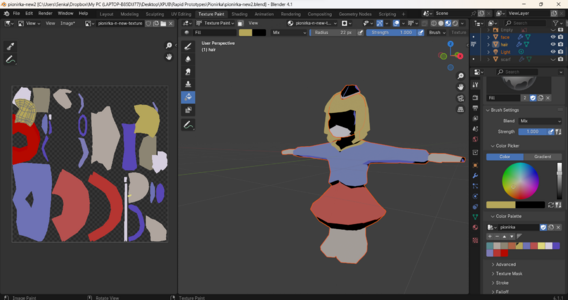
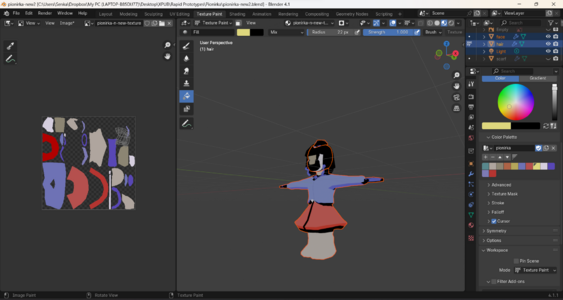
An web oracle based on my doll pioneer girl keychain from former Yugoslavia. The keychain I have is getting more and more eroded as I carry her along with me: she is a testament of a rapidly disappearing history.
The digital oracle version of her, once clicked on or asked a question, would spill out a real or fictional fact about former Yugoslavia. She would be modeled and animated in the open-source 3D modeling software Blender, and embedded into the web using three.js. The oracle questions and answers would be done either using javascript or python.
She I haunted (like all of us).
Why make it?
To experiment more with fiction, memory, and playful web experiments. As well as to finally learn how to model and rig (give armature to for animating) characters in Blender.
Workflow
1. Physical sketches and photographs of the keychain imported into Blender.
2. Sculpting, modeling, adding lights in the software.
2.5 (Perhaps doing a 3D scan of the keychain for the texture, or microphotography, or just mimicking the texture in Gimp or something).
3. Doing a test version with java-script based on a previous prototype I had made.
4. Figuring out whether a question and answer version would be necessary and how to orchestrate that with python.
Timetable
2 weeks for modeling and animating.
2 weeks for the embedding and coding.
Rapid prototypes
Previous practice
Blender is my one and only true love.
Jokes aside, previous practice includes a lot of examination on how narrative is formed, where the line between fact and fiction lays and how cultural memory is transmitted and misconstrued.
Projects which delved into similar themes are:
- Momentary Lapse in Memory, an examination of memory during times of conflict
- Balkan Futurism/Stay (a)Stray, a choose-your-own-adventure game about the implications of future balkanism and land segregation
Relation to a wider context
This relates more to my wish to create more agency in reading and make small web projects that embrace interactive fiction, or fiction that depends on the user's interaction.
It connects to small yet meaningful examples of 'poetic web', and would fall into similar waters as a lot of project I've seen features by Naive Weekly (a newsletter about small poetic and weird web). Additionally I think there kind of efforts could possibly be classified as net art, perhaps.
- Connects to Dubravka Ugrešić's essay Confiscation of Memory
Feedback
Resources
- Dubravka Ugrešić's essay Confiscation of Memory
- Mytho-geography
________________________________
Proposal 3
What is it? (physical description please)
A website for a type foundry and design collective that I am working on with a network of queer friends from Eastern Europe. This webpage would be the hosting place for collective and individual projects as well as a place where we can share fonts made to fit two scripts (Latin and Cyrillic). (Since the fonts will be free and open-source, we will have a donation option.)
Ideally, this website would also be a place to host some playful web experiments that concern the collective, as well as our shared notes, plans and connections.
The website would be multilingual.
Why make it?
- Practically, because there are not enough fonts (especially not experimental ones) that support both of these scripts and are free and open source.
- Because there is really little visibility of collectively run queer projects in the Balkans, especially not in a typographic, design or print-making context.
- To improve my coding and design skills regarding web-related endeavors, and possible include more playful elements in there that go beyond just a colelctive portfolio website.
Workflow
- Meet with members of the collective and decide on a working name for us (out of the ones we have already proposed or a new one).
- Decide on task division and which things will be done collectively and how.
- Start doing the HTML&CSS of the webpage, keeping in mind all of the different categories or types of information it needs to facilitate. Work and collaborate (most likely) on the design and content with the other members.
- Meet again with everyone once you have a working prototype, discuss, refine...
- Ultimately publish in a working stage.
- Search of allegiances with possible other collectives in the region.
Timetable
- Initial meeting: 2-3 hours (with a break)
- 2 weeks to work on prototyping
- Meeting back to discuss for 2h and plan a working session of half a day to refine.
- Working session (during a weekend) where we refine and publish.
Rapid prototypes
Previous practice
I studied graphic design and was and still am dissatisfied by how individualized the discipline is.
I host and organize reading sessions that are aimed at collective learning, aside from that most of my practice is with collectives and initiatives.
Relation to a wider context
Inspirations are Velvetyne, an association and collective dedicated to researching and disseminating typography and typeface creation (https://velvetyne.fr/), and BADASS LIBRE FONTS BY WOMXN, a collection that aims at giving visibility to libre fonts drawn by womxn designers, who are often underrepresented in the traditionally conservative field of typography (https://www.design-research.be/by-womxn/). Yet both of these initiatives are focused on the Latin script, and with that speak to only a certain context and geography (with the West at its epicenter).
Feedback
River: Exploring the geopolitical aspect of these foundry (the boundry regions and countries), as a lot of country in EE also use the latin script or both latin and cyrillic.
Wang: Voices the struggle with font support. Will you want to make publication, or do things in other format than websites?
Rosa: Possible elective at the academy?
Proposal 2
What is it?
A project that is possibly:
- A place of recollections of queer histories from eastern Europe (especially during socialism+communism). For this option of I would interview elderly people more.
- A place where fictional stories of the past (and possibly future) can be places and browser through.
- Researched by conducting interviews in drag. Why make it? Because in many eastern European countries, queer people are being treated as an import from the 'rotten West', instead of a community that has existed in different forms there for as long as these settlement have existed. To experiment more with drag, since it's been a thing I've been doing in the privacy of my own home. I often write about embodied knowledge, but I do not perform embodiment through research, and I wonder how this will impact my interviewing practice.
- Play between the considerations of public and private
Workflow
1. Create an array of drag looks for different interviews (perhaps through sketching + a random code picker which chooses different makeup component for eyes, lips, eyebrows etc).
2. Contact queer activist and artist initiative to see if interviewing would be possible
3. Conduct interviews
4. Find a way to show this as an output: installation?
Timetable
First do a trial interview with friends on the weekend. 2 days sketches and choice maker for the look and preparing interview questions, 2h makeup, 2h interview.
Rapid prototypes
Make sketches and the random choice picker.
Previous practice
Trauma-informed interviews are ones which I have already explored in previous projects, and it would be nice to further delve into that.
Relation to a wider context
The wider context is the social context of this topic, and the urgencies of addressing this in times when discrimination is become worse.. Quite literally queering a trauma-informed interviewing practice
Choices made
This is different from my previous work because i so visibly step out there in drag idk
Feedback:
- reminds of chatroom with a different make up kit.
- papercut-out dolls that you put clothes on
- interviewees deciding on how the interviewer comes. (the hierarchy is skewed, + the vulnerability of the interviewer + them maybe being reflected in how they choose the interviewer to look)
- Renate Lorenz - Radical Drag - Queer Art
- https://www.istanbulqueerartcollective.co.uk/bio
- Afrofuturism
- Octavia Butler
- Drag Sandwich collective
|
Resources
- In Defence of Drag - Vanity von Glow
Proposal 1
What is it?
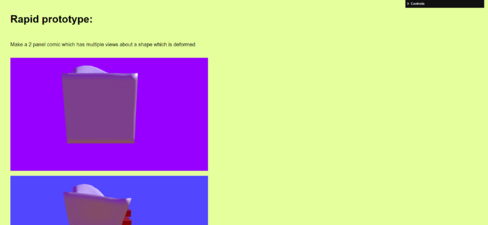
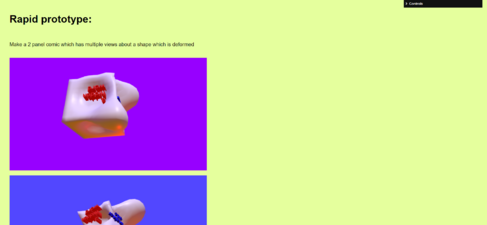
A 3D web to print comic, that would make use of user interaction to be printed/published into a different (side of) a story each time.
Why make it?
To experiment with nuanced storytelling, that offers different 'sides' of a story. To allow for stories that might not be able to be told in a coherent, linear, typical way. (Honestly to offer space for storytelling of brains that have been drastically rewired by difficult life event and as a result, just tell stories differently)
Additionally, it is a good change for me to further play with and explore the possibilities afforded by web to print and iterative or interaction dependent publications.
Workflow
1. Sketch the story (start from the visuals)
2. Add text
3. Make it in Blender
4. Embed it on the web
5. Add CSS
6. Use Weasyprint to code the publication framework (there can be different CSS styling that is pulls from depending on the frame that the story has been turned to)
7. Test it!
Timetable
How to make this in 1 week?
Keep the story simple, it can be about a deformed shape (not a lot of modelling required). Lorem Ipsum or other placeholder/simple text.
Rapid prototypes (scratches)
Make a 2 panel comic which has multiple views about a shape which is deformed
http://senkamilutinovic.com/deformed-shape.html
Previous practice
I guess it relates to my previous practice of queering comic making (something that used to be the core of my work but was discouraged by Dutch design practices), as well as to previous projects in which I was working around the topics of trauma driven thinking, traumatic memory patterns in how stories are told and connections made.
Relation to a wider context
Relates to any practice which thinks about storytelling, providing information, and the affordances of certain mediums (in this case comics).
Choice made
This is different from my previous work because it explores the user being able to take away a changeable publication.
Resources:
From myself:
- Shintaro Kago - Abstraction (comic)
- Richard Mcguire - Here (comic)
Feedback:
- rubics cube story (good analogy)
- how to access the data of continuity (would the model save where it is once it's refreshed) (also how to access the angles with weasyprint)?
- thinking from the perspective of storytelling - would it be random, would they understand the effect of what they're doing? a comic does not have to have text at all (which might simplify things) while still retaining narrative.
- thinking about people understanding the story and their influence
- fixed source or not (perhaps text can be inputted by the audience?)
|
Resources for the reader
Instructions: - Pick 2 or 3 references (they are not fixed or set in stone, don't spend too much time picking the best references) - Write a synopsis (even if you haven't read it yet) - Why this is important to you |
Istanbul Queer Art Collective
Work: JUST IN BOOKCASE
Synopsis: A work that creates postcards, memories, memorabilia to the books in their bookcase, as books are the first thing one leaves when they are fleeing since they are heavy—"the biggest furniture of the house".
It is made by the Istanbul Queer Art Collective, which craates live art and sees the documentation of performance as an art form of its own. The members, Tuna Erdem and Seda Ergul, use concepts from queer theorists such as Jack Halberstam ("the queer art of failure") and Renate Lorens ("radical drag") as guiding thoughts behind their work.
Why is it important to me: This collective deals with topics I have an interest in from the perspective of embodied experience, as well as because of the research I have done on memory.
Renate Lorenz Queer Art: A Freak Theory
Synopsis: A book which reads into visual art through the lens of queer theory, post-colonial theory and (dis-)ability studies. It proposes three terms radical drag, transtemporal drag, and abstract drag.
Why is it important to me: Because queer theory has allowed me to live a life of radical acceptance. I am interested in how topics highlighted in queer theory could have real life consequences on currents of activism and daily life. (As well as how they could rippple or be represented in work, Since theory (even the queer kind) is often not accessible to most people). Especially the paraphrazation of Muñoz about "drag propos[ing] images in which the future can be lived" sound like it connects deeply to my practice regarding fictioning as a way to bring about new realities into the future.
☽ Apoorva Tadepalli Dream City ☽
An article discussing cities, the Situationist movement, derive or drift, intimacy in a city and between strangers living in anonimity, "fixed points", neutral zones and ghost spaces, not advocating for more leisure time compared to more work time, but a third: more free time, which include neither of those. It explains how the Situationist's methods were used to go through the city, and the urban planning which designates spaces for either work or leisure, wanting to completely topple these categories and go through the city with the notion of free time.
Louki embodies the Situationists' need to create a new, more honest map of the city; one that reflects experience and memory rather than a unified plan. |
I have always loved the saying about not airing your dirty laundry in the public: causing discomfort by mixing your "private" and "public" affairs. But it makes you wonder what we mean when we talk about dirty laundry. Can there be anything resembling intimacy without it? |
Why is it important to me:
Offers a different way of navigating through the city and talk about free time, or time not designated to be spent doing something, whether it be working or resting. This closely connects to the concept of bleja in Serbian, which was the quintessential mode of hanging out in public/third spaces/liminal places where I grew up. No hosts, no activities to be done and no obligations to meet, there were known spots to meet and an insistence of spending time together and allowing for the passage of time without being anyhow productive. The Situationist's notion of free time is quite similar in some respects, yet it focuses on movement and discovery.
Link: [3]
☽ Estraven Lupino-Smith Morality Cuts: Uncovering Queer Urban Ecologies ☽
An article about wild spaces (or spaces less used by people) and the meddling of nations and government bodies to redefine what 'wild' is from untamed and frightening to untouched and tranquil, in an effort to build national myth. The execution and building of this myth in an urban context has been termed morality cuts by Montreal mayor Jean Drapeau. They cut down trees and bushes to prevent “perverts and alcoholics” from using the park.
The piece talk about how these "wild" spaces are often used as cruising sports for queer people, and are being perceived as frightening for a heteronormative crowd.
I have come to realize that some of the places where urban coyotes can thrive without detection and queer folks can hook up are the same. We share these spaces because they both need the wild within the city. It’s a wild that exists in the places and spaces that are liminal, nestled in-between the order of the developed urban landscape. |
Through this conception, the woodlots, brownfields, and the public park are an extension of settlement, not the absence of it. They are defined as wild because of the colonial notions about space. Leisure and the way nature is to be interacted with is designed, with particular ideas about what the outcome should be. The public park is also a place of powerful imaginaries about land and nation. Canada as a nation markets parks and the great outdoors as part of its identity. The very establishment of space as a park is a part stripping the wild from it. When the peaks of mountains are a place to ski and enjoy vistas, the wild is tamed into something that is mobilized for a settler imaginary. |
When it comes to wild spaces, settler notions place one of two uses: site of exploitation for the production of wealth, or site of leisure that is groomed and maintained. |
Why is it important to me:
Examines the disappearance of wilderness. I've grown up in a post-industrial zone next to the largest forest in the city, abandoned factories, and the nature reclaiming all of that concrete were the norm. These spaces were later taken up by groups that exist on the margins of society.
Link: [4]