User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) No edit summary |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
=Project Proposal Assessment= | =Project Proposal Assessment= | ||
==07.12.2020 | ==07.12.2020 | Max Lehmann== | ||
===Introduction=== | ===Introduction=== | ||
Revision as of 14:33, 5 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Definition of terms
Previous work
Project: A guide to inclusive information design
Concept development
Motivation
Audience, Direction & Intention
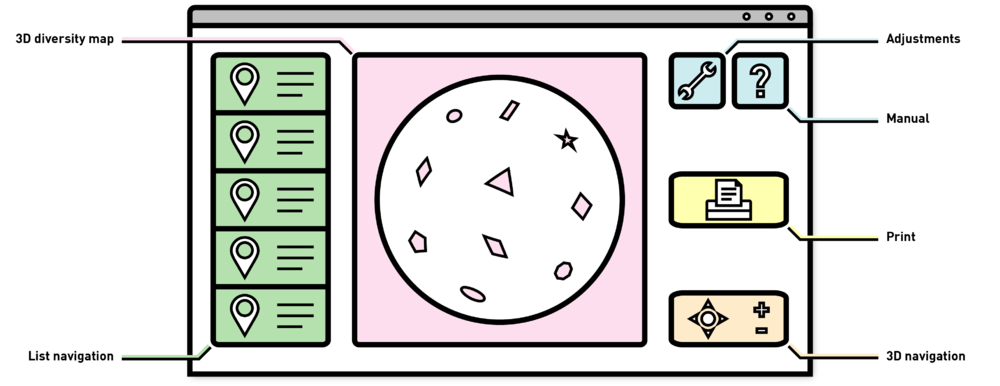
The website
Methodology
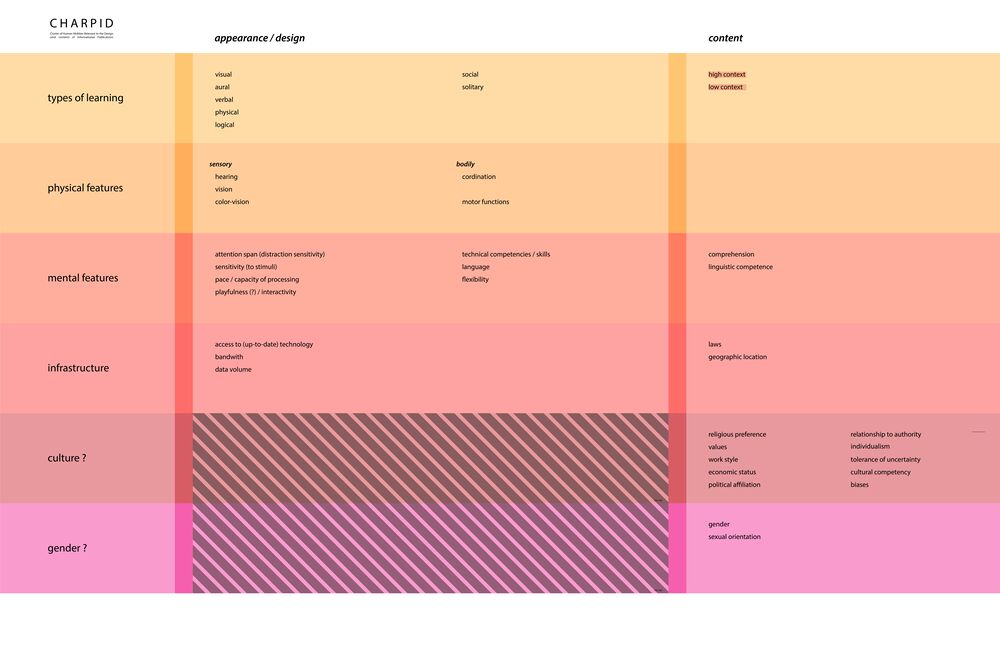
| Thematic group | Apects of human diversity |
|---|---|
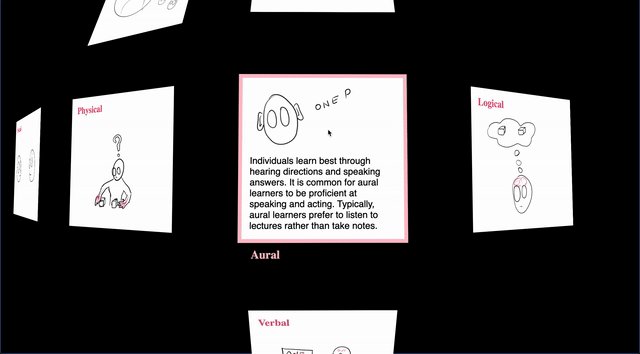
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
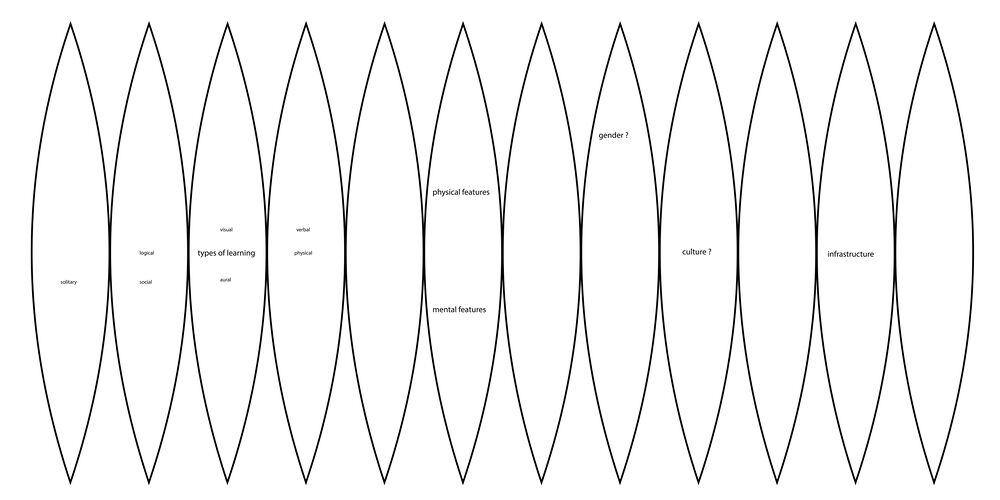
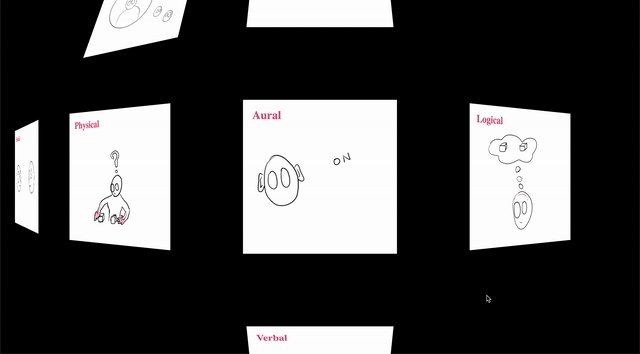
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept