User:Flo/Final presentation: Difference between revisions
m (→Year 1) |
mNo edit summary |
||
| Line 25: | Line 25: | ||
<h5 style="color:grey;"> Setting up a local hotspot </h5> | <h5 style="color:grey;"> Setting up a local hotspot </h5> | ||
Together with Federico and Camilo we worked as the technical team on setting up the hotspots with RPI's. | Together with Federico and Camilo we worked as the technical team on setting up the hotspots with RPI's. Besides the interesting factor of making a fake wifi point, it was super helpful to understand how complicated it is to set things up for devices; there are so many different web browsers, type of phones, different screen sizes and other settings which you have to take into account. | ||
<h5 style="color:grey;"> Guestbooks </h5> | <h5 style="color:grey;"> Guestbooks </h5> | ||
For issue 15 I've created a digital guestbook for every hotspot (5 in total). To create this I've worked with an existing php script and changed it how I would like it. To work with an existing script was helpful to understand the possibilities with php and to learn code in general. | |||
<h5 style="color:grey;"> Tic-80 </h5> | |||
For issue | For this issue we were learned to work with Tic-80. A game emulator on the basis of Lua. With this I worked on PPRGM. A small game where you can walk around in a colorful world to solve a riddle. To program this game I've looked at many existing games build with Tic-80. I've copied and reworked on existing games to understand it better. The storyline could be developed way better, but in the end I was happy to see that I understood how this language worked. | ||
<h4 style="color:grey;">✶✶✶ 15: Radio Implicancies </h4> | <h4 style="color:grey;">✶✶✶ 15: Radio Implicancies </h4> | ||
Revision as of 16:14, 12 June 2022
Year 1
Special Issues
✶✶✶ 13: WOR(L)DS FOR THE FUTURE
An in depth overview on Issue 13 can be seen here.
For our first issue we republished 10 texts from the existing project "words for the future". Since we are 10 students, each of us had one of the texts. The text I republished was Eco-Swaraj from Ashish Kothari. Kothari introduces us to the word Eco-Swaraj by showcasing initiatives from India where people live in communities with their own eco based self-ruled system. These initiatives emerged in reaction to the global ecological collapse or due to more local socio-economical inequities. The word "Swaraj" could be translated as self-ruled decision making-system in local assemblies. This system wishes to bring more autonomy to communities and be independent from governments in favor of social collectives. Eco-swaraj adds these values to a personal and collective responsibility towards each others and towards the environment.
To republish this article I wanted to have an audience make a decision. In the webversion of the article, as seen on the right, were three options in different color schemes. With a page counter I recorded the most visited page. The print version of our re-publication was printed in the color with the highest count of visitors. The version with earthly colors was visited the most and was printed in the final publication.
You can see the PDFversion.
✶✶✶ 14: I Don't Know Where We're Going, But...
An in depth overview on Issue 14 can be seen here.
Setting up a local hotspot
Together with Federico and Camilo we worked as the technical team on setting up the hotspots with RPI's. Besides the interesting factor of making a fake wifi point, it was super helpful to understand how complicated it is to set things up for devices; there are so many different web browsers, type of phones, different screen sizes and other settings which you have to take into account.
Guestbooks
For issue 15 I've created a digital guestbook for every hotspot (5 in total). To create this I've worked with an existing php script and changed it how I would like it. To work with an existing script was helpful to understand the possibilities with php and to learn code in general.
Tic-80
For this issue we were learned to work with Tic-80. A game emulator on the basis of Lua. With this I worked on PPRGM. A small game where you can walk around in a colorful world to solve a riddle. To program this game I've looked at many existing games build with Tic-80. I've copied and reworked on existing games to understand it better. The storyline could be developed way better, but in the end I was happy to see that I understood how this language worked.
✶✶✶ 15: Radio Implicancies
An in depth overview on Issue 15 can be seen here.
For the cookbook broadcast a PDF was made. For this I made this page, showing different ways of materialising websites by calculating your carbon footprint in websites, who is the host and showing where the hosting server is located.
Annotating in HTML & CSS
In the second issue I started to combine annotations together with the use of HTML & CSS. This playful way of blogging process simultaneously trained basic skills of website making.
After tryouts with real life echo under a bridge & in a staircase, images to sound via Audacity and AI algorithms I've created three tracks. 1: Melodic song with SonicPi, using loops that looped in a different speed. 2: A satirical meditation soundscape with references to daily life encounters with "The Cloud" and another meditational audio piece referring to resources in computing and the periodic table of elements.
The research on "The Cloud" & elements in computing touched upon my interest in environmental issues. Amidst multi pandemics when studying partly resulted in an ever growing daily screentime. My daily encounter with computers for designing and communication made me question the hidden materiality of computing.
List of logs
Simple websites created to log research:
About loops created with Sonic Pi
Meditative audio about The Cloud
Meditative audio about the materiality and resources of computers
Year 2
Aquarium 2.0
These objects are considered trash, if you consider things on the ground as trash, if you consider broken things as trash. When nobody is taken responsibility of the object anymore, is it trash?
Thesis: Fluorspar
Understanding the materiality and the invisible environmental impact of self-publishing
Should everything be measurable? When doing research on the materiality and environmental impact of publishing I've started with the mindset that I should investigate and find a way to reduce my carbon footprint in the things I produce. Encountering a rabbit hole on what pollution could be I learned a lot reading and thinking about measuring principles. Do I want to find the best typeface that uses the least ink? Being aware of design choices that could reduce ink is important.
Thinking about files and their sizes we send daily is important. Archiving is important, but unknowingly we all create big databases inside abstract square buildings called data centers we don't even know where they are situated with all our e-mails, social media platforms and the files stored in many clouds.
Open Call
Struggling myself with the impact created through publishing I wondered how other self-publishers think about their impact in creating. In a way it seems little how much is added through publishing on landfills, but with computing, paper and inks valuable resources are used to make things public.
The publication
Release
A small festive release for the launch of the publication "Yin Yang: a collection of thoughts for/how self-publishers (to) balance the struggle of publishing in the climate crisis era".
Questioning questions
Together with Kendal and Camilo we organized a workshop to generate different questions as a group process around our research topics.
The outcome can be seen here
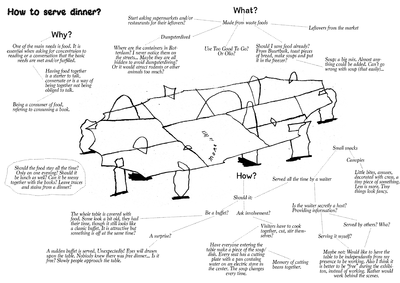
Sobremesa
The time spend after dinner at the table is the English translation of the spanish word "Sobremesa".
Through various forms of research the project Sobremesa came in to being. 1: research on "understanding the materiality and the invisible environmental impact of self-publishing" in the thesis, 2: publishing a collection of thoughts for/how self-publishers (to) balance the struggle of publishing in the climate crisis era and 3: gathering all contemplations from the previous to create an open communal space in the shape of a dining and reading table.
The end product, the table, serves as a publication itself. With traces of texts engraved on the surface. The focus in the whole project is on re-using materials. A thoughtful sobremesa is created by emphasizing on sharing publications, all the wood collected from trash en serving leftover food.
Wider syntax
Languages
When starting XPUB I was aware of the coding aspect inside the curriculum, however when we learned things such as creating a PDF through Python, flask and other non visual tools inside programming I questioned the possibilities for my own practice. Honestly, it took a while when I started understanding the use and possibilities of these tools. After trying out with various languages in coding, the search for a snippet of code became easier. Delving fora from sometimes 10 years a go helped me a lot in creating all the tryout websites and the guestbooks. Slowly starting to understand how different languages speak and speak together.
Languages encountered
HTML, CSS, Javascript, Python, PHP, API, Flask, Terminal, Lua (TIC80) & Twine.
Sharing
Understanding Open Source principles
During my bachelors study, where the only lessons we had were in Indesign & Photoshop, creating a monopoly in design in comparison to the tools we learned during XPUB made me think about the big influences in the way how we use tools of designing itself. The hegemony of Adobe and other big corporations in the (design) world is worrisome if you think about understanding the tools we use and will develop in the future. If everything is standardized, how much creativity is left? Looking under the fixed parameters of certain programs made me aware of the possibilities in sharing codes, opening up the conversations on ownership. Knowing how things work is vital to create new structures if necessary.
PZI Archipelago
When I noticed a job opening for this student led collective I applied rapidly. Studying at an art academy to me is partly the study itself and partly the connections being made throughout fellow students. The lack of intertwined relations between all masters courses was a drive for me to join Archipelago.
The Piet
To create a bigger understanding on what is happening at al masters courses developed in the idea to create a physical Newspaper. At the moment we are busy creating the 4th issue!
Leaving traces
Guestbooks, interaction, stratum, communication
Future
Developing the research. Extending my practice in sober web design. Advocating for smaller file sizes.