Universal Resource Locator: Difference between revisions
| Line 38: | Line 38: | ||
</source> | </source> | ||
* absolute: Includes ''all'' information -- the standard way to make links to "external" websites (anything hosted on another server/hostname, or a subdomain/alternate port). | |||
* scheme-relative: increasingly popular in transition from http to https sites, basically holds the same protocol as the referring site. | * scheme-relative: increasingly popular in transition from http to https sites, basically holds the same protocol as the referring site. | ||
* origin-relative: extremely useful form for making links that are based on the "root" of the site, but can be moved or served from different host names / ports, etc, as well as schemes (http/https) | * origin-relative: extremely useful form for making links that are based on the "root" of the site, but can be moved or served from different host names / ports, etc, as well as schemes (http/https) | ||
Latest revision as of 11:45, 14 June 2020
Core part of the specification of the web. URLs name locations of resources online. The "names" used by the HTTP protocol to request and transmit documents/resources on the web.
Closely related to:
URI: Universal Resource Identifier,
URN: Universal Resource Name
From the RFC Specification,
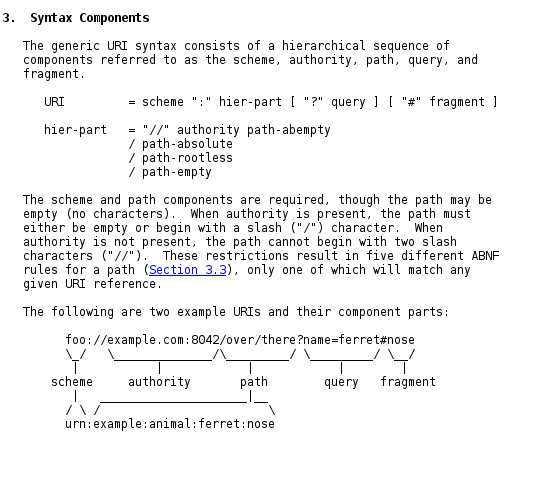
A URI can be further classified as a locator, a name, or both. The term "Uniform Resource Locator" (URL) refers to the subset of URIs that, in addition to identifying a resource, provide a means of locating the resource by describing its primary access mechanism (e.g., its network "location"). The term "Uniform Resource Name" (URN) has been used historically to refer to both URIs under the "urn" scheme [RFC2141], which are required to remain globally unique and persistent even when the resource ceases to exist or becomes unavailable, and to any other URI with the properties of a name.

A typology of URLs
There's more than one way to write a link, which form is best depends on how "portable" you would like your page(s) to be.
<a href="http://example.com">Absolute URL</a>
<a href="//example.com">Scheme-relative URL</a>
<a href="/en-US/docs/Web/HTML">Origin-relative URL</a>
<a href="hello.html">Directory-relative URL</a>
<a href="./hello.html">Directory-relative URL</a>
<a href="../sibling/hello.html">Directory-relative URL</a>
- absolute: Includes all information -- the standard way to make links to "external" websites (anything hosted on another server/hostname, or a subdomain/alternate port).
- scheme-relative: increasingly popular in transition from http to https sites, basically holds the same protocol as the referring site.
- origin-relative: extremely useful form for making links that are based on the "root" of the site, but can be moved or served from different host names / ports, etc, as well as schemes (http/https)
- directory-relative: the most "portable" form of linking, won't break when documents are moved as long as their positions remain relatively the same in the new location.
See: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a