MA documentation: Difference between revisions
Max Lehmann (talk | contribs) No edit summary |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 6: | Line 6: | ||
*I believe that everyone is valuable and should have equal opportunities. | *I believe that everyone is valuable and should have equal opportunities. | ||
*In my previous studies (Communication Design) I worked on the concept of inclusive factbooks. [[https://maxvalentin.weebly.com/a-factbook-for-everybody---universe.html See here]] [[https://maxvalentin.weebly.com/a-factbook-for-everybody---mankind.html and here]] | *In my previous studies (Communication Design) I worked on the concept of inclusive factbooks. [[https://maxvalentin.weebly.com/a-factbook-for-everybody---universe.html See here]] [[https://maxvalentin.weebly.com/a-factbook-for-everybody---mankind.html and here]] | ||
*I am convinced that equal access to information and knowledge for all people is a basic prerequisite for | *I am convinced that equal access to information and knowledge for all people is a basic prerequisite for an equitable society. | ||
[[https://lehmannmax.de/Thesis/Thesis.html#my_motivation Read more about my motivation in my thesis]] | [[https://lehmannmax.de/Thesis/Thesis.html#my_motivation Read more about my motivation in my thesis]] | ||
=First Year= | =First Year= | ||
==Special Issue X: Input Output== | |||
[[User:Max_Lehmann/Special_Issue_X | Special Issue X - Documentation]] | [[User:Max_Lehmann/Special_Issue_X | Special Issue X - Documentation]] | ||
| Line 16: | Line 17: | ||
[[User:Max_Lehmann/RWR | Reading & Writing]] | [[User:Max_Lehmann/RWR | Reading & Writing]] | ||
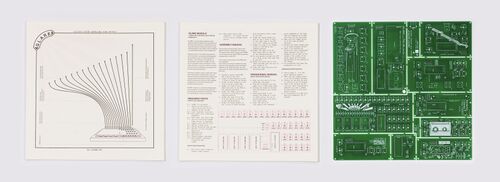
For [[https://issue.xpub.nl/10/index.html Special Issue X]] I built '''GLARE''', a 16 voice polyphonic synthesizer instrument that is based on Arduino. GLARE module is controlled by gestures only and thereby works in a very intuitive way. This project is based on the approach of simplifying complex processes in such a way that they can be used by a wide range of people with different abilities without much prior knowledge. | |||
[[File:2000px-LFP_01.jpg|none|thumb|500px|Final Glare Module]] | [[File:2000px-LFP_01.jpg|none|thumb|500px|Final Glare Module]] | ||
| Line 23: | Line 24: | ||
[[File:Publication_Max.jpg|none|thumb|500px|Special Issue X publication contribution]] | [[File:Publication_Max.jpg|none|thumb|500px|Special Issue X publication contribution]] | ||
[[https://pzwiki.wdka.nl/mw-mediadesign/images/b/bd/Max.pdf High resolution image of the publication contribution]] | |||
==Special Issue XI: We have secrets to tell you== | |||
The full Special Issue XI Documentation is not accessible to the public at this moment. | |||
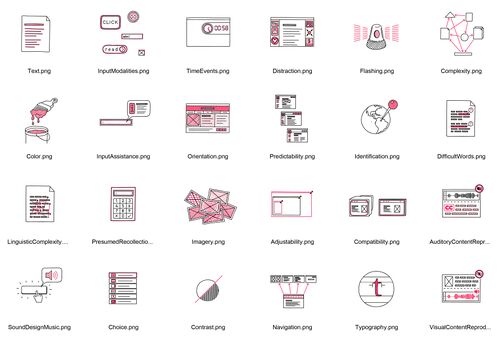
[[File:0 TOOL Icons Overview4.jpg|none|thumb|500px|Icons created for Special Issue XI publication]] | [[File:0 TOOL Icons Overview4.jpg|none|thumb|500px|Icons created for Special Issue XI publication]] | ||
| Line 32: | Line 37: | ||
[[File:S11_PUBWEBSITE2.gif|none|thumb|500px|Special Issue XI publication]] | [[File:S11_PUBWEBSITE2.gif|none|thumb|500px|Special Issue XI publication]] | ||
==Special Issue XII: Radio Implicancies== | |||
[[https://issue.xpub.nl/12/index.html Special Issue XII]] | |||
[[File:SIXII_Website.gif|none|thumb|500px|Special Issue XII publication contribution]] | [[File:SIXII_Website.gif|none|thumb|500px|Special Issue XII publication contribution]] | ||
Revision as of 13:51, 16 June 2021
My Motivation
- My sister was born with Trisomy 21 (Down Syndrom).
- My parents raised her to be self-determined.
- For as long as I can remember my mother worked to support development towards a more inclusive society.
- I went to a primary school that was integrative. I had classes in a group that included children without and some with disabilities.
- I believe that everyone is valuable and should have equal opportunities.
- In my previous studies (Communication Design) I worked on the concept of inclusive factbooks. [See here] [and here]
- I am convinced that equal access to information and knowledge for all people is a basic prerequisite for an equitable society.
[Read more about my motivation in my thesis]
First Year
Special Issue X: Input Output
Special Issue X - Documentation
For [Special Issue X] I built GLARE, a 16 voice polyphonic synthesizer instrument that is based on Arduino. GLARE module is controlled by gestures only and thereby works in a very intuitive way. This project is based on the approach of simplifying complex processes in such a way that they can be used by a wide range of people with different abilities without much prior knowledge.
[High resolution image of the publication contribution]
Special Issue XI: We have secrets to tell you
The full Special Issue XI Documentation is not accessible to the public at this moment.
Special Issue XII: Radio Implicancies
File:Max Lehmann Special Issue XII notebook.pdf
Second Year
Proposal
Concept development
Illustration
Prototyping
Proposal
Resubimition
Concept development
Wiki
Workshop
Meet - Interface
Illustration
Prototyping
[Wiki - Make Inclusive Websites]
Final Outcome
[Thesis - Make Inclusive Websites]
[Home - Make Inclusive Websites]
[Forum - Make Inclusive Websites]
[Globe - Make Inclusive Websites]
[Fold Out - Make Inclusive Websites]
[UI Options - Make Inclusive Websites]