MA documentation: Difference between revisions
Max Lehmann (talk | contribs) No edit summary |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 49: | Line 49: | ||
===Illustration=== | ===Illustration=== | ||
[[File:Learning_2D3DAnimation.gif|none|thumb|500px| | [[File:Learning_2D3DAnimation.gif|none|thumb|500px|First test with Blender 3D + 2D frame by frame animation]] | ||
[[File:Visual.gif|none|thumb| | [[File:Visual.gif|none|thumb|Animation: Learning styles - Visual]] | ||
[[File:Social.gif|none|thumb|500px| | [[File:Social.gif|none|thumb|500px|Animation: Learning styles - Social]] | ||
[[File:Aural.gif|none|thumb|500px| | [[File:Aural.gif|none|thumb|500px|Animation: Learning styles - Aural]] | ||
===Prototyping=== | ===Prototyping=== | ||
| Line 61: | Line 61: | ||
[[https://hub.xpub.nl/sandbox/~max/ Technical process index]] | [[https://hub.xpub.nl/sandbox/~max/ Technical process index]] | ||
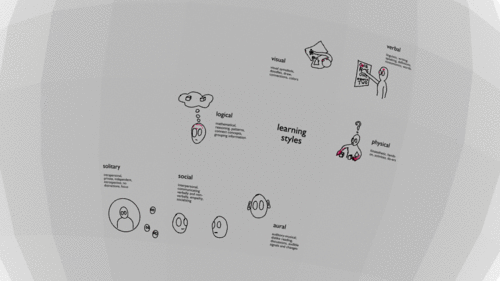
[[File:DiversitySphere.gif|none|thumb|500px| | [[File:DiversitySphere.gif|none|thumb|500px|Blender: Sphere with illustrations of learning styles arranged on it]] | ||
[[File:Diversity_sphere_cropped.gif|none|thumb|500px| | [[File:Diversity_sphere_cropped.gif|none|thumb|500px|Blender: Sphere with illustrations of learning styles arranged on it]] | ||
[[File:threejstest1.gif|none|thumb|500px| | [[File:threejstest1.gif|none|thumb|500px|First 3JS Tests: 3D objects and mouse interaction]] | ||
[[File:threejstest2.gif|none|thumb|500px| | [[File:threejstest2.gif|none|thumb|500px|First 3JS Tests: Texture, controls and responsiveness]] | ||
[[File:threejstest3.gif|none|thumb|500px| | [[File:threejstest3.gif|none|thumb|500px|First 3JS Tests: Object loading]] | ||
[[File:threejstest8.gif|none|thumb|500px| | [[File:threejstest8.gif|none|thumb|500px|First 3JS Tests: Sphecirally arranged CSS3DObjects]] | ||
===Proposal=== | ===Proposal=== | ||
| Line 83: | Line 83: | ||
===Concept development=== | ===Concept development=== | ||
[[File:Web_analysis_table_Screenshot.png|none|thumb|500px| | [[File:Web_analysis_table_Screenshot.png|none|thumb|500px|Attempt to analyse different websites according to inclusivity criteria]] | ||
[[File:Content_inclusive1.jpg|none|thumb|500px| | [[File:Content_inclusive1.jpg|none|thumb|500px|Physical user abilites in inclusive webdesign and related materials]] | ||
[[File:Content_inclusive2.jpg|none|thumb|500px| | [[File:Content_inclusive2.jpg|none|thumb|500px|Mental user abilites in inclusive webdesign and related materials]] | ||
[[File:Content_inclusive3.jpg|none|thumb|500px| | [[File:Content_inclusive3.jpg|none|thumb|500px|Materials related to inclusion and inclusive websdesign]] | ||
[[File:Content_inclusive_PART.jpg|none|thumb|500px| | [[File:Content_inclusive_PART.jpg|none|thumb|500px|Hearing ability in inclusive webdesign and related materials]] | ||
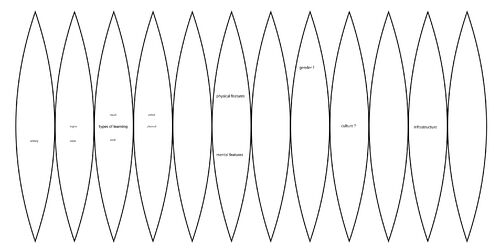
[[File:Content inclusive diversity.jpg|none|thumb|500px| | [[File:Content inclusive diversity.jpg|none|thumb|500px|Provisional list of relevant user abilities for inclusive web design]] | ||
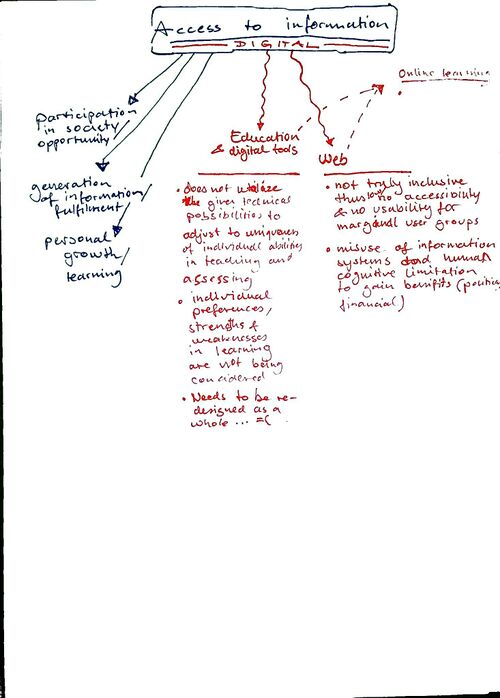
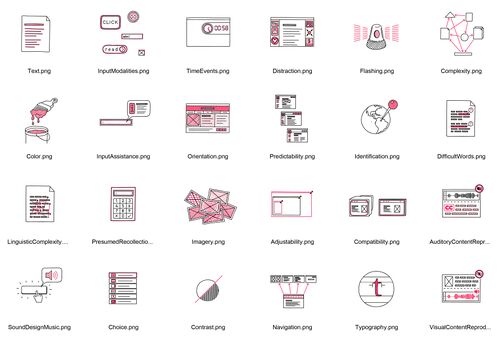
[[File: | [[File:MIW_Flowchart.jpg|none|thumb|500px|Chart of relevant user abilities for inclusive web design and related materials]] | ||
[[File: | [[File:Incl_WEB-CONTENT-06.jpg|none|thumb|500px|Continued chart of relevant user abilities for inclusive web design and related materials]] | ||
[[File:Incl_WEB-CONTENT- | [[File:Incl_WEB-CONTENT-04.jpg|none|thumb|500px|Example of the hierarchical structure of the related contents]] | ||
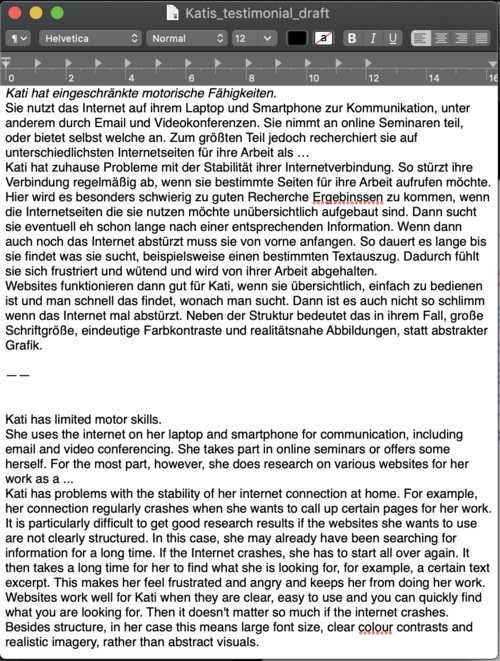
[[File:Kati_mail.png|none|thumb|500px| | [[File:Kati_mail.png|none|thumb|500px|Provisional questionnaire to collect user stories with first answers (in German)]] | ||
[[File:Kati_text.png|none|thumb|500px| | [[File:Kati_text.png|none|thumb|500px|Summary of the first answers received]] | ||
[[User:Max_Lehmann/Project_Proposal | Resubmition]] | [[User:Max_Lehmann/Project_Proposal | Resubmition]] | ||
Revision as of 16:30, 15 June 2021
First Year
Special Issue X - Documentation
The Special Issue XI Documentation is not accessible to the public at this moment.
Second Year
Proposal
Concept development
Illustration
Prototyping
Proposal
Resubimition
Concept development
Wiki
Workshop
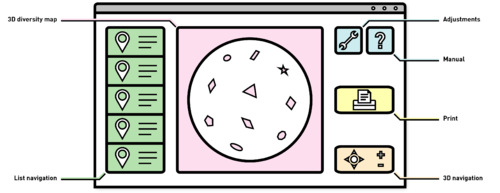
Meet - Interface
Illustration
Prototyping
[Wiki - Make Inclusive Websites]
Final Outcome
[Thesis - Make Inclusive Websites]
[Home - Make Inclusive Websites]
[Forum - Make Inclusive Websites]
[Globe - Make Inclusive Websites]
[Fold Out - Make Inclusive Websites]
[UI Options - Make Inclusive Websites]