CSS: Difference between revisions
Andre Castro (talk | contribs) No edit summary |
|||
| Line 1: | Line 1: | ||
# | |||
=Styling with CSS= | |||
==CSS - Cascading Style Sheets == | |||
HTML is not meant to style (inline syling eg: <pre><h1 style="color:red;background:black></pre> is old fashion and discouraged). | |||
'''CSS is the preferred to way to style.''' | |||
* HTML tell the browser what content it should display | |||
* CSS tells the browser '''how to display''' that content. | |||
==CSS inside an HTML page== | |||
* CSS code goes '''inside the style tags''' <code><style> ... </style></code> | |||
* <code><style> ... </style></code> tags are '''placed inside the head''' of the HTML page. | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<style> | |||
body{ | |||
background: #FF19DC; | |||
color: black; | |||
font-family: mono; | |||
} | |||
</style> | |||
</head> | |||
</html> | |||
<body></body> | |||
</html> | |||
</source> | |||
== anatomy of a css rule == | |||
Each CSS style sheet (all the styles of a page) is made of several rules. | |||
Each '''rule''' follows the syntax: | |||
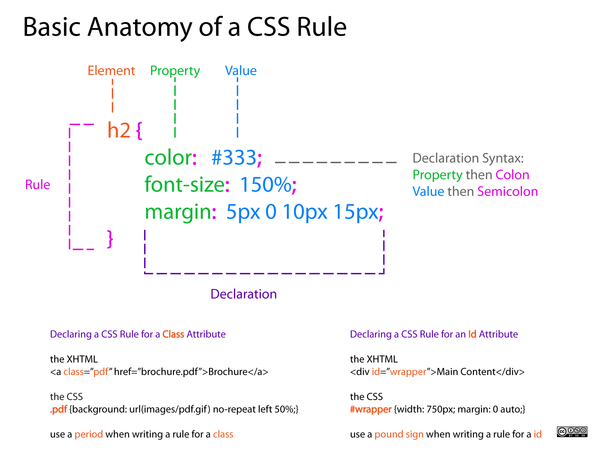
[[File:Basic-Anatomy-of-a-CSS-Rule1.png|600px|]] | |||
<small>Source: http://dabrook.org/resources/posters/</small> | |||
==Example of a CSS rule== | |||
* '''element''': what element(s) is being styled e.g. ''div'' | |||
* '''property''': what property of that element is being styled e.g. ''color'' | |||
* '''value''': how the property is styled e.g. ''white'' | |||
<source lang="css"> | |||
div { | |||
background: blue; | |||
color: white; | |||
width: 500px; | |||
height: 250px; | |||
font-size:30pt; | |||
} | |||
</source> | |||
Here we are styling all the div elements in the html page. | |||
==CSS Properties== | |||
'''CSS Property reference''' https://developer.mozilla.org/en-US/docs/Web/CSS/Reference | |||
Some properties. | |||
* color, background-color, width, height | |||
* border, box-shadow, list-style | |||
* margin, padding | |||
* [https://developer.mozilla.org/en-US/docs/Web/CSS/transform transform], gradient, border-radius | |||
'''Use some of these properties, and others that you discover in your page.''' | |||
=Inspecting a page= | |||
The browser (Chrome and Firefox) offer the possibility of inspecting a page with the option '''Inspect Element'''. | |||
This possibility allows for prototyping (changing and seeing immediately the result ) a page's CSS and HTML. | |||
'''Keep in mind that this changes WILL NOT be saved. | |||
To do so you need to copy them to the editor and save them. | |||
''' | |||
=id and class attributes= | |||
Two of the most used attributes in HTML is id and class. | |||
They are important to distinguish and group different elements. And become particularly important in CSS styling. | |||
* '''id (#) is used to 'distinguish'' tags''' | |||
* '''class (.)''' is used to ''group'' tags''' | |||
==id== | |||
* '''id (#) is used to 'distinguish'' tags''' | |||
* the same id cannot be repeated in the same file. Use only once. | |||
* The symbol for id is: '''<code>#</code>''' | |||
<source lang="css"> | |||
p { color: black; | |||
font-weight: bold; | |||
} | |||
p#special{ color: red; | |||
font-weight: normal; | |||
transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); | |||
} | |||
</source> | |||
<source lang="html4strict"> | |||
<p id="special">I am specific paragraph with id="special" </p> | |||
<p>Just another paragraph under the tag p .</p> | |||
<p>Another one of the same tag p, without id.</p> | |||
</source> | |||
Only the paragraph with id="special" will be effected by the rule above <code>p#special</code>: red, normal weight, transform. The remaining paragraphs are only affect by the rule <code>p {...}</code> | |||
==class== | |||
* '''class (.)''' is used to ''group'' different tags''' - They become styled by same CSS rule | |||
* class can be used INFINITE TIMES in a file | |||
* The symbol for class is: <code>.</code> | |||
<source lang="css"> | |||
p { | |||
color: black; | |||
} | |||
.text{ color: black; | |||
font-weight: italic ; | |||
background: #003366; | |||
color: white; | |||
} | |||
</source> | |||
<source lang="html4strict"> | |||
<div class="text">This is a div tag</div> | |||
<span class="text">This is a span tag</span> | |||
<p class="text">and this is a p tag</p> | |||
<p>Notice how all the above tags with class="text" are styled the same way.</p> | |||
<p>These 2 last tags, on the other hand have NOT class="text", and therefore remain are not affected by the CSS rule</p> | |||
<p>Also notice how 3 different tags can look the same if they share the same class </p> | |||
</source> | |||
= a separate CSS file = | |||
The CSS for a HTML page (or several pages) can stored outside that page, in '''css file. | |||
To do that we need link the HTML file to the CSS file, using the tag link inside the html head. | |||
<link href="style.css" rel="stylesheet" /> | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<link href="style.css" rel="stylesheet" /> | |||
</head> | |||
<body> | |||
.... | |||
</source> | |||
= Online Resources on CSS = | |||
* CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference | |||
* Lynda.com CSS-Selectors (Part 1) http://www.lynda.com/CSS-tutorials/CSS-Selectors/192036-2.html?org=hr.nl | |||
* Lynda.com CSS Gradients (Part2,3) http://www.lynda.com/CSS-tutorials/Exploring-linear-syntax/115467/122823-4.html | |||
* http://www.w3.org/Style/Examples/007/center.en.html | |||
= Art works, making heavy use of CSS = | |||
Florian Cramer ''Local Impro Snodge '' http://cramer.pleintekst.nl/deplayer-impro-snodge/ - essencially gifs and CSS | |||
Revision as of 11:59, 17 September 2016
Styling with CSS
CSS - Cascading Style Sheets
HTML is not meant to style (inline syling eg:
<h1 style="color:red;background:black>
is old fashion and discouraged).
CSS is the preferred to way to style.
- HTML tell the browser what content it should display
- CSS tells the browser how to display that content.
CSS inside an HTML page
- CSS code goes inside the style tags
<style> ... </style> <style> ... </style>tags are placed inside the head of the HTML page.
<!DOCTYPE html>
<html>
<head>
<style>
body{
background: #FF19DC;
color: black;
font-family: mono;
}
</style>
</head>
</html>
<body></body>
</html>
anatomy of a css rule
Each CSS style sheet (all the styles of a page) is made of several rules.
Each rule follows the syntax:
Source: http://dabrook.org/resources/posters/
Example of a CSS rule
- element: what element(s) is being styled e.g. div
- property: what property of that element is being styled e.g. color
- value: how the property is styled e.g. white
div {
background: blue;
color: white;
width: 500px;
height: 250px;
font-size:30pt;
}
Here we are styling all the div elements in the html page.
CSS Properties
CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
Some properties.
- color, background-color, width, height
- border, box-shadow, list-style
- margin, padding
- transform, gradient, border-radius
Use some of these properties, and others that you discover in your page.
Inspecting a page
The browser (Chrome and Firefox) offer the possibility of inspecting a page with the option Inspect Element.
This possibility allows for prototyping (changing and seeing immediately the result ) a page's CSS and HTML.
Keep in mind that this changes WILL NOT be saved. To do so you need to copy them to the editor and save them.
id and class attributes
Two of the most used attributes in HTML is id and class.
They are important to distinguish and group different elements. And become particularly important in CSS styling.
- id (#) is used to 'distinguish tags
- class (.) is used to group tags
id
- id (#) is used to 'distinguish tags
- the same id cannot be repeated in the same file. Use only once.
- The symbol for id is:
#
p { color: black;
font-weight: bold;
}
p#special{ color: red;
font-weight: normal;
transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0);
}
<p id="special">I am specific paragraph with id="special" </p>
<p>Just another paragraph under the tag p .</p>
<p>Another one of the same tag p, without id.</p>
Only the paragraph with id="special" will be effected by the rule above p#special: red, normal weight, transform. The remaining paragraphs are only affect by the rule p {...}
class
- class (.) is used to group different tags - They become styled by same CSS rule
- class can be used INFINITE TIMES in a file
- The symbol for class is:
.
p {
color: black;
}
.text{ color: black;
font-weight: italic ;
background: #003366;
color: white;
}
<div class="text">This is a div tag</div>
<span class="text">This is a span tag</span>
<p class="text">and this is a p tag</p>
<p>Notice how all the above tags with class="text" are styled the same way.</p>
<p>These 2 last tags, on the other hand have NOT class="text", and therefore remain are not affected by the CSS rule</p>
<p>Also notice how 3 different tags can look the same if they share the same class </p>
a separate CSS file
The CSS for a HTML page (or several pages) can stored outside that page, in css file.
To do that we need link the HTML file to the CSS file, using the tag link inside the html head.
<link href="style.css" rel="stylesheet" />
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" />
</head>
<body>
....
Online Resources on CSS
- CSS Property reference https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
- Lynda.com CSS-Selectors (Part 1) http://www.lynda.com/CSS-tutorials/CSS-Selectors/192036-2.html?org=hr.nl
- Lynda.com CSS Gradients (Part2,3) http://www.lynda.com/CSS-tutorials/Exploring-linear-syntax/115467/122823-4.html
- http://www.w3.org/Style/Examples/007/center.en.html
Art works, making heavy use of CSS
Florian Cramer Local Impro Snodge http://cramer.pleintekst.nl/deplayer-impro-snodge/ - essencially gifs and CSS