Prototyping/cadavreexquis
Revision as of 12:58, 27 October 2011 by Michael Murtaugh (talk | contribs)
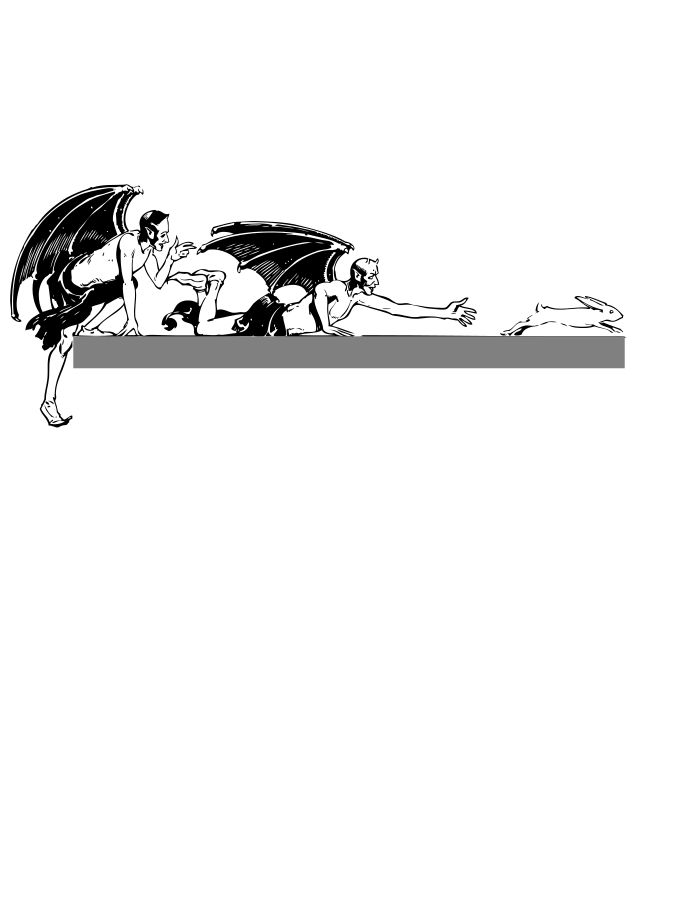
First we made did a traditional Cadavre Exquis paper exercise.
Creating Cadavre Exquis with SVG
Example of using SVG Animation to display layers over time
Added this to the SVG "anywhere": NB: the #layer1 refers to a <g> element (inkscape layer) where id="layer1"
<set xlink:href="#layer1" attributeName="visibility" attributeType="CSS" to="hidden" begin="5s" fill="freeze" /> <set xlink:href="#g4636" attributeName="visibility" attributeType="CSS" to="visible" begin="5s" dur="10s" fill="freeze" /> <set xlink:href="#layer2" attributeName="visibility" attributeType="CSS" to="visible" begin="10s" dur="15s" fill="freeze" />
svg files
Lieven
Inge
FORKINGGG
Jasper
Laura
Danny
Silvio
fork
A SUDO WU
Marie
Petra
The Hatstand
Mirjam