User:Kim/Stations, Skills, Resources: Difference between revisions
< User:Kim
No edit summary |
|||
| Line 1: | Line 1: | ||
==HTML + CSS== | ==HTML + CSS== | ||
===basics=== | |||
* Basics of Html [https://www.youtube.com/watch?v=CkzbI1Tv_rQ video introduction by Laurel] | * Basics of Html [https://www.youtube.com/watch?v=CkzbI1Tv_rQ video introduction by Laurel] | ||
* Basics of CSS [https://www.youtube.com/watch?v=BUZIaTHm_oE&t=1s video introduction by Laurel] | * Basics of CSS [https://www.youtube.com/watch?v=BUZIaTHm_oE&t=1s video introduction by Laurel] | ||
* On Alternative Text [https://alt-text-as-poetry.net/ Alt Text as Poetry] and [https://alttextselfies.net/ Alt Text Selfies] | * On Alternative Text [https://alt-text-as-poetry.net/ Alt Text as Poetry] and [https://alttextselfies.net/ Alt Text Selfies] | ||
* I wrote a '''[[HTML/CSS Memo]]''' together with [[User:Kiara]] | * I wrote a '''[[HTML/CSS Memo]]''' together with [[User:Kiara]] | ||
* and made a sandbox page to | * and made a sandbox page to demonstrate '''[https://hub.xpub.nl/cerealbox/~kim/cssposition/ CSS Position]''' | ||
my favorite podcast on different computer histories: | my favorite podcast on different computer histories: | ||
* our friend the computer https://www.ourfriendthe.computer podcast | * our friend the computer https://www.ourfriendthe.computer podcast | ||
===special=== | |||
* for a work session at varia I made some examples on programming time in CSS and JS: [https://kimkleinert.com/interfacingtime/ interfacingtime] (last slide "code + res") | |||
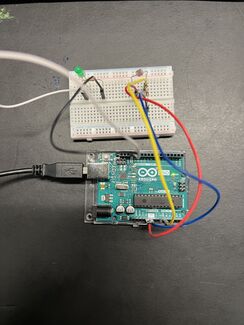
==Arduino / physical computing== | ==Arduino / physical computing== | ||
Revision as of 09:41, 23 November 2024
HTML + CSS
basics
- Basics of Html video introduction by Laurel
- Basics of CSS video introduction by Laurel
- On Alternative Text Alt Text as Poetry and Alt Text Selfies
- I wrote a HTML/CSS Memo together with User:Kiara
- and made a sandbox page to demonstrate CSS Position
my favorite podcast on different computer histories:
- our friend the computer https://www.ourfriendthe.computer podcast
special
- for a work session at varia I made some examples on programming time in CSS and JS: interfacingtime (last slide "code + res")
Arduino / physical computing
from the WDKA interaction station: